 interface Web
interface Web
 js tutoriel
js tutoriel
 Vous devez comprendre la syntaxe pertinente de création d'expressions régulières via RegExp littéral dans JS
Vous devez comprendre la syntaxe pertinente de création d'expressions régulières via RegExp littéral dans JS
Vous devez comprendre la syntaxe pertinente de création d'expressions régulières via RegExp littéral dans JS
Les expressions régulières sont créées via le littéral RegExp, qui se compose de chaînes et est sensible à la casse pendant le processus de correspondance. Cet article présente les méthodes qui prennent en charge la correspondance, le remplacement et la division des objets chaîne, ainsi que les attributs d'objet RegExp et RegExp. objets.
Méthode RegExp : test et exec
La méthode de test déterminera si la chaîne passée en paramètre correspond à l'expression régulière. Par exemple :
var re=/JavaScript règles/;
var str="JavaScript règles";
if(re.test(str)) document.writeln( " Bonjour tout le monde ");
Le processus de correspondance des expressions régulières est sensible à la casse. Si vous souhaitez une correspondance insensible à la casse, vous pouvez ajouter la lettre i après la deuxième barre oblique après l'expression régulière, par exemple : var re=/javascript Rules/i;
i: Force le processus de correspondance pour ignorer le cas
g : Correspondance globale. Ordonne au processus de correspondance de modèles de rechercher tous les modèles qui correspondent à un modèle, quelle que soit la position du modèle dans la chaîne sur cette ligne. Si le drapeau global g n'est pas utilisé, seule la première correspondance sera remplacée ou renvoyée.
m : Correspondance multi-lignes. Par exemple : ^ représente le début d'une ligne, $ représente la fin d'une ligne.
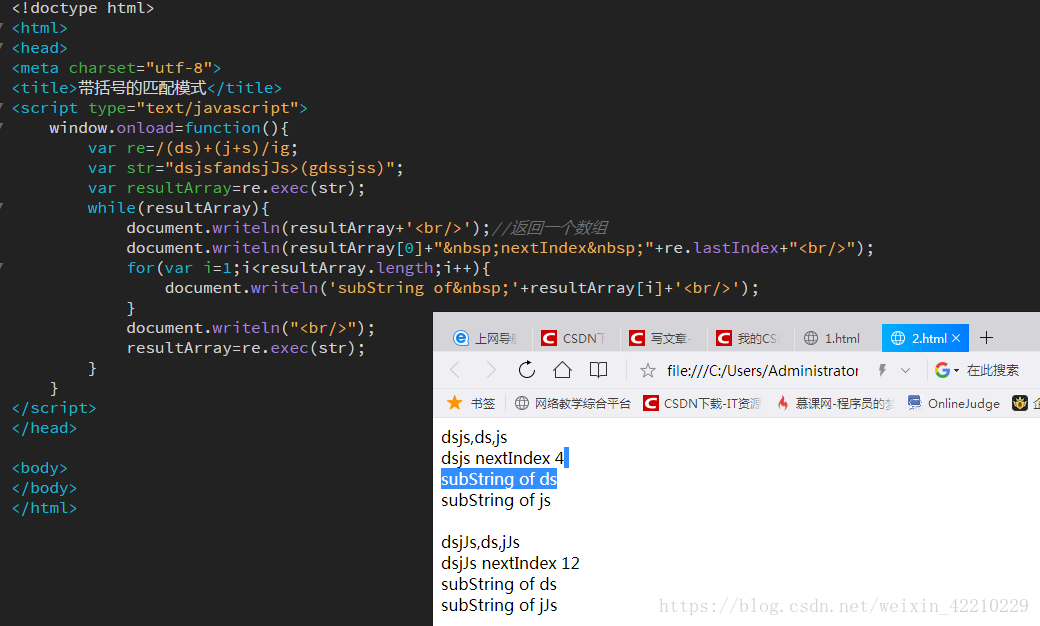
Exemple : La méthode exec entière recherchera la chaîne entière selon le modèle spécifique /js*/. Dans le tableau de résultats renvoyé, le premier élément est la chaîne correspondant au modèle, puis continuez à rechercher la correspondance suivante :
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Bonjour tout le monde"+re.lastIndex+'
');
resultArray=re.exec (str);
}

Définit la propriété lastIndex dans RegExp à la position du modèle précédent trouvé dans chaque appel successif, à chaque fois L'appel exec recherchera toujours le modèle suivant. La méthode
exec renverra un tableau, mais les éléments du tableau ne sont pas tous des correspondances, mais la correspondance actuelle et toutes les sous-chaînes entre parenthèses si elles sont dans la chaîne entière. sous-chaîne, alors la sous-chaîne sera incluse dans les éléments consécutifs du tableau dans le tableau final, et le tableau final sera situé à la 0ème position du tableau après la chaîne entière correspondante >
Métacaractères d'expression régulière
- * : représente le caractère précédent apparaissant 0 ou plusieurs fois
- + : signifie que le caractère avant le signe plus apparaît une ou plusieurs fois
- ?: signifie que le caractère avant le signe plus apparaît 0 fois ou une fois
- .: Indique que le caractère n'apparaît qu'une seule fois
- .* : Correspondance gourmande
- .* : Correspondance retardée (Renvoie vide, 0. fois)
- D : Pas un nombre ([^0-9])
- d : Ne correspond qu'à des nombres ([0-9] )
- ^n : fait correspondre n'importe quelle chaîne commençant par n
- n$ : correspond à n'importe quelle chaîne se terminant par n
- ?=n : correspond à n'importe quelle chaîne
- ?!n immédiatement suivie de la chaîne spécifiée n : correspond à toute chaîne qui n'est pas immédiatement suivie de la chaîne spécifiée n
- w : Tout caractère alphanumérique
- W : Tout caractère non numérique Caractères alphabétiques
- a| b : Faire correspondre la lettre a ou la lettre b
- s{2} : Les accolades indiquent le nombre de fois que le caractère précédent est répété
-
Méthode de division d'objet chaîne
Diviser la chaîne en un tableau de chaînes
$1--$9 enregistre la valeur entre parenthèses
Attributs de l'objet RegExp
global : s'il a le drapeau g
ignoreCase : s'il a le drapeau i
lastIndex : un entier indiquant la position du caractère pour démarrer la prochaine correspondance
multiligne : indique si l'objet RegExp a le drapeau m
source : le texte source de l'expression régulière
Méthode objet RegExp
compile : compiler l'expression régulière
exec : Récupère la valeur spécifiée dans la chaîne, renvoie la valeur trouvée et détermine sa position
test : Récupère la valeur spécifiée dans la chaîne, renvoie vrai ou faux
Recommandations associées
Explication détaillée de l'objet RegExp des expressions régulières JavaScript_compétences javascript
Définition et introduction des expressions régulières javascript
Expressions régulières de type JavaScript compétences system_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





