Comment mettre en œuvre une conception Web réactive
Le contenu partagé avec vous dans cet article concerne la mise en œuvre d'une conception Web réactive. Le contenu a une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
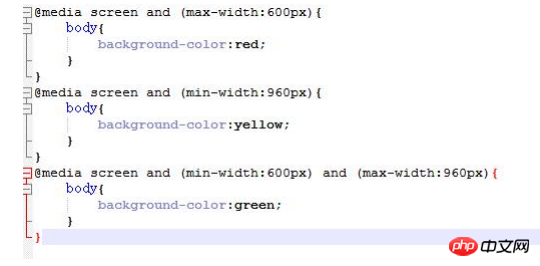
Utilisation de la requête multimédia
la requête multimédia contient un type de média facultatif et, sous réserve de la spécification CSS3, contient zéro ou plusieurs expressions décrivant le média. Les fonctionnalités seront finalement analysées comme vraies ou fausses. . Si le type de média spécifié dans la requête média correspond au type de périphérique utilisé pour afficher le document et que toutes les expressions sont évaluées comme vraies, alors le résultat de la requête média est vrai.
500px - Appareils de 800 px entre l'écran @media et (largeur min : 500 px) et (largeur max : 800 px) { ... >
Largeur minimale 500 écran @media et (largeur min : 500px){... }
@media non imprimé et (largeur maximale : 1200px)
Utilisation :

Exemple
html :
nbsp;html> <meta> <title>响应式设计</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
css1 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css2 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css3 :
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
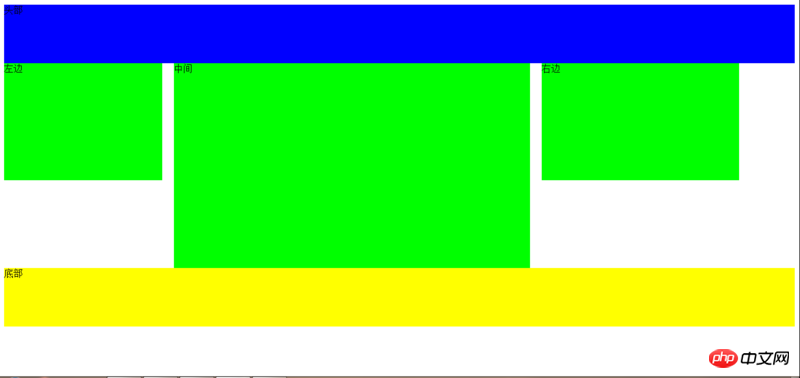
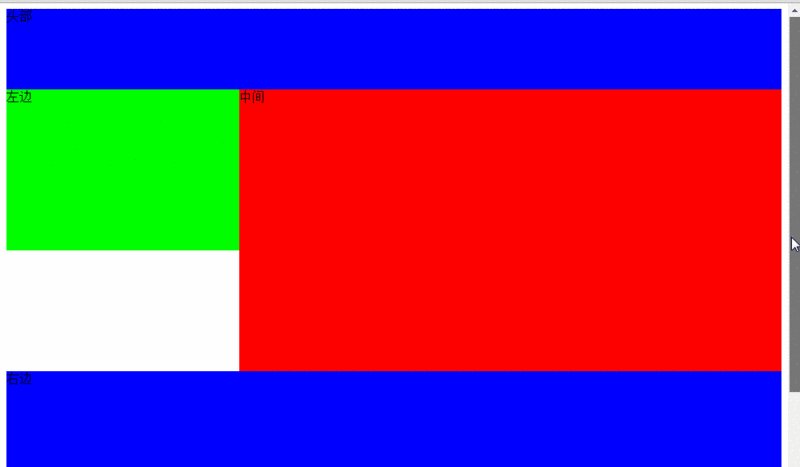
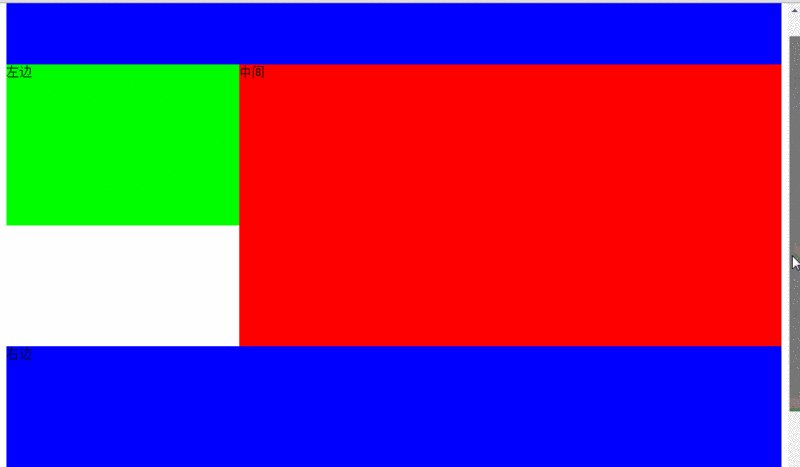
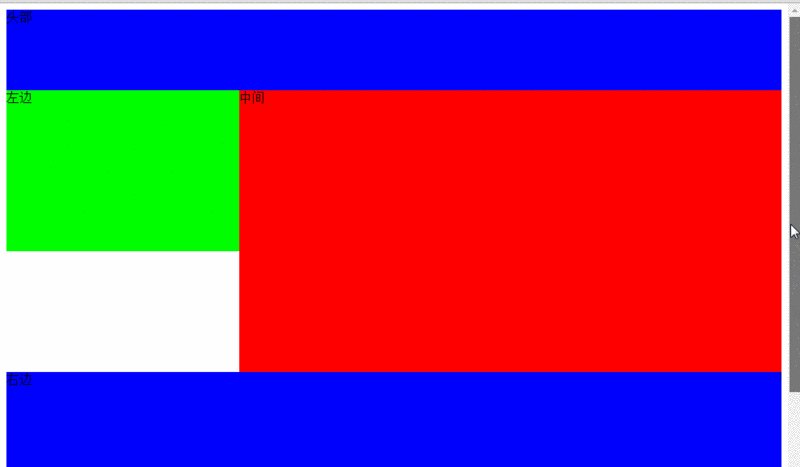
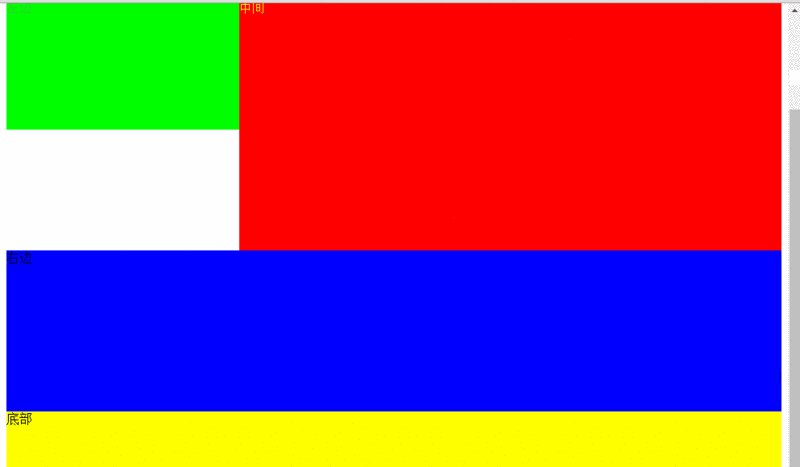
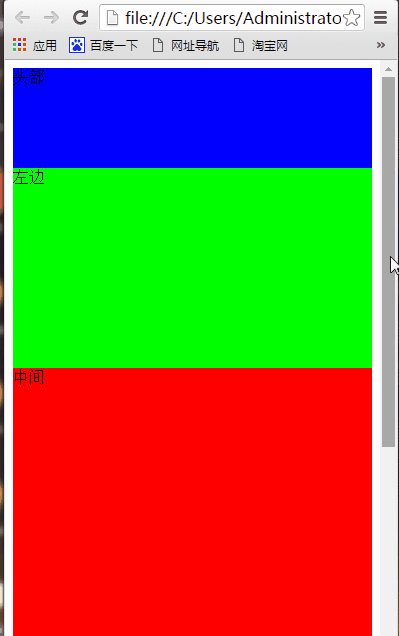
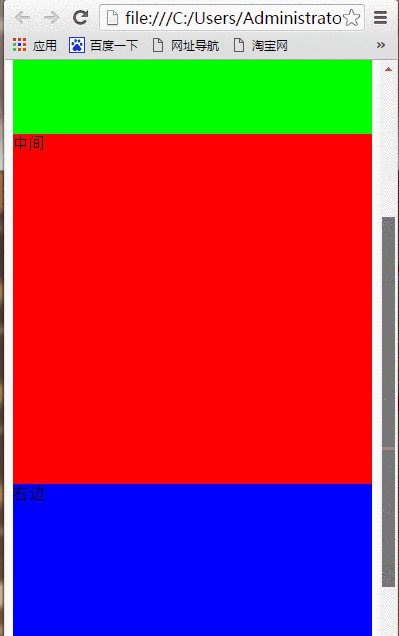
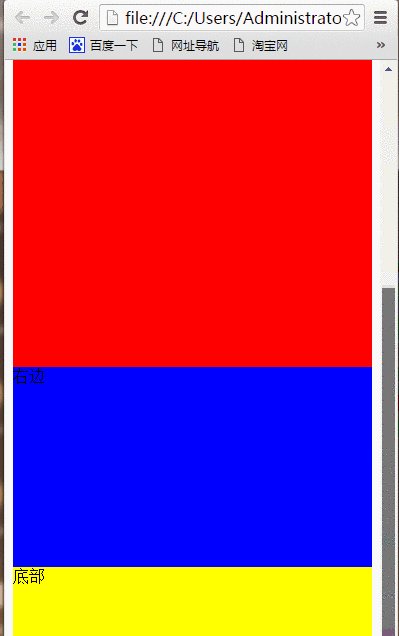
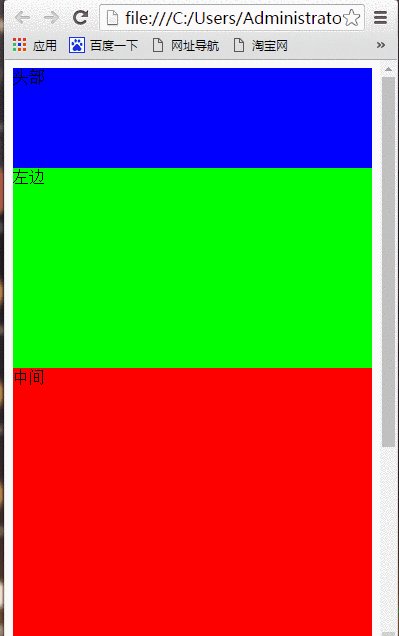
}Résultats d'exécution :
1,

2,

3,

Résumé : .Media QueryMedia Les requêtes peuvent utiliser différents styles dans différentes conditions, de sorte que la page puisse obtenir différents effets de rendu sous différents terminaux jusqu'à présent, CSS3 Media ; Les requêtes sont prises en charge par de nombreux navigateurs et sont parfaitement prises en charge dans tous les navigateurs modernes à l'exception des navigateurs IE6-8. Une autre différence est que Media Les requêtes n'ont pas besoin d'être préfixées dans différents navigateurs comme les autres propriétés CSS3.
Recommandations associées :
À propos du code et des effets d'implémentation réactifs CSS
Comment implémenter une mise en page réactive avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.




