 interface Web
interface Web
 js tutoriel
js tutoriel
 Une introduction détaillée aux méthodes d'héritage et aux avantages et inconvénients des constructeurs js (code complet)
Une introduction détaillée aux méthodes d'héritage et aux avantages et inconvénients des constructeurs js (code complet)
Une introduction détaillée aux méthodes d'héritage et aux avantages et inconvénients des constructeurs js (code complet)
Cet article présente principalement l'héritage des constructeurs (héritage des classes), et comprend également l'introduction de ES5 et ES6. En raison de capacités limitées, il y aura inévitablement des endroits déraisonnables ou erronés dans l'article. corrigez-moi ~
constructeur js
Prototype
Tout d'abord, présentons brièvement les attributs/méthodes de l'instance et les attributs/méthodes du prototype pour mieux comprendre ce qui suit
function Persion(name){
this.name = name; // 属性
this.setName = function(nameName){ // 实例方法
this.name = newName;
}
}
Persion.prototype.sex = 'man'; // 向 Persion 原型中追加属性(原型方法)
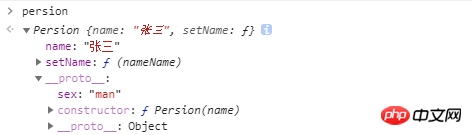
var persion = new Persion('张三'); // 此时我们实例化一个persion对象,看一下name和sex有什么区别Affichez la persistance dans la console et imprimez-la comme suit :  Les attributs initialement ajoutés via le prototype apparaîtront dans la chaîne de prototypes de l'objet instance ,
Les attributs initialement ajoutés via le prototype apparaîtront dans la chaîne de prototypes de l'objet instance ,
Chaque objet aura un objet proto intégré, lorsqu'un attribut n'est pas trouvé dans l'objet actuel, il sera recherché dans sa chaîne de prototypes (c'est-à-dire la chaîne de prototypes)
Regardons l'exemple suivant
Remarque : Dans le constructeur, il y a généralement peu d'attributs de référence sous forme de tableaux. Dans la plupart des cas, ce sont : des attributs de base + des méthodes.
function Animal(n) { // 声明一个构造函数
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)Jetons ensuite un coup d'œil à la différence entre les propriétés/méthodes d'instance et les propriétés/méthodes de prototype
Le but de l'objet prototype est de stocker les méthodes et propriétés partagées pour chaque objet d'instance .C'est juste un objet ordinaire. Et toutes les instances partagent le même objet prototype, donc contrairement aux méthodes ou propriétés d’instance, il n’existe qu’une seule copie de l’objet prototype. Il existe de nombreuses instances, et les propriétés et méthodes des instances sont indépendantes.
var cat = new Animal('cat'); // 实例化cat对象 var dog = new Animal('dog'); // 实例化狗子对象 cat.say === dog.say // false 不同的实例拥有不同的实例属性/方法 cat.sing === dog.sing // true 不同的实例共享相同的原型属性/方法 cat.arr.push('zz'); // 向cat实例对象的arr中追加元素;(私有) cat.pArr.push('xx'); // 向cat原型对象的pArr中追加元素;(共享) console.log(dog.arr); // 打印出 [],因为cat只改变了其私有的arr console.log(dog.pArr); // 打印出 ['xx'], 因为cat改变了与狗子(dog)共享的pArr
Bien entendu, les attributs du prototype sont des types de données de base et ne seront pas partagés
Dans le constructeur : pour la confidentialité des attributs (attributs de base de l'instance) et des méthodes (attributs de référence d'instance ) réutilisation et partage. Nous préconisons :
1. Encapsuler les propriétés dans les constructeurs
2. Définir des méthodes sur les objets prototypes
Méthode d'héritage ES5
Tout d'abord, nous définissons une classe parent Animal<🎜. >
function Animal(n) {
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)function Cat(n) {
this.cName = n;
}
Cat.prototype = new Animal(); // 父类的实例作为子类的原型对象
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 ['Im tom'], 结果其方法变成了共享的,而不是每个实例所私有的,这是因为父类的实例方法/属性变成了子类的原型方法/属性了;Avantages : Implémente des méthodes d'instance/propriétés et des méthodes de prototype/d'objets enfants vers des objets parents/Héritage d'attributs ; 🎜>Inconvénients : les instances de sous-classe partagent les attributs de type de données de référence du constructeur de classe parent.
2. Constructeur d'emprunt
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // undefind 无法继承父类的原型属性及方法;1. Implémentation de la méthode d'instance de l'objet enfant vers l'objet parent/Héritage de attributs, les méthodes et attributs de l'instance de classe parent hérités par chaque instance de sous-classe sont privés ;
2 Lors de la création d'une instance de sous-classe, vous pouvez transmettre des paramètres au constructeur de classe parent ;
Inconvénients : les instances de sous-classe ne peuvent pas hériter des attributs structurels et des méthodes de la classe parent
3. Héritage combiné
Avantages :
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = new Parent() // 核心, 父类的实例作为子类的原型对象
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性1. Pour créer une instance de sous-classe, vous pouvez transmettre des paramètres au constructeur de la classe parent
2 La méthode d'instance de la classe parent est définie sur l'objet prototype du parent ;
3. Ne partagez pas le constructeur et les attributs de la classe parent
Inconvénient : le constructeur de la classe parent est appelé ; deux fois
4. Héritage de combinaison parasite
Avantages :
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = Parent.prototype; // 核心, 将父类原型赋值给子类原型(子类原型和父类原型,实质上是同一个)
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的,
// 至此简直是完美呀~~~ 然鹅!
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // 打印出'我是子类的原型属性!' what? 父类实例化的对象拥有子类的原型属性/方法,这是因为父类和子类使用了同一个原型1. Créez une instance de sous-classe et transmettez les paramètres au parent. constructeur de classe ;
2. Les instances de sous-classes ne partagent pas le constructeur et les attributs de la classe parent
3. Le constructeur de la classe parent n'est appelé qu'une seule fois ; ;
Inconvénients : La classe parent et la sous-classe utilisent le même prototype, ce qui fait que la modification du prototype de la sous-classe affecte la classe parent
5. (tout simplement parfait)
Avantages : Implémentation parfaite de l'héritage
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类;
}
var F = function(){}; // 核心,利用空对象作为中介;
F.prototype = Parent.prototype; // 核心,将父类的原型赋值给空对象F;
Cat.prototype = new F(); // 核心,将F的实例赋值给子类;
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱;
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性;
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的;
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // undefind 父类实例化的对象不拥有子类的原型属性/方法;Inconvénients : Implémentation relativement complexe
Attaché avec la bibliothèque YUI ; implémenter l'héritage
signifie définir un attribut uber pour l'objet enfant, qui pointe directement vers l'attribut prototype de l'objet parent. (Uber est un mot allemand signifiant « en haut » ou « un niveau au-dessus ».) Cela équivaut à ouvrir un canal sur l'objet enfant, et vous pouvez appeler directement la méthode de l'objet parent. Cette ligne est placée ici uniquement pour obtenir l'intégralité de l'héritage et est uniquement à des fins de sauvegarde.
function extend(Child, Parent) {
var F = function(){};
F.prototype = Parent.prototype;
hild.prototype = new F();
Child.prototype.constructor = Child;
Child.uber = Parent.prototype;
}
// 使用
extend(Cat,Animal);Child.uber = Parent.prototype;
class Animal{ // 父类
constructor(name){ // 构造函数
this.name=name;
}
eat(){ // 实例方法
return 'hello world';
}
}
class Cat extends Animal{ // 子类
constructor(name){
super(name); // 调用实现父类的构造函数
this.pName = name;
}
sing(){
return '吹呀吹呀,我的骄傲放纵~~';
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





