 interface Web
interface Web
 js tutoriel
js tutoriel
 Prototype de tableau encapsulé JS : introduction à l'utilisation de la méthode de tri
Prototype de tableau encapsulé JS : introduction à l'utilisation de la méthode de tri
Prototype de tableau encapsulé JS : introduction à l'utilisation de la méthode de tri
Le contenu de cet article concerne le prototype de tableau encapsulé JS : une introduction à l'utilisation de la méthode de tri. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Basé sur l'encapsulation JS native de la méthode de tri sur le prototype du tableau
J'ai récemment découvert l'encapsulation des méthodes intégrées sur le prototype du tableau, ce qui a renforcé ma capacité à encapsuler méthodes avec JS natif et compréhension plus approfondie du processus d'encapsulation des méthodes de tableau et des fonctions implémentées. Bien que je n'ai pas approfondi la couche inférieure et compris le code source. Les solutions suivantes sont toutes basées sur une compréhension personnelle des fonctions implémentées à l'aide de JS natif pur. S'il y a quelque chose qui ne va pas, vous pouvez me le dire dans les commentaires
首先,我们先来看一下sort方法的作用、参数、以及方法的返回值,原有数组是否发生改变
La méthode de tri est principalement utilisée pour trier les tableaux
paramètres Divisés en deux types :
Un : les paramètres passés sont des fonctions, (le tri dépend principalement de la valeur de retour de la fonction)
L'autre : Ce qui est passé n'est pas une fonction, ou n'est pas passé (tant que ce qui est passé n'est pas une fonction, cela n'aura aucun impact sur le processus de tri d'origine)
La valeur de retour de la méthode est le tableau trié du tableau d'origine
Le tableau d'origine a changé, c'est le tableau trié Array
其次,我们来看一下sort方法要处理的各种情况之间的比较
情况1:Aucun paramètre pour implémenter le tri des tableaux de chaînes情况2:Implémentation sans paramètre pour trier les tableaux de type numéro情况3:Implémentation sans paramètre pour trier les tableaux de types mixtes tels que sous forme de chaînes et de nombres情况4:Avec des paramètres pour implémenter le tri des données numériques de type numéro情况5:Avec des paramètres, sort() trie les attributs personnalisés de l'objet simple List情况6:Avec des paramètres, il implémente le tri de tableaux de types mixtes de chaînes et de nombres
sort方法对参数的处理:
Cas 1 : Si le paramètre n'est pas une fonction, cela n'affecte pas le processus de tri d'origine
Cas 2 : Si le paramètre est une fonction, il est basé sur la valeur de retour dans la fonction de rappel Sort. Si la valeur de retour est supérieure à 0, les positions sont échangées ; si la valeur de retour est inférieure à 0, les positions ne sont pas échangées
Si la valeur de retour n'est pas un nombre, les positions ne sont pas échangées
基于以上情况的讨论,sort方法实现的核心原理如下:
Principe de base : sans paramètres (et les paramètres avec ne sont pas des fonctions) : ordre croissant par défaut
Sans paramètres, convertir directement en chaînes et comparez les ASCII un par un La valeur du code
ne sera pas échangée tant que l'on est un objet {}
Lorsque le paramètre est une fonction :
Comparez selon la valeur de retour de la fonction ; si la valeur de retour de la fonction est supérieure à 0 ; alors échangez la position
实现代码如下:
Array.prototype.mySort = function(fn){
if(Object.prototype.toString.call(fn)==='[object Function]'){
//如果传进来参数的是函数
for(var i = 0;i<this.length-1;i++){
//遍历数组,将前后两项作为实参传给fn
if(fn.call(this,this[i],this[i+1])>0){
//如果fn执行之后的返回值大于0.就调用swap方法交换位置
var a = this[i],b=this[i+1];
this[i] = swap(a,b).a;
this[i+1] = swap(a,b).b;
//交换之后,如果当前项不是第一项,则当前项(索引为i的项)继续跟前面的项进行比较
if(i>0){
for(var j = i-1;j>=0;j--){
if(fn.call(this,this[j],this[j+1])>0){
var a = this[j],b=this[j+1];
this[j] = swap(a,b).a;
this[j+1] = swap(a,b).b;
}
}
}
}
}
}else{
//如果不是函数,则按正常排序
//遍历数组,将前后两项进行比较
for(var i = 0;i<this.length-1;i++){
var cur = this[i];//当前项
var next = this[i+1];//下一项
if(comASCII(cur,next)){
//当返回true的时候交换,并且交换完成之后,当前项继续往前比较
this[i] = swap(cur,next).a;
this[i+1] = swap(cur,next).b;
//当前项继续向前比较
if(i>0){
for(var k = i-1;k>=0;k--){
var cur = this[k];
var next = this[k+1];
if(comASCII(cur,next)){
this[k] = swap(cur,next).a;
this[k+1] = swap(cur,next).b;
}
}
}
}
}
}
//封装一个交换位置的函数
function swap(a,b){
return {
a:b,
b:a
}
}
//如果不传参的情况下比较ASCII码
function comASCII(cur,next){
//全部转换为字符串、逐项比较ASCII码
cur = cur.toString();
next = next.toString();
//取长度最大值
var len = cur.length>next.length?next.length:cur.length;
//当前后两项都不是不是{}类型的数据时,进行比较
if(cur!=='[object Object]'&&next!=='[object Object]'){
for(var j = 0;j<len;j++){
if(!isNaN(cur.charCodeAt(j))&&!isNaN(next.charCodeAt(j))){
//如果二者的ASCII码都是有效数字
if(cur.charCodeAt(j)>next.charCodeAt(j)){
//如果前一项比后一项当前的ASCII码大,则返回true,交换位置
return true;
}else if(cur.charCodeAt(j)==next.charCodeAt(j)){
//如果相等直接进入下一轮循环
continue;
}else{
//前项比后项小,直接返回false
return false;
}
}
}
if(!isNaN(cur.charCodeAt(len))&&isNaN(next.charCodeAt(len))&&(cur.charCodeAt(len-1)==next.charCodeAt(len-1))){
//比较完之后,如果前一项ASCII还是有效数字,说明前项比后项大,交换
return true;
}
}
//如果上述条件不满足,则不交换
return false;
}
//返回当前数组
return this;
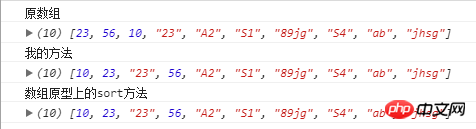
};实验结果
Aucun paramètre (paramètres ne sont pas des fonctions) tri de tableaux numériques purs

Tri de tableaux numériques purs avec paramètres (ordre croissant)

Tri de tableaux numériques purs avec paramètres (ordre décroissant)

Tri de tableaux de chaînes alphabétiques purs sans paramètres (les paramètres ne sont pas des fonctions)

Avec paramètres (les paramètres sont des fonctions) pour les chaînes alphabétiques pures Tri des tableaux (ordre croissant)

Avec paramètres (les paramètres sont des fonctions) Tri des chaînes alphabétiques pures tableaux (ordre décroissant)

Aucun paramètre (les paramètres ne sont pas des fonctions) Tri des chaînes de lettres pures, des chaînes de combinaisons de lettres numériques et des combinaisons de chaînes numériques pures

Avec paramètres (les paramètres sont Fonction) Trie la combinaison de chaînes alphabétiques pures, de nombres purs, de chaînes alphabétiques numériques, de chaînes numériques pures, etc. (par ordre croissant)

Avec paramètres (les paramètres sont des fonctions) Résultats de tri (ordre décroissant) de combinaisons de chaînes alphabétiques pures, de nombres purs, de chaînes alphabétiques numériques, de chaînes numériques pures, etc.

Aucun paramètre (les paramètres ne sont pas des fonctions) pour les résultats de tri par combinaison pure de chaînes alphabétiques, de nombres purs, de chaînes alphabétiques numériques, de chaînes numériques pures, etc.

Avec paramètres (les paramètres sont des fonctions), les résultats du tri (par ordre croissant) de combinaisons de chaînes alphabétiques pures, de nombres purs, de chaînes alphabétiques numériques, de chaînes numériques pures, etc.

Avec paramètres (les paramètres sont des fonctions), les résultats du tri (ordre décroissant) des combinaisons de chaînes alphabétiques pures, de nombres purs, de chaînes alphabétiques numériques, de chaînes numériques pures, etc.

Aucun Paramètres (les paramètres ne sont pas des fonctions) trient des tableaux, des chaînes alphabétiques pures, des nombres purs, des chaînes alphabétiques numériques, des chaînes numériques pures, etc.

avec paramètres (les paramètres sont des fonctions) Trier les tableaux, les chaînes alphabétiques pures, les nombres purs, les chaînes alphabétiques numériques, les chaînes numériques pures, etc. (par ordre croissant)

Avec paramètres (les les paramètres sont des fonctions) paire Tri (ordre décroissant) de tableaux, chaînes alphabétiques pures, nombres purs, chaînes alphabétiques numériques, chaînes numériques pures, etc.

Avec paramètres (les paramètres sont des fonctions) pour les tableaux purs Tri (ordre croissant)

Tri des tableaux purs (ordre décroissant) avec paramètres (les paramètres sont des fonctions)

Tri des objets purs avec paramètres (les paramètres sont des fonctions) (ordre croissant)

Tri des objets purs avec paramètres (les paramètres sont des fonctions) ( ordre décroissant)

Recommandations associées :
Analyse de l'encapsulation des composants de liste déroulante dans Angular 6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





