
Le développement de plug-ins jQuery est très pratique à utiliser dans des projets, alors comment écrire un plug-in jQuery ? Examinons ensuite l'écriture et l'utilisation des plug-ins jQuery.
Introduction :
Différentes pages du projet utilisent souvent des interactions déjà écrites, telles que des fenêtres pop-up, des menus déroulants, tels comme onglet, comme la suppression...
À l'heure actuelle, ce serait sans aucun doute une chose gênante et ennuyeuse de copier le code à chaque fois, et je pense personnellement que c'est un peu bas, mais nous devons poursuivre it
Les jeunes prometteurs nés dans les années 1990 sont grands et grands~ Mais comment être grands et grands ? À cette époque, le développement de plug-ins personnalisés jQuery est arrivé. C'était la première fois que j'entendais parler du développement de plug-ins et je me sentais tellement heureux
J'ai donc commencé à rechercher des informations en ligne pour apprendre comme suit. J'ai écrit les étapes du programme de développement du plug-in dans ma propre langue, s'il y a des erreurs, veuillez me corriger.
1 : Le développement du plug-in jQuery est divisé en développement au niveau de la classe et développement au niveau de l'objet. Étant donné que le développement au niveau de la classe est rarement utilisé dans les projets réels, seul le niveau de l'objet sera exploré ci-dessous.
a, préparez d'abord une étagère, comme suit :
;(function($){
})(jQuery);b, cette étagère est l'espace où vous écrivez le code du plug-in :
<.>1) Encapsulez votre propre plug-in dans l'environnement jQuery. Tout d'abord, afin d'éviter les conflits avec d'autres bibliothèques, vous devez passer un paramètre jQuery après le plug-in. Les paramètres dans la fonction correspondante sont écrits en $<.>2 ) pour éviter les problèmes, vous devez ajouter des points-virgules avant et après le plug-in (l'ajout de points-virgules n'affectera pas le fonctionnement du programme)
2 : Ajouter une autre étagère
Cette étagère, c'est quoi ? Il s'avère qu'il s'agit d'un modèle de développement standardisé officiellement fourni par jQuery. Voici une brève introduction sans entrer dans les détails. Les chaussures pour enfants qui sont intéressés par les détails peuvent le rechercher eux-mêmes sur Baidu.;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);$.fn.tab Cet onglet est le nom de votre plug-in fonctionnel. Vous pouvez changer le nom à volonté. Sachez-le vous-même.
var options = $.extend(defaults,options); Ceci utilise la méthode extend pour intégrer tous les attributs de méthode de l'objet defaults dans les options
C'est-à-dire que options hérite de la méthode de. l'objet et les attributs par défaut. Les noms des valeurs par défaut et des options peuvent être modifiés à volonté, à condition qu'ils respectent la convention de dénomination js.
this.each(function(){}); Je ne le présenterai pas, je vais le montrer à travers un exemple ci-dessous, il vous suffit de savoir que c'est l'endroit où le code fonctionnel est implémenté. ~
Quant à retourner ceci;, nous le laisserons jusqu'à la fin de l'exemple. Il doit y avoir une raison pour faire cela, ne soyez pas impatients~
3 : Attention les filles ou. les garçons doivent savoir ce qu'est cet exemple, oui, c'est un onglet~
Explorons l'écriture de ce plug-in sous forme d'onglet.
a : Préparez d'abord le HTML,
b, la page est comme ça :<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
 c, ok, la page est prêt Prêt, voyons maintenant comment écrire le plug-in jQuery. Tout d'abord, entrez le code
c, ok, la page est prêt Prêt, voyons maintenant comment écrire le plug-in jQuery. Tout d'abord, entrez le code
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);4. Dans le code html, nous n'avons besoin que de :
a, recherchez le conteneur externe et appelez la méthode tab que vous avez écrite (qui est le nom du plug-in que vous avez écrit). a écrit) :<script>
$(function(){
$('.tab').tab();
});
</script>$.fn.tab = function(options){}Sauf pour changer le code source du plug-in, ce plug-in ne peut pas être utilisé en tant que plug-in extensible, comment pouvons-nous le coder en dur ? euh-hein ? Bien sûr que non~
D'accord, résolvons-le ensemble :
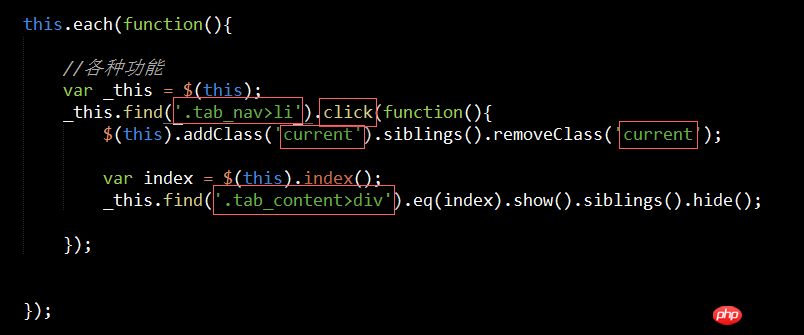
1) Veuillez regarder l'image ci-dessous :
 2) Oui, configurez-le ici. Que pouvons-nous voir qui a été écrit à mort ? L'image ci-dessous :
2) Oui, configurez-le ici. Que pouvons-nous voir qui a été écrit à mort ? L'image ci-dessous :
 3) Maintenant nous pouvons dessiner votre petit espace dans l'objet par défaut~ Voir l'image ci-dessous :
3) Maintenant nous pouvons dessiner votre petit espace dans l'objet par défaut~ Voir l'image ci-dessous :
 3) Certains élèves peuvent se demander pourquoi ils sont appelés en utilisant des options ? En fait, comme mentionné ci-dessus, car extends intègre les propriétés et méthodes de l'objet par défaut dans les options.
3) Certains élèves peuvent se demander pourquoi ils sont appelés en utilisant des options ? En fait, comme mentionné ci-dessus, car extends intègre les propriétés et méthodes de l'objet par défaut dans les options.
Pour le moment, il vous suffit de l'appeler avec des options.
4) De même, si l'exigence est de changer l'événement de clic en un événement de survol de la souris, nous devons utiliser on() ou bind() à ce moment-là, ce qui nous facilitera la modification des paramètres de l'événement, comme suit :
A ce moment, écrivez simplement le code correspondant par défaut_this.find(options.tabNav).on('click',function(){}eventType:'click'
_this.find(options.tabNav).on(options.eventType,function(){}<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg
 Que fait Matcha Exchange ?
Que fait Matcha Exchange ?
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 événement oncontextmenu
événement oncontextmenu
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point