
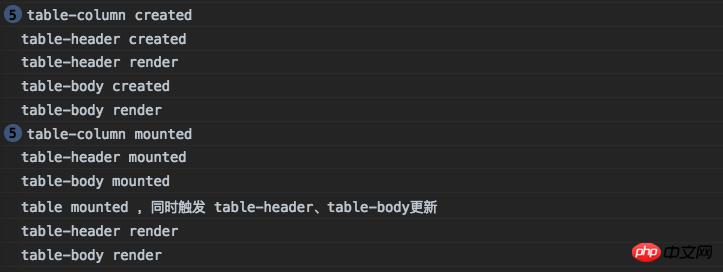
Cet article commence par le tableau le plus basique, comme indiqué dans la figure ci-dessous, et analyse le code source du composant du tableau. J'ai réduit le code source original du composant table. Cet article explique uniquement les extraits de code importants. Il est recommandé de télécharger le code pour exécuter le projet et de lire l'article.
<template> <p> <!-- 隐藏列: slot里容纳table-column --> </p> <p> <slot></slot> </p> <p> <table-header> </table-header> </p> <p> <table-body> </table-body> </p> </template>
Table, en-tête de table, corps de table et colonne de table sont gérés via table-store. l'en-tête de table et le corps de la table surveillent les données du magasin de table et déclenchent le rendu de l'en-tête et du corps de la table chaque fois que la table modifie les données du magasin de table.
table-column lie la fonction renderCell correspondante à la colonne de données de la colonne à utiliser lors du rendu du corps de la table. Le composant table-colonne lui-même n’effectue aucun rendu. Vous verrez donc que le modèle le cache. Il existe également un en-tête et un corps de table qui sont rendus via la fonction de rendu.

Initialiser le magasin
data() {
const store = new TableStore(this);
return {
store,
};
}Partager le magasin avec l'en-tête de la table, le corps de la table
<p> <table-header></table-header> </p> <p> <table-body></table-body> </p>
Les données du magasin Aller à stocker le corps de la table pour obtenir des données et les restituer
watch: {
data: {
immediate: true,
handler(value) {
// 供 table-body computed.data 使用
this.store.commit('setData', value);
// ......
}
},
},Définir tableId
created() {
//.....
this.tableId = `el-table_${tableIdSeed}`;
//.....
}Appelez updateColumns pour déclencher l'en-tête de table , mise à jour du rendu secondaire du corps de la table, marque montée terminée
mounted() {
// .....
this.store.updateColumns();
// .....
this.$ready = true;
} générer la colonne, et lier la colonne renderCell函数 pour une utilisation dans le corps de la table
created(){
// .........
let column = getDefaultColumn(type, {
id: this.columnId,
columnKey: this.columnKey,
label: this.label,
property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop
type, // selection、index、expand
renderCell: null,
renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112
width,
formatter: this.formatter,
context: this.context,
index: this.index,
});
// .........
// 提table-body使用, table-body.js line 69
column.renderCell = function (createElement, data) {
if (_self.$scopedSlots.default) {
renderCell = () => _self.$scopedSlots.default(data);
//<template>
//<span>{{row.frequentlyUsed | formatBoolean}}</span>
//</template>
}
if (!renderCell) {// table-header不渲染index列的走这里,
/*<p>王小虎</p>*/
renderCell = DEFAULT_RENDER_CELL;
}
// <eltablecolumn></eltablecolumn>
return <p>{renderCell(createElement, data)}</p>;
};
}remplir le tableau store.state._columns avec des données
mounted() {
// ......
owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null);
}table-store a deux attributs très importants _columns et data _columns enregistre les informations pertinentes des colonnes, et data enregistre les données de la table transmises par le développeur. Il existe également deux fonctions importantes insertColumn et updateColumns.
insertColumn remplit les données pour _columns
TableStore.prototype.mutations = {
insertColumn(states, column, index, parent) {
let array = states._columns;
// ......
if (typeof index !== 'undefined') {
// 在index的位置插入column
array.splice(index, 0, column);
} else {
array.push(column);
}
// .....
},
}updateColumns filtre _columns pour obtenir des colonnes
TableStore.prototype.updateColumns = function() {
const states = this.states;
const _columns = states._columns || [];
const notFixedColumns = _columns.filter(column => !column.fixed);
// .....
const leafColumns = doFlattenColumns(notFixedColumns);
// .....
states.columns = [].concat(leafColumns);
// ....
}table-header, table-body ont tous deux les attributs suivants
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}de ces deux composants Le principe de fonctionnement consiste à surveiller les modifications dans les données des colonnes pour déclencher le rendu. Dans la phase montée du composant table, updateColumns sera appelé pour mettre à jour les colonnes, déclenchant ainsi le rendu de l'en-tête et du corps de la table.
De plus, table-body surveillera également les modifications des données et déclenchera le rendu. Par exemple, lorsque le composant est chargé, une requête est envoyée, les données sont affectées à la réponse à la requête et le corps de la table est restitué.
computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},Recommandations associées :
Analyse des raisons de la liaison dans les composants React
Analyse des mises à jour asynchrones par lots et des principes nextTick dans Vue code sourceCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!