 interface Web
interface Web
 js tutoriel
js tutoriel
 Bilan js 2018 : les raisons fondamentales de l'existence du framework sont les suivantes
Bilan js 2018 : les raisons fondamentales de l'existence du framework sont les suivantes
Bilan js 2018 : les raisons fondamentales de l'existence du framework sont les suivantes
Le principal problème résolu par les frameworks js modernes est de garder l'interface utilisateur et l'état synchronisés. Écrire des interfaces d’interface utilisateur complexes, efficaces et maintenables à l’aide de JavaScript natif est presque impossible. J'ai vu de très nombreuses personnes utiliser aveuglément des frameworks (front-end) tels que React, Angular ou Vue, etc. Ces frameworks fournissent beaucoup de choses intéressantes, mais généralement les gens (pensent) utilisent des frameworks parce que :
Ils prennent en charge la composantisation ;
Ils bénéficient d'un fort soutien de la communauté -
Mais ce ne sont
pas les raisons fondamentales d'utiliser des frameworks.
La raison la plus essentielle est :
 Oui, c'est C'est les raisons, voyons pourquoi
Oui, c'est C'est les raisons, voyons pourquoi
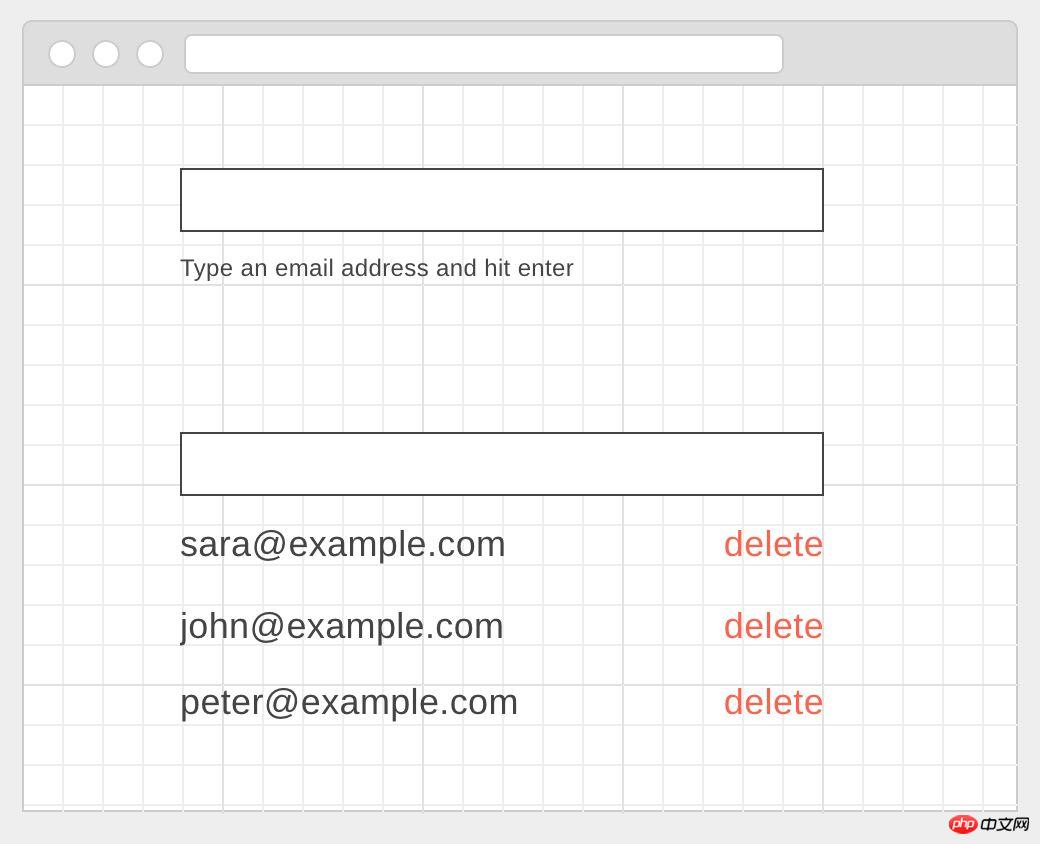
Supposons que vous conceviez une application Web dans laquelle les utilisateurs peuvent inviter d'autres personnes (à assister à un événement) en envoyant un e-mail de groupe. Le concepteur UX/UI l'a conçu comme suit : (avant que l'utilisateur ne remplisse une adresse e-mail), il y a un état vide et ajoute des informations d'aide à cet effet (après que l'utilisateur a rempli l'adresse e-mail), l'adresse e-mail est affichée ; sur le côté droit de chaque adresse se trouve un bouton permettant de supprimer l'adresse correspondante.
Le statut de ce formulaire peut être conçu comme un tableau, qui contient plusieurs objets. L'objet est constitué d'une adresse e-mail et d'un identifiant unique. Au début, le tableau est vide. Après que (l'utilisateur) ait entré son adresse e-mail et appuyé sur Entrée, ajoutez un élément au tableau etmettez à jour l'interface utilisateur . Lorsque l'utilisateur clique sur le bouton Supprimer, supprimez l'adresse e-mail (correspondant au tableau) et
. Lorsque l'utilisateur clique sur le bouton Supprimer, supprimez l'adresse e-mail (correspondant au tableau) et
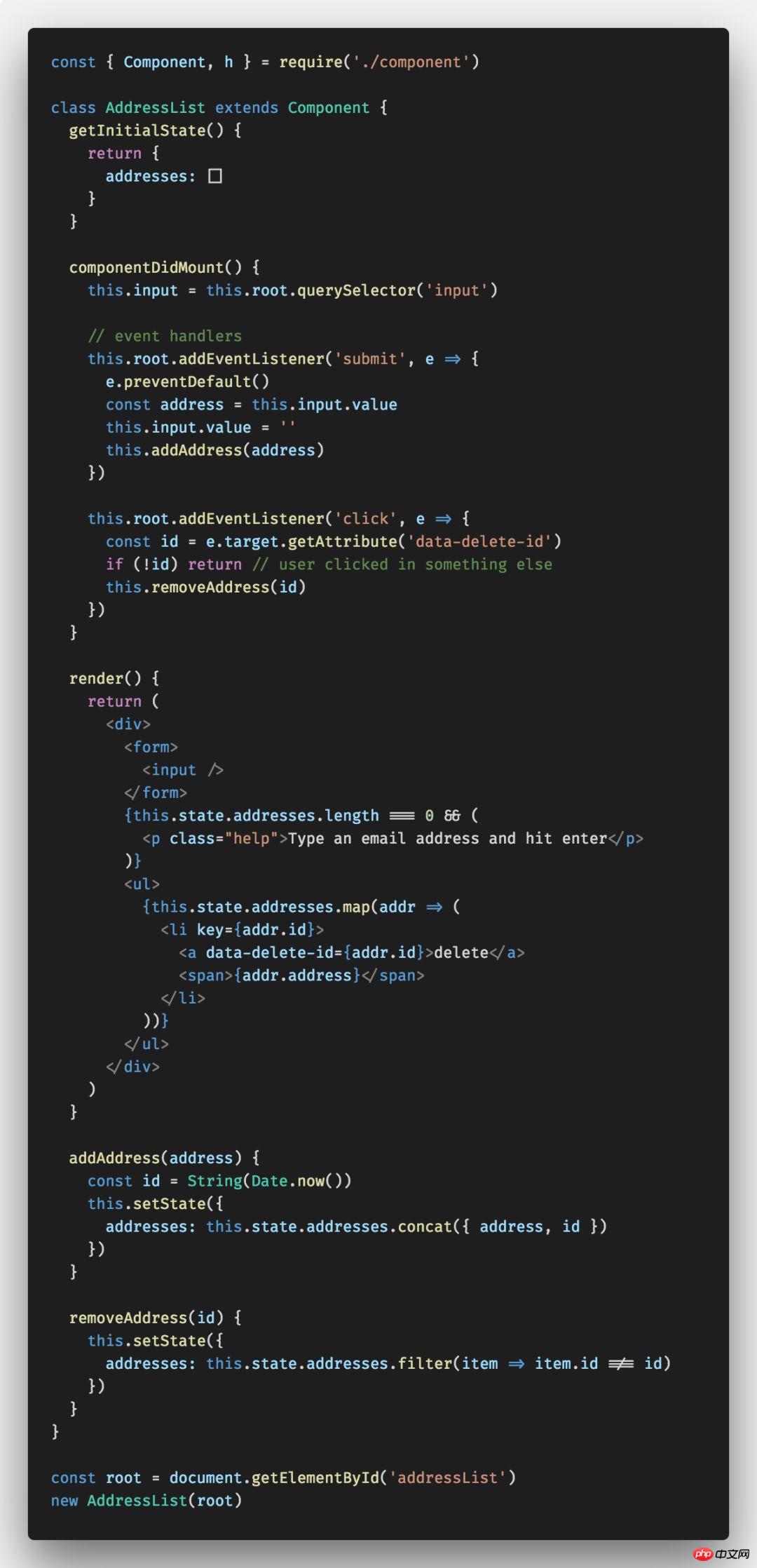
. Le ressentez-vous ? Chaque fois que vous changez d'état, vous devez mettre à jour l'interface utilisateur. (Vous pourriez dire :) Et alors ? Eh bien, voyons comment l'implémenter sans framework : Implémentation d'une interface utilisateur relativement complexe en utilisant du JS natif
Le code suivant illustre bien l'implémentation en utilisant du JavaScript natif. La quantité de travail requise pour une interface utilisateur relativement complexe est similaire à la quantité de travail requise pour utiliser une bibliothèque
classiquecomme jQuery.
Dans cet exemple, HTML est responsable de la création de la page statique et JavaScript modifie dynamiquement (la structure DOM) via <span class="pln" style="color:rgb(72,72,76);">document</span><span class="pun" style="color:rgb(147,161,161);">.</span><span class="pln" style="color:rgb(72,72,76);">createElement</span> . Cela conduit au premier problème : le code JavaScript lié à la création de l'interface utilisateur n'est pas intuitif et facile à lire. Nous divisons la création de l'interface utilisateur en deux parties (Note du traducteur : il doit faire référence aux parties HTML et JavaScript). Bien que nous utilisions <span class="pln" style="color:rgb(72,72,76);">innerHTML</span>, la lisibilité est améliorée, mais les performances (de la page) sont réduites et des vulnérabilités CSRF peuvent exister. Nous pouvons également utiliser un moteur de modèles, mais si nous modifions le DOM sur une grande zone, nous serons confrontés à deux problèmes : une faible efficacité et la nécessité de relier à nouveau le gestionnaire d'événements.
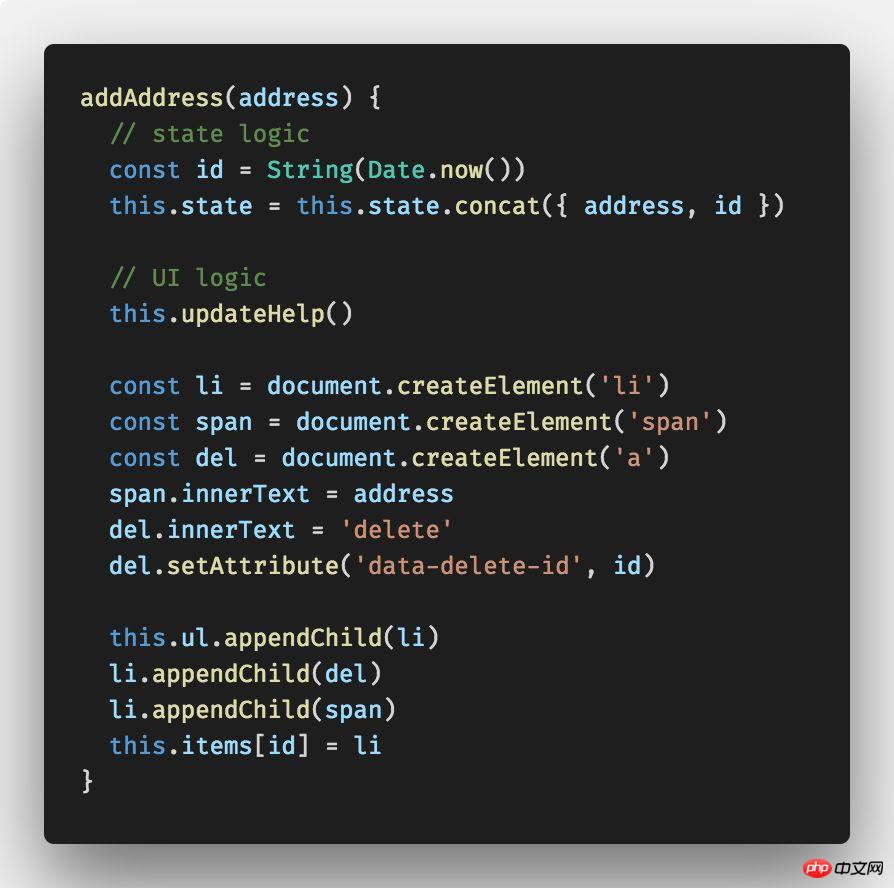
Mais ce n'est pas le plus gros problème (sans utiliser de framework). Le plus gros problème est de devoir mettre à jour (manuellement) l'interface utilisateur à chaque fois que l'état change. Cela nécessite beaucoup de code pour modifier l'interface utilisateur à chaque fois que le statut est mis à jour. Lors de l’ajout d’une adresse e-mail, il suffit de deux lignes de code pour mettre à jour le statut, mais de treize lignes de code pour mettre à jour l’interface utilisateur. (Dans ce cas) Nous avons rendu l'interface utilisateur (interface et logique) aussi simple que possible ! !

Le code est difficile à écrire et difficile à comprendre, et encore plus gênant est que il est très fragile. Supposons que nous ayons besoin (ajouter) de la fonction de synchronisation des données du serveur avec une liste d'adresses e-mail et que nous devions comparer la différence entre les résultats renvoyés par le serveur et les données du tableau. Cela implique de comparer l'identité et le contenu de toutes les données, ce qui peut nécessiter de conserver en mémoire une copie des données avec la même identité mais un contenu différent (lorsqu'elles sont modifiées par l'utilisateur).
Afin de modifier le DOM efficacement, nous devons écrire beaucoup de code point à point (Note du traducteur : fait référence à l'état à l'interface utilisateur). Mais dès que vous faites une petite erreur, l'interface utilisateur et l'état ne seront plus synchronisés : (éventuellement) des informations manquantes ou erronées, ne répondant plus aux opérations de l'utilisateur, ou pire, déclenchant la mauvaise action prises (comme cliquer sur le bouton Supprimer puis supprimer un élément non correspondant).
Donc, garder l'interface utilisateur synchronisée avec l'état nécessite d'écrire beaucoup de code fastidieux et très fragile.
L'interface utilisateur réactive enregistre tout

Donc, (la raison de l'utilisation du framework est) pas à cause de la communauté, pas à cause des outils, pas parce que de l'écologie, pas à cause des bibliothèques tierces...
Jusqu'à présent, la plus grande amélioration du framework est qu'il fournit (pour nous) une garantie fiable de synchronisation entre les état de l'application et de l'interface utilisateur.
Tant que vous connaissez certaines règles (spécifiques) d'un cadre spécifique (comme l'état immuable), ça devrait aller.
Nous n'avons besoin de définir l'interface utilisateur qu'une seule fois et nous n'avons plus besoin d'écrire un code d'interface utilisateur spécifique pour chaque opération. En même temps, chaque même état a la même sortie (Note du traducteur : fait référence à la cohérence de l'interface utilisateur)<.> : Lorsque l'état change, le framework met automatiquement à jour la vue (correspondante).
Comment fonctionne le framework ? Basé sur deux stratégies de base :Restituer l'intégralité du composant, comme React. Lorsque l'état d'un composant change, la (nouvelle) structure DOM est calculée en mémoire et comparée à la structure DOM existante. En fait, c'est très cher. Par conséquent, le DOM réel est mappé au DOM virtuel En comparant la différence entre le DOM virtuel avant et après le changement d'état, les changements sont calculés, puis la structure du DOM réel est modifiée. Ce processus est appelé réconciliation.
Surveillez les modifications via des observateurs (ajoutés) comme Angular et Vue.js. Les propriétés de l'état de l'application sont surveillées et lorsqu'elles changent, seuls les éléments DOM qui dépendent des propriétés (modifiées) sont restitués.
seulement fournit une balise de modèle, mais il ne fournit aucun mécanisme de coordination (entre l'état et l'interface utilisateur). Si vous souhaitez garder l'interface utilisateur synchronisée avec l'état interne lors de l'utilisation de composants Web dans votre application, vous devez le faire manuellement (développeur) ou utiliser quelque chose comme Stencil.js ( en interne le même que React , en utilisant des bibliothèques comme Virtual DOM).
Soyons clairs : l'énorme potentiel du framework ne se reflète pas dans la composition des composants, mais dans le maintien de la synchronisation de l'interface utilisateur et de l'état. Les composants Web ne fournissent pas de fonctionnalités associées, vous devez résoudre le problème (de synchronisation) manuellement ou utiliser une bibliothèque tierce. Il est fondamentalement impossible d'écrire des interfaces utilisateur complexes, efficaces et faciles à maintenir à l'aide de JavaScript natif.C'est la raison fondamentale pour laquelle vous devez utiliser un framework JavaScript moderne.
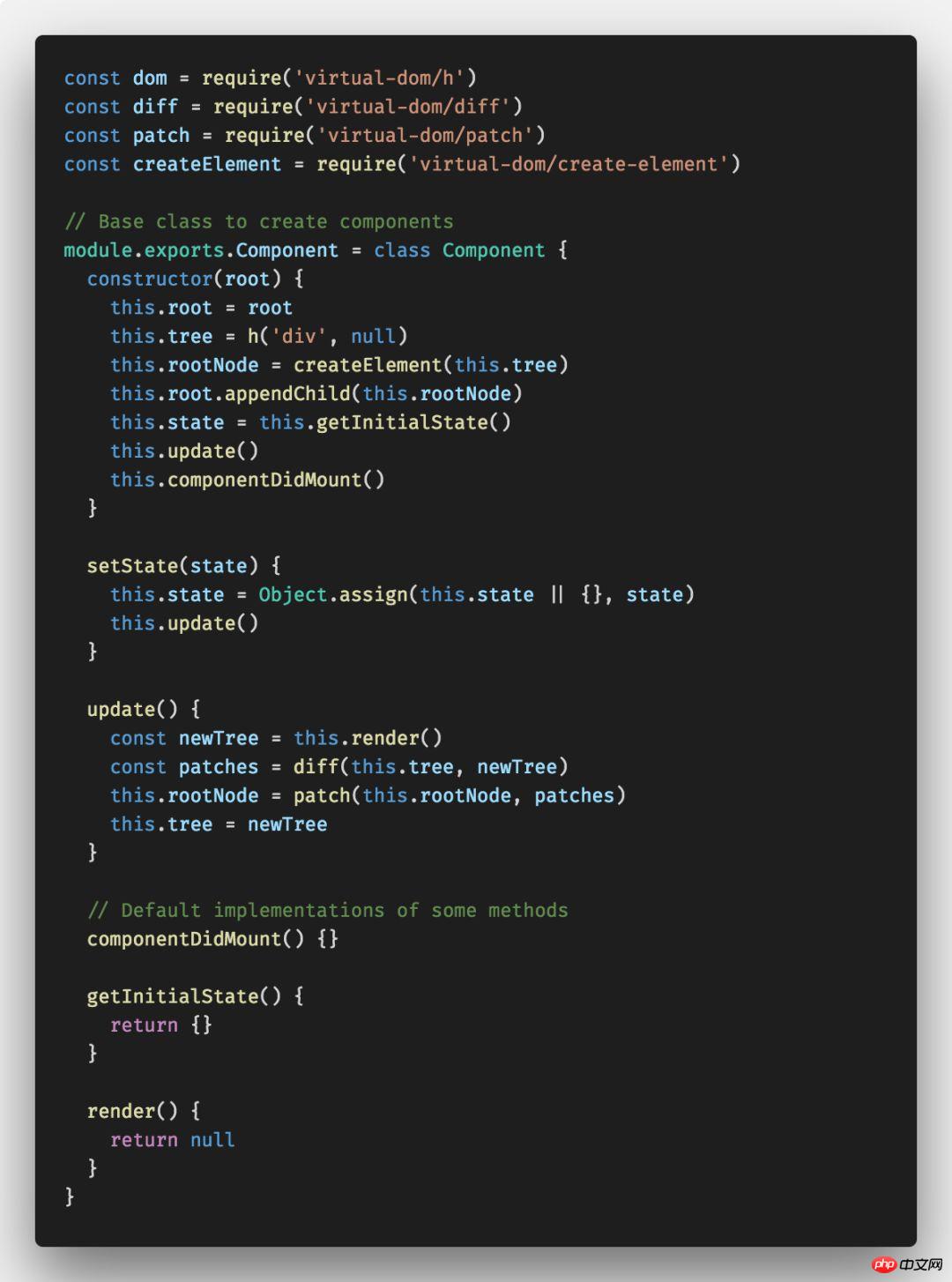
Faites-le vous-même et ayez suffisamment de nourriture et de vêtements Si vous souhaitez comprendre les principes sous-jacents et souhaitez connaître la mise en œuvre spécifique du DOM virtuel. Alors pourquoi ne pas essayer de réécrire l’interface utilisateur native en utilisant uniquement le DOM virtuel sans utiliser de framework ? Voici lenoyau du framework, la classe de base pour tous les composants.


L'interface utilisateur est désormais déclarative et nous n'utilisons aucun framework. Nous pouvons ajouter une nouvelle logique pour changer l'état à volonté sans écrire de code supplémentaire pour maintenir l'interface utilisateur synchronisée. Problème résolu !
Maintenant, à l'exception de la gestion des événements, cela ressemble à une application React, non ? Nous avons <span class="pln" style="color:rgb(72,72,76);">haverender</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">componentDidMount</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">setState</span><span class="pun" style="color:rgb(147,161,161);">()</span> et ainsi de suite. Une fois que vous avez résolu le problème de la synchronisation de l’interface utilisateur et de l’état de l’application, tout s’additionnera naturellement (composants du formulaire).
Le code source complet peut être trouvé dans ce référentiel Github.
Conclusion
Le principal problème résolu par les frameworks js modernes est de maintenir l'interface utilisateur synchronisée avec l'état.
Écrire des interfaces d'interface utilisateur complexes, efficaces et maintenables à l'aide de JavaScript natif est presque impossible.
Les composants Web n'apportent pas de solution aux problèmes de synchronisation.
Il n'est pas difficile d'utiliser les bibliothèques DOM virtuelles existantes pour créer votre propre framework. Mais ce n’est pas recommandé !
Recommandations associées :
Les raisons et les solutions à l'échec du chargement des fichiers css et js dans le framework php ci
Vidéo : 27 didacticiels vidéo pratiques classiques pour le développement JS front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





