 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment PHP et MySql implémentent-ils la lecture des données d'arrière-plan (Code) ?
Comment PHP et MySql implémentent-ils la lecture des données d'arrière-plan (Code) ?
Comment PHP et MySql implémentent-ils la lecture des données d'arrière-plan (Code) ?
Il existe de nombreuses façons de réaliser la lecture des données en arrière-plan. Ensuite, je partagerai avec vous PHP+MySql pour réaliser la lecture des données en arrière-plan. Ici, nous utilisons l'extension php_mysqli de PHP. Alors, comprenez d'abord quelques bases d'utilisation.
1. Connectez-vous à la base de données en utilisant
mysqli_connect()
Paramètres : ① Adresse de l'hôte ② Nom d'utilisateur MYSQL ③ Mot de passe MYSQL ④ Sélectionnez la base de données à laquelle vous connecter ⑤ Numéro de port
Retour : Renvoie si la connexion réussit. L'identifiant du type de ressource. S'il échoue, il renvoie false
Si nous établissons plus d'une connexion avec Mysql, alors diverses fonctions qui exploiteront la base de données à l'avenir doivent passer dans le retour. symbole de connexion
Si nous établissons une seule connexion avec Mysql One, alors il n'est pas nécessaire de transmettre cet identifiant aux différentes fonctions qui exploiteront la base de données à l'avenir
2. Définissez le format d'encodage du jeu de caractères
🎜> mysqli_set_charset();
3. Exécutez l'instruction SQL
S'il s'agit d'un ajout, d'une suppression ou d'une modification, elle renverra le succès de type booléen
S'il s'agit d'une requête, elle renverra le jeu de résultats de la ressource
$res=mysqli_query();
4. Traitez le jeu de résultats
mysqli_fetch_assoc($res); Renvoie le tableau associatif
mysqli_fetch_row($res); Renvoie le tableau d'index
mysqli_fetch_object($res); Renvoie l'objet
mysqli_fetch_field($res); Renvoie le résultat Concentre les informations du champ pour chaque colonne (nom du champ, nom de la table, nom de la base de données, type de champ)
mysqli_data_seek($res, 0); Définir la position du pointeur du jeu de résultats sur zéro et réinitialiser le jeu de résultats au début
mysqli_free_result( $res); Libérer le jeu de résultats de la ressource de requête
mysqli_close($conn); ); Fermez la connexion à la base de données
Implémentons une fonction simple d'enregistrement et de connexion.
Mentionnez d'abord la configuration générale dans un fichier PHP, puis importez-la plus tard
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
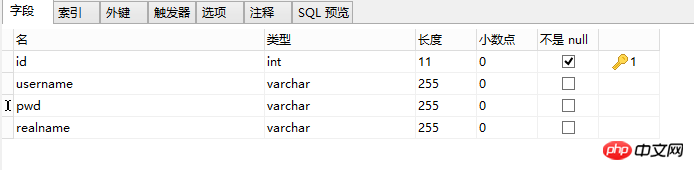
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");Créez une table dans la base de données pour accéder aux informations utilisateur. Ici, j'ai créé une table nommée submit dans la base de données mydb.

La première chose à faire est d'enregistrer la fonction. L'enregistrement consiste à enregistrer les informations du formulaire de saisie utilisateur dans le tableau de la base de données en arrière-plan
Ce qui suit est le style de la page d'inscription, rien de facile à dire, rappelez-vous juste le nom ID<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p>Le but est de voir comment utiliser JQuery pour POST des données en arrière-plan
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>Une fois que le fichier php en arrière-plan aura reçu les données, il fera fonctionner la base de données via des instructions SQL et stockera les données dans la table
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}De cette façon, cliquez sur le bouton d'inscription pour enregistrer les informations saisies dans le tableau. Après succès, accédez à la page de connexion
Voici la page de connexion. La fonction de connexion doit lire les informations de nom d'utilisateur et de mot de passe stockées dans le tableau
<🎜. >Page de connexionPas grand chose à dire sur le style. N'oubliez pas non plus le nom et l'identifiant requis
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p><script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>la connexion ci-dessus Ce que fait le code JQ sur la page est d'obtenir les informations de nom d'utilisateur et de mot de passe lues dans la base de données à partir du fichier PHP de connexion en arrière-plan et de les comparer avec la nouvelle entrée de l'utilisateur. Si c'est vrai, la connexion est réussie <🎜. >
Alors, comment écrire la page de connexion backend ? C'est très simple. Après avoir lu les informations du tableau via l'instruction SQL, renvoyez-la à la page de connexion frontend<🎜. >
<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);Une fois la connexion réussie, il vous demandera que la connexion a réussi et passera à la page d'accueil (index.html)
Recommandations associées :
Petite recommandation pratique PHP :php+exemple de code mysql pour implémenter les fonctions de connexion et de requête
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Le détournement de la session peut être réalisé via les étapes suivantes: 1. Obtenez l'ID de session, 2. Utilisez l'ID de session, 3. Gardez la session active. Les méthodes pour empêcher le détournement de la session en PHP incluent: 1. Utilisez la fonction Session_RegeReate_id () pour régénérer l'ID de session, 2. Stocker les données de session via la base de données, 3. Assurez-vous que toutes les données de session sont transmises via HTTPS.
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système. Chaque fois que le système redémarre, nous devons exécuter la commande suivante pour modifier les autorisations d'UnixSocket: sudo ...
 Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm? Lors du développement avec PHPStorm, nous devons parfois déboguer PHP en mode interface de ligne de commande (CLI) ...
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelle est exactement la caractéristique non bloquante de ReactPHP? Comment gérer ses opérations d'E / S de blocage?
Apr 01, 2025 pm 03:09 PM
Quelle est exactement la caractéristique non bloquante de ReactPHP? Comment gérer ses opérations d'E / S de blocage?
Apr 01, 2025 pm 03:09 PM
Une introduction officielle à la caractéristique non bloquante de l'interprétation approfondie de ReactPHP de la caractéristique non bloquante de ReactphP a suscité de nombreux développeurs: "ReactPhpisnon-blockingByDefault ...





