
Le contenu partagé avec vous dans cet article explique comment dessiner des segments de ligne à l'aide de Canvas. Le contenu est très détaillé. Jetons ensuite un coup d'œil au contenu spécifique. J'espère que cela pourra aider tout le monde.
Pour apprendre le canevas, vous devez d'abord savoir dessiner des segments de ligne, puis vous pouvez utiliser de nombreux segments de ligne simples pour réaliser des graphiques plus complexes, tels que des graphiques courants, des graphiques à barres, des graphiques linéaires, etc. ., tout au long segment par segment réalisé par segments de ligne.
La connaissance de base de la toile n'est pas grande, principalement maîtriser la façon de dessiner des segments de ligne, des graphiques, des images, du texte, etc. Le canevas peut être dessiné dans le navigateur, ou des images simples peuvent être dessinées sur le serveur de nœuds à l'aide de node-canvas. Cet article enregistre uniquement le dessin dans le navigateur. Quant à la façon de dessiner côté nœud, vous pouvez vérifier vous-même les informations pertinentes.
Pour dessiner dans le navigateur, définissez d'abord l'élément canevas en HTML. La largeur et la hauteur par défaut sont de 300 * 150, qui peuvent être définies via width et height. Notez que la largeur et la hauteur du style d'élément de canevas et la largeur et la hauteur du canevas de dessin ne sont pas la même chose.
<canvas> <p>当前浏览器不支持canvas,请升级浏览器</p> </canvas>
Avant de dessiner, il faut d'abord obtenir le contexte de dessin 2D du canevas actuel, puis dessiner en exploitant le contexte.
let canvas = document.querySelector('#canvas');
if (!canvas) {
throw new Error('can not find canvas element');
}
// 注意2d.参数必须是小写的;
// 通过设置参数为webgl,可以获取3d绘制上下文
let ctx = canvas.getContext('2d');Remarque : l'extrait de code ci-dessus sera ignoré dans les exemples suivants, et la variable ctx est utilisée directement pour représenter le contexte de dessin 2D du canevas.
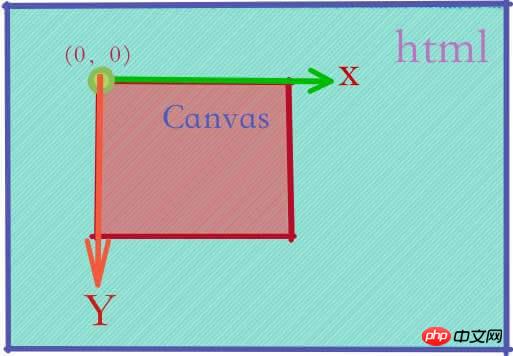
Jetons un coup d'œil au système de coordonnées dans le dessin 2D du canevas. Le coin supérieur gauche de l'élément de canevas actuel est l'origine des coordonnées (0,0), horizontalement à droite est la direction positive de. l'axe X, et verticalement vers le bas est la direction positive de l'axe Y, comme indiqué ci-dessous. Vous pouvez utiliser le système de coordonnées par translation, rotation et mise à l'échelle pour réaliser certaines animations. Cette partie sera expliquée en détail dans la section Connaissances en animation.

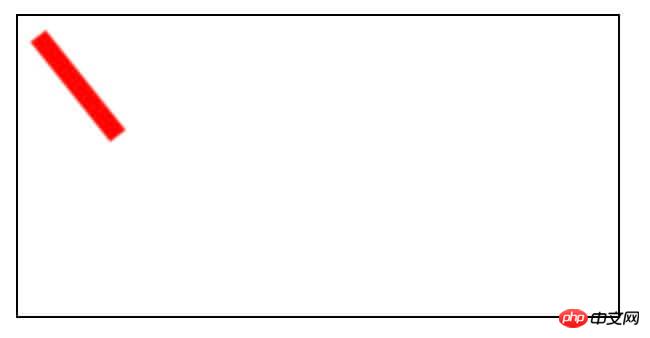
Lorsque vous dessinez un segment de ligne simple, vous définissez généralement en premier le style du segment de ligne, comme la couleur , largeur de ligne, style de point d'extrémité de ligne, etc. Nous définissons le style de dessin global de strokeStyle en définissant ctx, qui peut être rgba ou une valeur de couleur hexadécimale légale, ou un objet dégradé, etc. Le code suivant dessine simplement un segment de ligne rouge d'une largeur de 10 de (10,10) à (50,60).
ctx.strokeStyle = 'red'; ctx.lineWidth = 10; ctx.moveTo(10, 10); ctx.lineTo(50, 60); ctx.stroke();

Examinons d'abord les méthodes et propriétés liées au dessin de segments de ligne,
Propriétés associées :
lineCap, cette valeur indique au navigateur comment dessiner l'extrémité du segment de ligne. La valeur facultative est l'une des trois suivantes : bout, rond, carré. La valeur par défaut est les fesses.
lineWidth, cette valeur détermine la largeur en pixels du segment de ligne. Doit être non négatif, non infini, la valeur par défaut est 1,0.
lineJoin détermine comment dessiner le focus lorsque deux segments de ligne se croisent. Cela ne prendra effet que lorsque les deux segments de ligne ont des directions différentes. Valeurs possibles : biseau, rond, onglet. La valeur par défaut est l'onglet.
miterLimit, indique au navigateur comment dessiner le focus du segment de ligne sous la forme d'un onglet. Il n'est valide que lorsque lineJoin='miter' est valide.
lineDashOffset, définissez le décalage du tiret, la valeur par défaut est 0,0.
Méthodes associées :
beginPath, effacez tous les sous-chemins du chemin actuel pour réinitialiser le chemin actuel. Généralement, il faut l'appeler en premier lors du dessin d'une forme fermée.
closePath, affiche un chemin fermé. Cette méthode est utilisée pour les tracés d'arc fermés et les tracés ouverts créés à partir de courbes ou de segments de ligne.
moveTo, déplace le point de dessin actuel vers les coordonnées spécifiées.
lineTo, trace un segment de ligne du point précédent au point de coordonnées spécifié.
setLineDash, une méthode utilisée pour définir la ligne pointillée. Le paramètre est un tableau indiquant la longueur de la ligne continue tracée et la longueur de l'espace entre les lignes pleines.
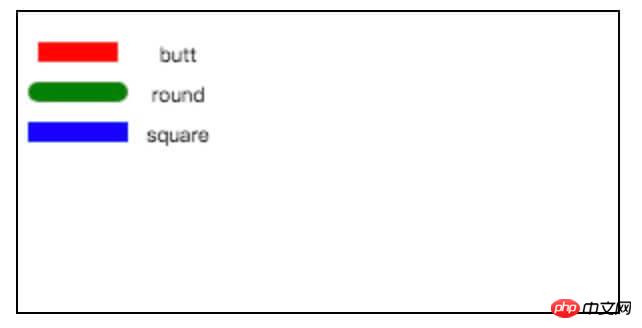
Essayez de dessiner le même segment de ligne en définissant différentes lineCap valeurs
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue'];
let lineCaps = ['butt', 'round', 'square'];
for (let [index, lc] of lineCaps.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineCap = lc; // 设置lineCap
ctx.beginPath(); // 清空当前路径
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(50, 20 + 20 * index);
ctx.stroke();
ctx.fillText(lc, 80, 25 + 20 * index);
}
Comme le montrent les résultats ci-dessus, lorsque lineCap est défini sur rond et carré, les extrémités d'une certaine longueur seront ajoutées aux deux extrémités du segment de ligne d'origine, sauf ce rond est un style d'arc, et carré est un style rectangulaire. Une chose à noter est qu'il ne peut y avoir qu'un seul chemin actuel dans le contexte de dessin du canevas à la fois. Afin de dessiner différents segments de ligne, beginPath() doit être appelé avant chaque dessin pour effacer l'itinéraire actuel et démarrer un nouveau chemin. .
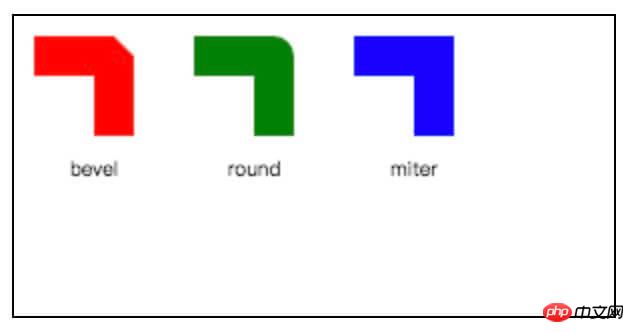
Essayons d'utiliser différentes lineJoin valeurs pour dessiner le style du focus des deux segments de ligne
ctx.lineWidth = 20;
ctx.textAlign = 'center';
ctx.lineCap = 'butt';
let colors = ['red', 'green', 'blue'];
let lineJoins = ['bevel', 'round', 'miter'];
for (let [index, lj] of lineJoins.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineJoin = lj; //设置lineJoin
ctx.beginPath(); //清空当前路径
ctx.moveTo(10 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 60);
ctx.stroke();
ctx.fillText(lj, 40 + 80 * index, 80);
}
可以看到,三种lineJoin在处理两条线段的焦点处的不同。其中,在设置lineJoin="miter"时,通过设置miterLimit属性可以设置斜接线的长度与二分之一线宽的最大比值,当超过这个比值时,则lineJoin会采用bevel方式。
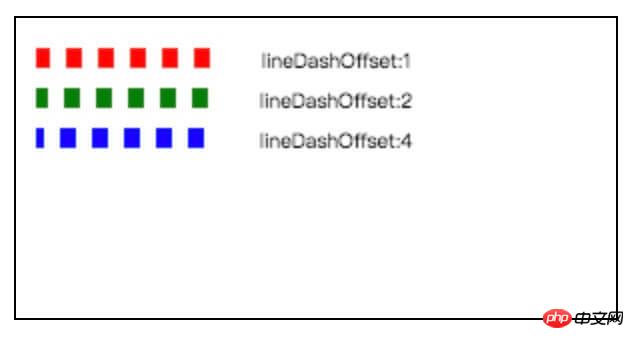
canvas不仅可以绘制实线,还可以绘制虚线。绘制虚线,通过设置lineDashOffset属性和调用setLineDash()方式。
ctx.lineWidth = 10;
ctx.textAlign = 'center';
ctx.setLineDash([8, 8]); //表示实线部分8个像素,间隙部分8个像素
let colors = ['red', 'green', 'blue'];
let lineDashOffsets = [1, 2, 4];
for (let [index, ldOffset] of lineDashOffsets.entries()) {
ctx.strokeStyle = colors[index]; //线段颜色
ctx.lineDashOffset = ldOffset; //设置了偏移量
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(100, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashOffset:${ldOffset}`, 160, 25 + 20 * index);
}
从图可以看到lineDashOffset就是设置的开始绘制虚线的偏移量。setLineDash()方法,接受一个数组参数,如果数组个数是奇数,则会默认把当前数组元素复制一份,使之变成偶数。从第0个元素,表示实线部分长度,第1个元素,表示间隙部分长度,第2个元素,表示实线部分长度,第3个元素,表示间隙部分长度,如果到数组最后一个元素了,又会从头开始,以此类推。
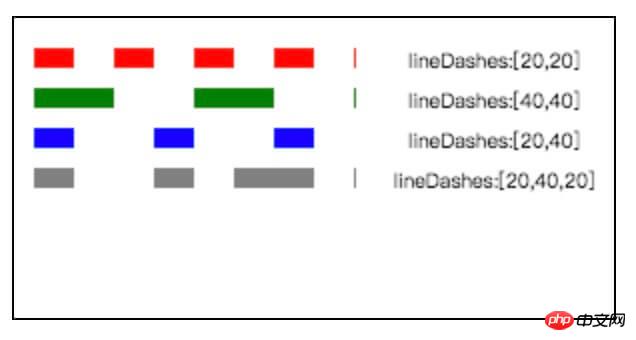
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue', 'gray'];
let lineDashes = [[20, 20], [40, 40], [20, 40], [20, 40, 20]];
for (let [index, ld] of lineDashes.entries()) {
ctx.strokeStyle = colors[index]; //设置颜色
ctx.setLineDash(ld); //设置lineDash
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(171, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashes:[${ld}]`, 240, 25 + 20 * index);
}
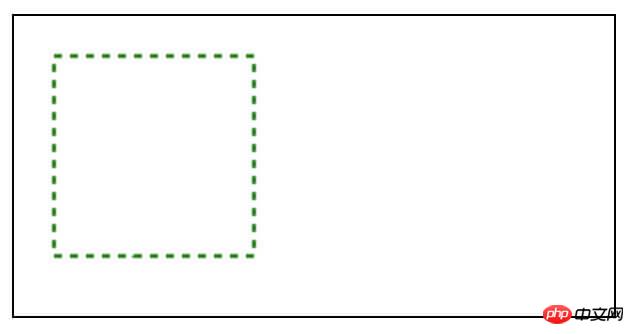
可以通过动态设置lineDashOffset来实现蚁线,比如选择PS中选区边缘的蚁线。
let lineDashOffset = 0; //初始lineDashOffset
ctx.strokeStyle = 'green';
function animate() {
if (lineDashOffset > 25) {
lineDashOffset = 0;
}
ctx.clearRect(0, 0, width, height); //清空当前canvas
ctx.lineDashOffset = -lineDashOffset; //设置lineDashOffset
ctx.setLineDash([4, 4]); // 设置实线长度和间隙长度
ctx.rect(20, 20, 100, 100); //绘制一个矩形
ctx.stroke(); //对canvas当前路径描边
lineDashOffset += 1; //lineDashOffset偏移加1
window.requestAnimationFrame(animate); //用浏览器帧速率来反复执行animate函数
}
animate();
绘制线段时,要理解canvas当前路径概念,某一时刻,canvas中当前路径只有一条,在开始新的路径时,必须调用beginPath()。可以通过设置lineWidth,lineCap,lineJoin设置线段的绘制样式。在描边线段时,可以通过strokeStyle来设置线段的颜色。
canvas中不仅可以绘制实线,还可以通过lineDashOffset和setLineDash()来绘制虚线。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de l'opérateur de décalage js
utilisation de l'opérateur de décalage js
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?
 Linux voir la carte réseau
Linux voir la carte réseau
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
 Quelle langue est le langage C ?
Quelle langue est le langage C ?