 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment comprendre le contexte de formatage du bloc BFC (image et texte)
Comment comprendre le contexte de formatage du bloc BFC (image et texte)
Comment comprendre le contexte de formatage du bloc BFC (image et texte)
Le contenu partagé avec vous dans cet article explique comment comprendre le contexte de formatage du bloc BFC (images et textes). .
Concept BFC
Le contexte de formatage de bloc BFC (contexte de formatage de bloc) est la zone dans laquelle la disposition des éléments au niveau du bloc et les éléments flottants de la page Web interagissent les uns avec les autres . BFC est un environnement de mise en page indépendant (non visible lorsque la page réelle est rendue). La disposition des éléments internes dans la zone construite par BFC n'est pas affectée par le monde extérieur. Cette fonctionnalité peut être utilisée pour éliminer le flottement. L'effet qu'un élément a sur ses frères et sœurs et ses enfants non flottants. Dans BFC, les éléments sont disposés verticalement les uns après les autres en partant du haut, et l'écart vertical entre deux éléments est déterminé par leur valeur de marge. Dans un BFC, les marges verticales de deux éléments adjacents au niveau du bloc s'effondrent. (expliqué en détail plus tard)
Conditions de formation de BFC :
1. Flottant, positionnement absolu, positionnement fixe, ces méthodes peuvent créer des éléments. Séparé du flux documentaire pour former un BFC indépendant.
2.display:inline-block/table-cells/table-captions/inline-flex (élément conteneur de blocs pour les éléments non-bloc)
3.overflow:auto/hidden/scroll
overflow attribut lui-même Il n'y a rien de spécial, mais il générera BFC pour créer un environnement de mise en page indépendant afin que les éléments ne soient pas affectés par les éléments flottants.
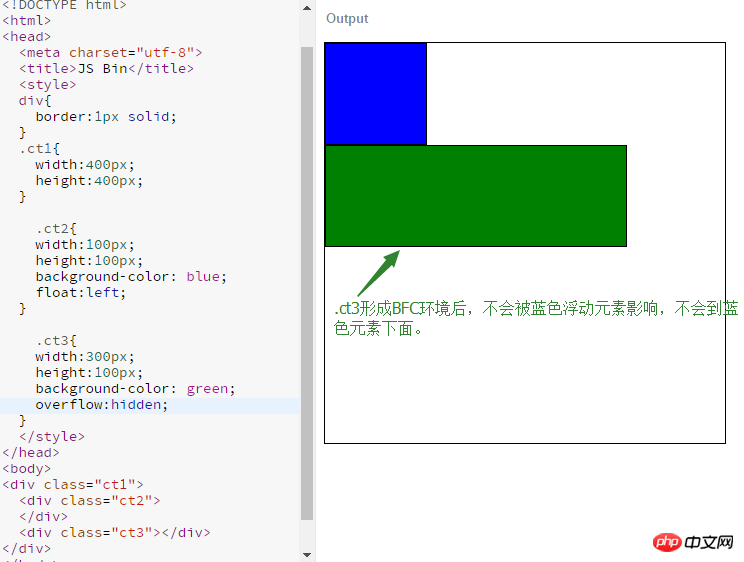
Exemple d'utilisation de BFC pour effacer les effets flottants :

Le rôle de BFC :
1. Supprimez les effets secondaires causés par le flottement (limitez le flottement à la zone BFC)
2. Étalez l'élément parent (enfermez l'élément flottant) Effacer le flotteur consiste à étirer l'élément parent
3. Empêcher la fusion des marges
4. L'indépendance BFC peut être utilisée pour la mise en page
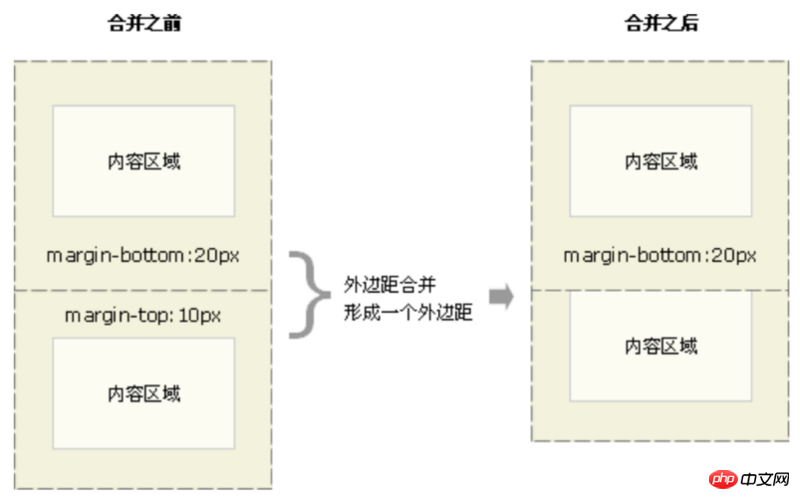
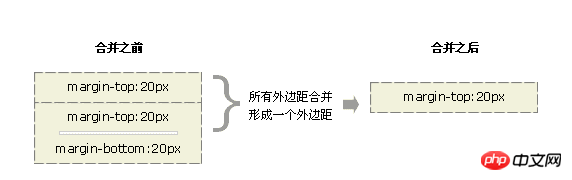
À propos de la fusion des marges
Trois scénarios dans lesquels la fusion des marges se produit :
1. Dans le même environnement BFC, les marges des éléments verticalement adjacents dans le flux de documents ordinaire sont fusionnées. 
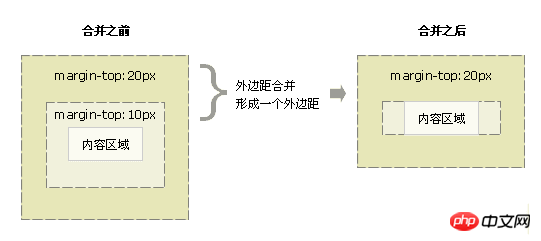
2. Les marges des éléments parent et enfant sont fusionnées.

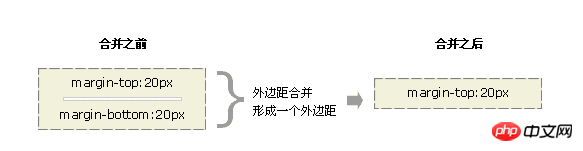
3. Les marges de l'élément vide sont fusionnées. 
Si cette marge rencontre la marge d'un autre élément, elle fusionnera également

Règles de fusion des marges :
1. Lorsque les deux marges sont positives, prenez le maximum des deux
2 Lorsque les deux marges sont négatives, prenez Parmi elles, celle avec la plus grande valeur absolue se déplacera alors ; dans le sens négatif à partir de la position 0 ;
3. Lorsqu'il y a des valeurs positives et négatives, retirez d'abord la plus grande valeur absolue parmi les marges négatives, puis comparez-la avec la plus grande marge parmi les valeurs de marge positives.
Toutes les marges adjacentes doivent participer ensemble à l'opération et ne peuvent être réalisées étape par étape.
Méthodes pour empêcher la fusion des marges des éléments adjacents :
1. Séparés par un contenu non vide, un remplissage, une bordure ou un effacement.
2. Pas dans un flux commun ni séparé par BFC.
3. Laissez les marges ne pas être adjacentes dans le sens vertical.
Recommandations associées :
analyse CSS des problèmes de compatibilité des navigateurs
À propos du code et des effets d'implémentation réactifs CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
La balise SPAN est une balise HTML en ligne utilisée pour mettre en évidence le texte en appliquant des attributs tels que le style, la couleur et la taille de la police. Cela inclut la mise en valeur du texte, le regroupement du texte, l'ajout d'effets de survol et la mise à jour dynamique du contenu. Il est utilisé en plaçant les balises <span> et </span> autour du texte que vous souhaitez mettre en valeur, et est manipulé via le style CSS ou JavaScript. Les avantages des balises SPAN incluent la clarté sémantique, la flexibilité du style et la facilité de maintenance.
 Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Lorsque vous utilisez la méthode prompt() en JavaScript, vous pouvez réaliser des sauts de ligne grâce aux trois méthodes suivantes : 1. Insérez le caractère « \n » à l'endroit où vous souhaitez couper la ligne. 2. Utilisez le caractère de saut de ligne dans le champ ; texte d'invite ; 3. Utilisez le style "white" -space: pre" de CSS pour forcer les sauts de ligne.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.





