
Les membres publics des événements dans DOM incluent des propriétés et des méthodes Les types d'événements déclenchés sont différents, et les propriétés et méthodes disponibles sont différentes. Cependant, tous les événements du DOM ont des membres publics. Cet article présente principalement les membres publics (propriétés et méthodes) des événements dans les événements javaScript. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
<.> 1. Membres publics de l'objet événement
1. Membres publics de l'événement dans le DOM
L'objet événement contient et crée des propriétés et des méthodes liées à des événements spécifiques. Les types d'événements déclenchés sont différents, tout comme les propriétés et méthodes disponibles. Cependant, tous les événements du DOM ont les membres publics suivants.
<body>
<input id="btn" type="button" value="click"/>
<script>
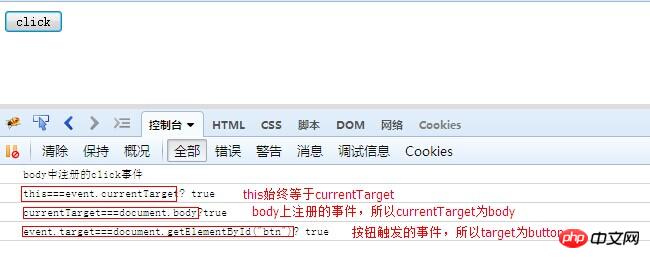
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body><body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
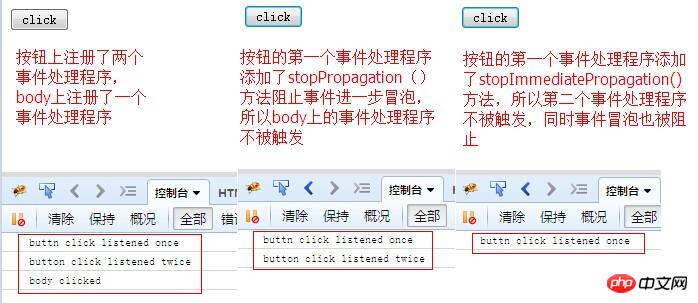
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>
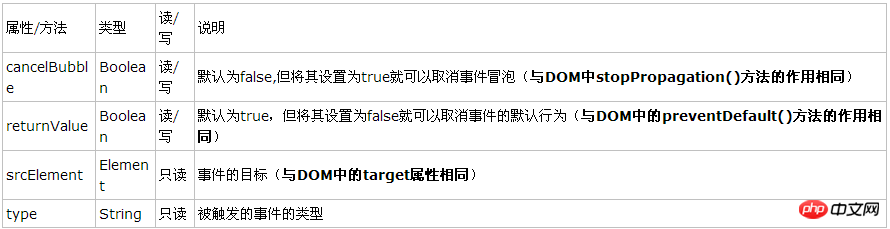
2. Membres publics des événements dans IE
Les attributs et méthodes des événements dans IE, comme DOM, varient selon les différents types d'événements, mais il existe également des membres publics que possèdent tous les objets et la plupart. de ces membres ont des attributs ou des méthodes DOM correspondants.
Résumé de l'apprentissage de l'événement JavaScript (2) gestionnaire d'événements js
Résumé de l'apprentissage des événements JavaScript (1) Flux d'événements
Résumé de l'apprentissage des événements JavaScript (5) Événements de souris des types d'événements en js
Résumé de l'apprentissage de l'événement JavaScript (3) objet d'événement js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!