 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Une introduction aux mini-jeux WeChat basés sur les outils de développement WeChat
Une introduction aux mini-jeux WeChat basés sur les outils de développement WeChat
Une introduction aux mini-jeux WeChat basés sur les outils de développement WeChat
L'article l'explique en détail, vous permettant de démarrer rapidement. Installez d'abord les outils de développement , rendez-vous sur la page de téléchargement des outils de développement, téléchargez le package d'installation correspondant en fonction de votre système d'exploitation. et installez-le. Ensuite, vous pouvez développer des mini-jeux WeChat.
Votre premier mini-jeu
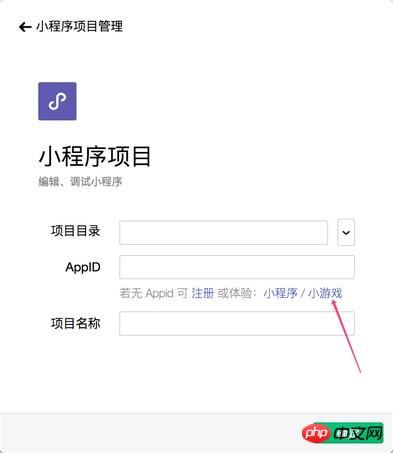
Créez un nouveau projet, sélectionnez le mini-projet de programme et sélectionnez le disque dur chemin où le code est stocké. Actuellement, le mini-jeu ne propose pas d'inscription publique. Vous pouvez cliquer pour découvrir le mini-jeu en utilisant le mode sans AppID. Donnez un joli nom à votre projet, et enfin, cochez "Créer un modèle de démarrage rapide de jeu" (remarque : vous devez sélectionner un répertoire vide pour avoir cette option), cliquez sur OK, et vous obtiendrez votre premier C'est un petit jeu.

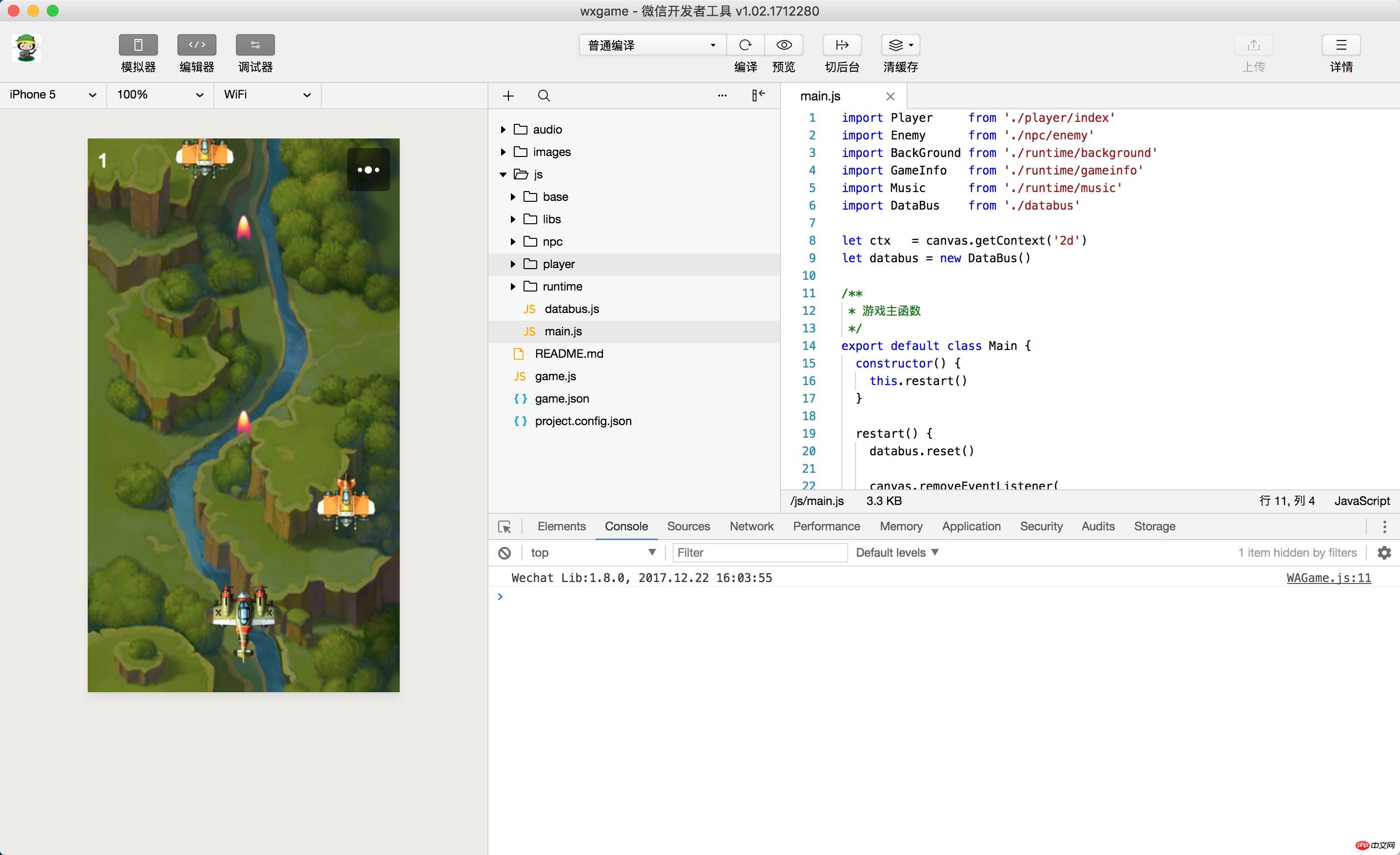
Cliquez sur Compiler dans le menu supérieur pour prévisualiser votre premier mini-jeu dans l'EDI.

Aperçu réel de l'appareil
Cliquez sur l'outil Vous pouvez voir les performances de ce mini-jeu dans l'interface du simulateur sur le côté gauche de l'outil en appuyant sur le bouton de compilation. Cliquez sur le bouton d'aperçu pour découvrir votre premier mini-jeu sur votre téléphone grâce à la numérisation WeChat.

Structure des fichiers
Mini-jeux uniquement Les deux fichiers nécessaires suivants :
fichier d'entrée du mini-jeu game.js
fichier de configuration du jeu .json
Configuration
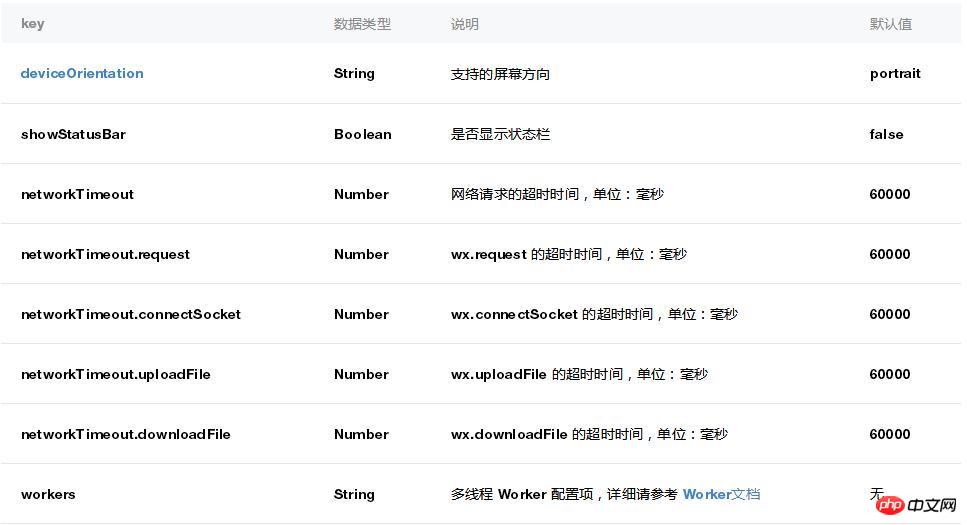
Les développeurs de petits jeux écrivent dans le répertoire racine Un fichier game.json est configuré. Les outils de développement et les clients doivent lire cette configuration pour finaliser le rendu de l'interface et les paramètres de propriété associés.

orientation de l'appareil

Exemple de configuration
1 23 4
| <🎜><🎜><🎜><🎜>console.log(canvas.width, canvas.height) Copier après la connexion Copier après la connexion |
| <🎜><🎜>1<🎜><🎜><🎜> | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Copier après la connexion Copier après la connexion |
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
1 | console.log(canvas.width, canvas.height) Copier après la connexion Copier après la connexion |
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
1 2 3 | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Copier après la connexion Copier après la connexion |
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
1 2 | canvas.width = 300 canvas.height = 300 Copier après la connexion |
显示图片
通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
1 | varimage = wx.createImage() Copier après la connexion |
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
1 2 3 4 5 | image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png'Copier après la connexion |
创建多个 Canvas
在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。
以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
1 2 3 4 5 | var screenCanvas = wx.createCanvas() var offScreenCanvas = wx.createCanvas() var offContext = offScreenCanvas.getContext('2d') offContext.fillStyle = 'red' offContext.fillRect(0, 0, 100, 100) Copier après la connexion |
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
1 2 | var screenContext = screenCanvas.getContext('2d') screenContext.drawImage(offScreenCanvas, 0, 0) Copier après la connexion |
动画
在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
setInterval()
setTimeout()
requestAnimationFrame()
clearInterval()
clearTimeout()
cancelAnimationFrame()
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。
触摸事件
响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
wx.onTouchStart()
wx.onTouchMove()
wx.onTouchEnd()
wx.onTouchCancel()
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches)Copier après la connexion |
相关文章:
相关视频:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 Tutoriel d'utilisation du navigateur Quark
Feb 24, 2024 pm 04:10 PM
Tutoriel d'utilisation du navigateur Quark
Feb 24, 2024 pm 04:10 PM
Quark Browser est un navigateur multifonctionnel très populaire à l'heure actuelle, mais la plupart des amis ne savent pas comment utiliser les fonctions de Quark Browser. Les fonctions et techniques les plus couramment utilisées seront triées ci-dessous. L'éditeur guidera ensuite les utilisateurs. . Voici un résumé des tutoriels sur l’utilisation des multi-fonctions de Quark Browser. Les utilisateurs intéressés peuvent venir y jeter un œil ! Tutoriel sur l'utilisation de Quark Browser [2024-01-09] : Comment numériser des copies de test pour voir les réponses sur Quark [2024-01-09] : Comment activer le mode adulte sur Quark Browser [2024-01-09] : Comment supprimer l'espace utilisé sur Quark [2024 -01-09] : Comment nettoyer l'espace de stockage du disque réseau Quark [2024-01-09] : Comment annuler la sauvegarde de Quark [2024-01-09] : Quark
 Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Comment mettre à niveau la version numpy : tutoriel facile à suivre, nécessite des exemples de code concrets Introduction : NumPy est une bibliothèque Python importante utilisée pour le calcul scientifique. Il fournit un puissant objet tableau multidimensionnel et une série de fonctions associées qui peuvent être utilisées pour effectuer des opérations numériques efficaces. À mesure que de nouvelles versions sont publiées, de nouvelles fonctionnalités et corrections de bugs sont constamment disponibles. Cet article décrira comment mettre à niveau votre bibliothèque NumPy installée pour obtenir les dernières fonctionnalités et résoudre les problèmes connus. Étape 1 : Vérifiez la version actuelle de NumPy au début
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tester un moniteur lors de son achat est un élément essentiel pour éviter d'en acheter un endommagé. Aujourd'hui, je vais vous apprendre à utiliser un logiciel pour tester le moniteur. Étape de la méthode 1. Tout d'abord, recherchez et téléchargez le logiciel DisplayX sur ce site Web, installez-le et ouvrez-le, et vous verrez de nombreuses méthodes de détection proposées aux utilisateurs. 2. L'utilisateur clique sur le test complet régulier. La première étape consiste à tester la luminosité de l'écran. L'utilisateur ajuste l'affichage pour que les cases soient clairement visibles. 3. Cliquez ensuite sur la souris pour accéder au lien suivant. Si le moniteur peut distinguer chaque zone noire et blanche, cela signifie qu'il est toujours bon. 4. Cliquez à nouveau sur le bouton gauche de la souris et vous verrez le test des niveaux de gris du moniteur. Plus la transition des couleurs est douce, meilleur est le moniteur. 5. De plus, dans le logiciel displayx, nous
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.





