Comment implémenter une mise en page réactive avec CSS
Le contenu partagé avec vous dans cet article concerne la méthode de mise en œuvre d'une mise en page réactive avec CSS. Le contenu a une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
Utilisez CSS pour implémenter une mise en page réactive
La mise en page réactive semble très haut de gamme et difficile, mais en fait, une mise en page réactive peut également être obtenue en utilisant uniquement CSS
Tout ce que vous avez à faire est utiliser CSS. Je n'ai pas reçu la requête, voici comment l'utiliser :
Trois façons d'utiliser @media
1 Utilisez-le directement dans le fichier CSS :
@media 类型 and (条件1) and (条件二){
css样式
}
@media screen and (max-width:1024px) {
body{
background-color: red;
}
}2 .Utilisez @import pour importer
@import url("css/moxie.css") tout et (max-width:980px);
3. est également la méthode la plus couramment utilisée - - Utilisez directement la connexion par lien, et l'attribut media est utilisé pour définir la méthode de requête
Ce qui suit est un code HTML de mise en page réactif simple :
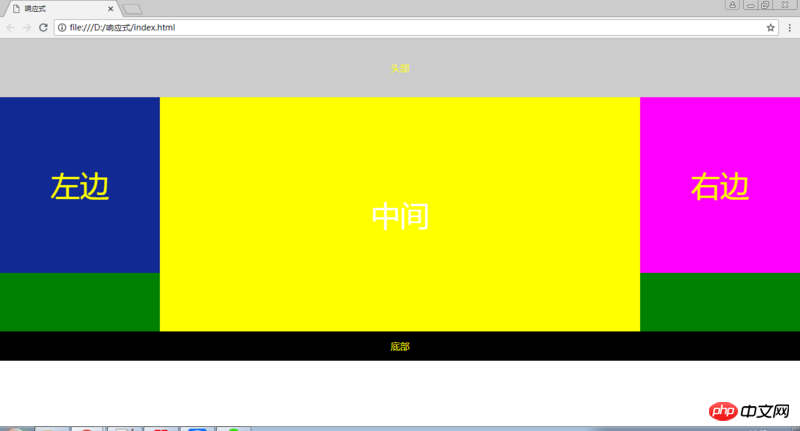
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
Voici le style CSS :
*{
margin:0;
padding:0;
text-align:center;
color:yellow;
}
.header{
width:100%;
height:100px;
background:#ccc;
line-height:100px;
}
.main{
background:green;
width:100%;
}
.clearfix:after{
display:block;
height:0;
content:"";
visibility:hidden;
clear:both;
}
.left,.center,.right{
float:left;
}
.left{
width:20%;
background:#112993;
height:300px;
font-size:50px;
line-height:300px;
}
.center{
width:60%;
background:#ff0;
height:400px;
color:#fff;
font-size:50px;
line-height:400px;
}
.right{
width:20%;
background:#f0f;
height:300px;
font-size:50px;
line-height:300px;
}
.footer{
width:100%;
height:50px;
background:#000;
line-height:50px;
}Code de style
.right{
float:none;
width:100%;
background:#f0f;
clear:both;
}
.left{
width:30%;
}
.center{
width:70%;
}
.main{
height:800px;
}Code de style
.left,.center,.right{
float:none;
width:100%;
}Lorsque la fenêtre est plus grande que 1024px, la commande est compressé et aucun autre changement ne se produira :

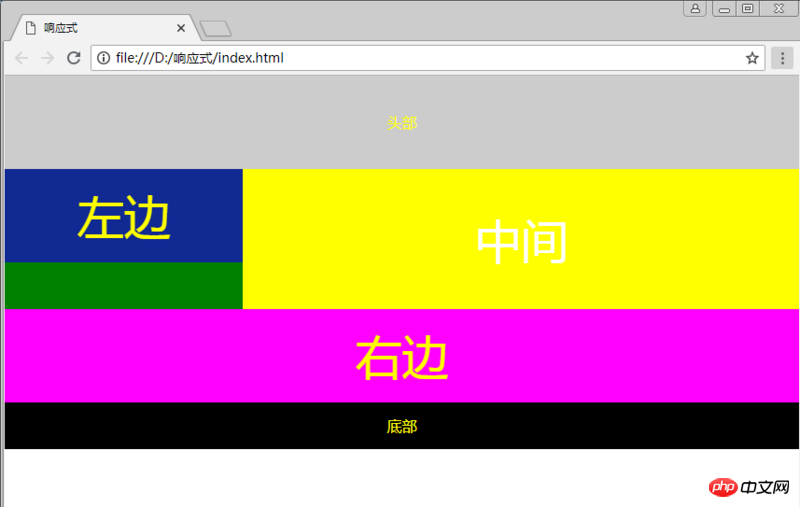
Lorsque la fenêtre est plus petite que 1024px et plus grande que 720px, la colonne de droite est déflotée et affichée ci-dessous :

Lorsque la fenêtre est inférieure à 720 px, les trois colonnes de gauche, du milieu et de droite ne sont pas flottantes et la largeur est de 100 % :

D'accord, la mise en page est si simple, mais maîtriser les détails nécessite quand même une pratique constante.
Recommandations associées :
Introduction au changement du style de la souris en main à l'aide de CSS
Description et exemples du modèle de boîte CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






