 interface Web
interface Web
 js tutoriel
js tutoriel
 Découvrez la solution au clic de souris js déclenchant un événement d'emménagement
Découvrez la solution au clic de souris js déclenchant un événement d'emménagement
Découvrez la solution au clic de souris js déclenchant un événement d'emménagement
Les événements de souris sont déclenchés lorsque le bouton de la souris est enfoncé (bouton gauche ou droit). Ne peut pas être déclenché via le clavier. Quel est l’ordre dans lequel les événements de la souris sont déclenchés ? Des exemples détaillés sont donnés ci-dessous,
Événements de souris
9 événements de souris sont définis dans les événements de niveau DOM3.
mousedown : Déclenché lorsque le bouton de la souris est enfoncé (bouton gauche ou droit). Ne peut pas être déclenché via le clavier.
mouseup : Déclenché lorsque le bouton de la souris est relâché et apparaît. Ne peut pas être déclenché via le clavier.
clic : Déclenché en cliquant sur le bouton gauche de la souris ou en appuyant sur la touche Entrée. Ceci est important pour garantir l'accessibilité, ce qui signifie que le gestionnaire d'événements onclick peut être exécuté à la fois par le clavier et la souris.
dblclick : Déclenché lorsque le bouton gauche de la souris est double-cliqué.
mouseover : Déplacez la souris sur l'élément cible. Lancé lorsque la souris se déplace sur son élément descendant.
mouseout : La souris sort de l'élément cible.
mouseenter : Déclenché lorsque la souris se déplace dans la plage de l'élément Cet événement ne fait pas de bulles , c'est-à-dire qu'il ne sera pas déclenché lorsque la souris se déplace. sur ses éléments descendants.
mouseleave : Déclenché lorsque la souris sort de la plage de l'élément, Cet événement ne fait pas de bulles, c'est-à-dire qu'il ne se déclenchera pas lorsque la souris se déplace vers son éléments descendants.
mousemove : Déclenché en continu lorsque la souris se déplace à l'intérieur de l'élément. Ne peut pas être déclenché via le clavier.
note:
L'événement click sera déclenché uniquement lorsque les événements mousedown et mouseup seront déclenchés successivement sur un élément. L'événement dblclick sera déclenché uniquement lorsque deux événements click seront déclenchés l'un après l'autre.
Si mousedown ou mouseup est annulé, l'événement de clic ne sera pas déclenché. Si l'événement click est annulé directement ou indirectement, l'événement dblclick ne sera pas déclenché.
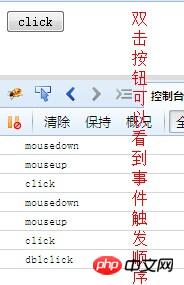
1. L'ordre de déclenchement des événements
Exemple : Jetez un œil aux événements déclenchés ci-dessus en double-cliquant sur le bouton.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>Afficher le code

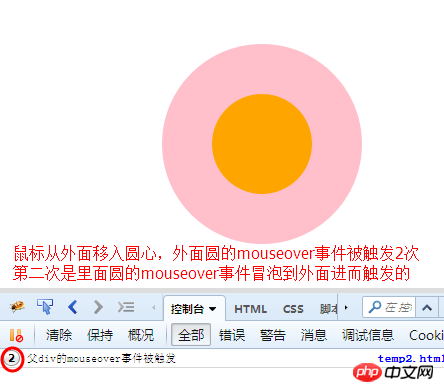
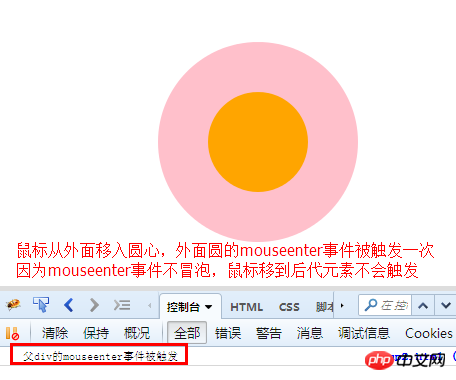
2. La différence entre la saisie par la souris et le survol de la souris
Différence :
L'événement mouseover fera une bulle, ce qui signifie qu'il sera déclenché lorsque la souris se déplacera sur ses éléments descendants.
L'événement mouseenter ne fait pas de bulle, ce qui signifie qu'il ne se déclenchera pas lorsque la souris sera déplacée sur ses éléments descendants.
Exemple :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>Afficher le code


remarque :
mouseover correspond à mouseout, mouseenter correspond à mouseleave. L'effet peut être vu en décommentant le code ci-dessus.
L'API de survol dans jquery est une combinaison de mouseenter et mouseleave.
3. Boutons gauche et droit de la souris
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>Recommandations associées :
JavaScript Résumé de l'apprentissage de l'événement (2) gestionnaire d'événements js
Résumé de l'apprentissage de l'événement JavaScript (3) objet d'événement js
Résumé de l'apprentissage de l'événement JavaScript (1) flux d'événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





