
Le contenu partagé avec vous dans cet article concerne l'analyse modulaire (espace de noms) de js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le code est organisé en modules afin de permettre de modulariser le code, c'est-à-dire de réutiliser les modules dans différents scénarios.
Un module est un fichier js indépendant. Un fichier de module peut contenir une définition de classe, un ensemble de classes associées, une bibliothèque de fonctions utilitaires ou du code à exécuter. Écrivez du code sous forme de modules, et le segment de code js peut être considéré comme un module.
L'objectif du module est de prendre en charge le développement de programmes, de gérer l'assemblage de code à partir de sources dispersées et de permettre au code de s'exécuter correctement
Pour éviter de polluer les variables globales, utilisez a Les objets servent d'espaces de noms, stockant les valeurs des fonctions et des attributs des objets d'espace de noms (c'est-à-dire référencés via des variables globales)
var collections; // 先声明一个全局变量
if (!collections) // 如果它原先不存在
collections = {}; //创建一个新对顶层命名空间,加判断是因为防止出现覆盖
collections.sets = {}; // 将sets命名空间创建在其内部
// 下面开始定义相关的类
collections.sets.AbstractSet = function(){};Si vous utilisez souvent la classe set dans l'espace de noms sets, définissez The la classe est importée dans l'espace de noms global
var Set = sets.Set; // 将Set倒入到全局命名空间中 var s = new Set(); // 这样就不用加set前缀了
Une convention, le fichier du module et l'espace de noms doivent correspondre,
Par exemple, le fichier du module utilisant com.davidflanagan.collections.sets doit être In com /davidflanagan/collections/sets.js
ce qui précède est le chemin, une fonction qui accepte
pour exporter certaines API en dehors du module pour une utilisation par d'autres, y compris des fonctions, propriétés, classes et méthodes.
L'implémentation du module nécessite quelques fonctions et méthodes auxiliaires.
Les fonctions et méthodes ne sont pas visibles en tant qu'espaces de noms privés.
Utilisez la portée de la fonction comme espace de noms privé, c'est-à-dire la fonction de module
/*
* 模块函数中的Set类
* 时间:2018/07/22 13:15
*/
// 声明全局变量Set, 使用一个函数返回值给其赋值
// 函数结束后紧跟着圆括号,立即执行
// 将其返回值赋值给Set
// 这为函数表达式,没有创建函数变量
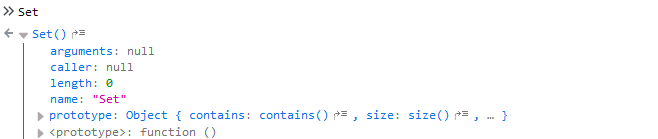
var Set = (function(){
function Set() { // 这个构造函数为局部变量
this.values = {}; // 这个对象用来保存这个集合
this.n = 0; // 集合中的个数
this.add.apply(this, arguments); // 将所有的参数添加到集合中
};
// 给Set.prototype定义实例方法
Set.prototype.contains = function(vale) {
// 这里调用v2s
return this.values.hasOwnProperty(v2s(value));
};
Set.prototype.size = function() {/*...*/}
// 这里的为辅助函数和变量
// 这里的变量不属于公有的api,但是都隐藏在函数的作用域内
// 因此,不需要将其定义为Set属性,或使用下划线用来标识
function v2s(val) {/*...*/};
// 这个模块的共有api为Set()构造函数
// 我们需要把这个函数从私有命名空间导出,以便在外部可使用,通过返回构造函数的方式导出
// 它会变成构造函数所指的值
return Set;
}()); // 定义函数后立即执行
Recommandations associées :
Objet en JavaScript. Analyse de la méthode DefinProperty()
Extension des classes en js et analyse de la technologie orientée objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!