
Le contenu de cet article concerne l'analyse de l'instruction 4-v-bind (avec code). Elle a une bonne valeur de référence et j'espère qu'elle pourra aider les amis dans le besoin.
1. Définition
1.1 La directive v-bind est utilisée pour mettre à jour les attributs HTML de manière réactive. En fait, elle prend en charge une seule expression JavaScript (sauf v-for).
2. Grammaire
2.1 Syntaxe complète : , explication : v-bind est une commande, suivie by : La classe est un paramètre et classProperty est appelée la "valeur attendue" dans la documentation officielle.
2.2 Syntaxe de l'abréviation : , explication : La classe suivante est un paramètre, et classProperty est appelée "valeur attendue" dans la documentation officielle .
3.
3.2 Exemple de code d'épissage de chaînes en ligne
<template><p>
</p>
<p>{{title}}</p>
<span>{{text}}</span></template><script>
export default {
name: "v-bindLearn",
data() { return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}</script><style>
.p1{
text-align: left;
}
.spancss1{
float: left;
}</style>
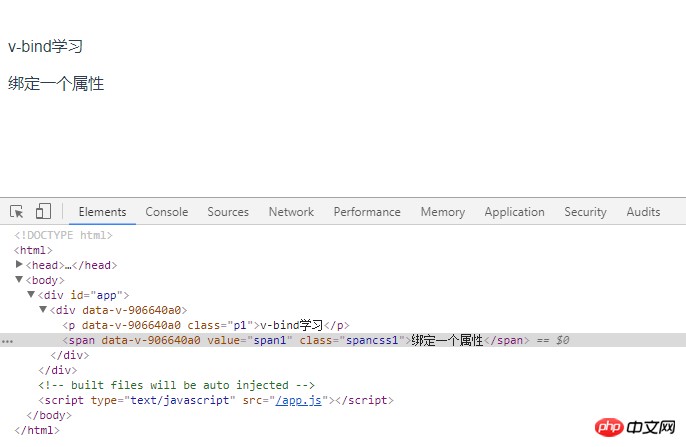
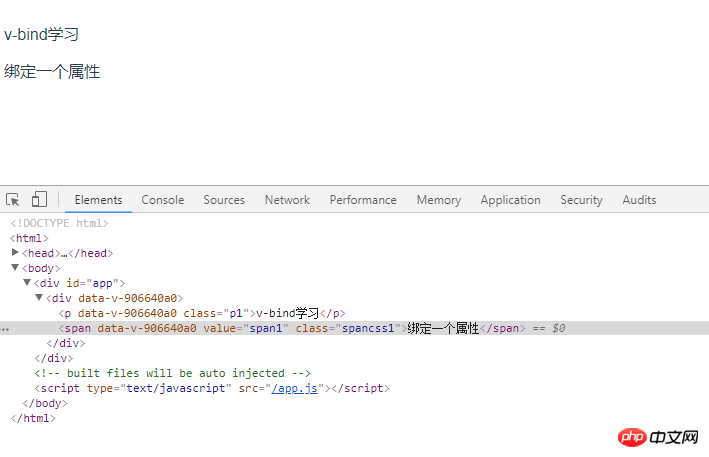
3.3 liaison de classe
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> la balise span lie un objet
la balise span lie un objet
La méthode déclare toujours l'objet directement dans le modèle et déclare les attributs prop1 et prop2 dans l'objet. Dans la sortie javascript, déclarez si l'attribut. est disponible. Si la valeur de l'attribut déclarée est définie sur true, la valeur de l'attribut déclarée est disponible. Si la valeur de l'attribut déclarée est définie sur false, la valeur de l'attribut déclarée est indisponible. 🎜>
<template>
<div>
<p class="p1">{{title}}</p>
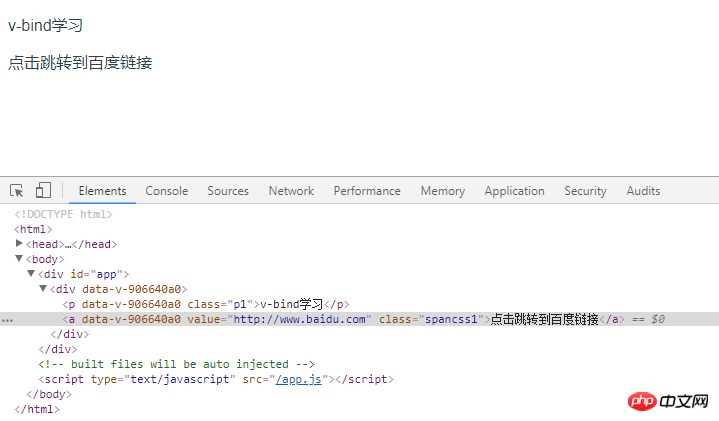
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>La méthode 2 déclare directement le nom de l'objet dans le modèle, déclare les attributs prop1 et prop2 en javascript et indique s'ils sont disponibles. Si la valeur de l'attribut déclaré est définie sur true, l'attribut déclaré. est disponible. Si la valeur de l'attribut déclarée est définie sur false, la valeur de l'attribut déclarée n'est pas disponible. Le code est le suivant : 
<template>
<div>
<p class="p1">{{title}}</p>
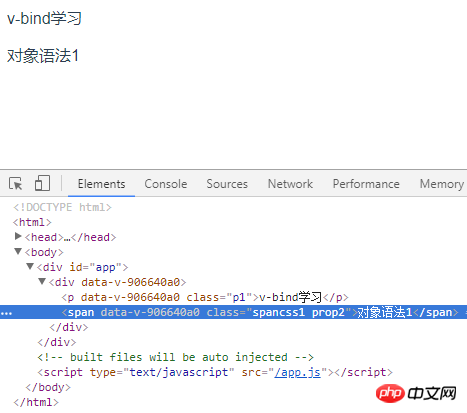
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> <🎜. > La méthode 2 déclare et définit le tableau dans le modèle Ses éléments, affichez le tableau en javascript pour définir si l'élément est disponible. Si vous devez utiliser cet élément de tableau, définissez en javascript pour afficher la valeur d'attribut de l'élément de tableau correspondant. Si vous n'avez pas besoin d'utiliser cet élément de tableau, définissez la valeur d'attribut de cet élément de tableau sur false, l'exemple de code est le suivant :
<🎜. > La méthode 2 déclare et définit le tableau dans le modèle Ses éléments, affichez le tableau en javascript pour définir si l'élément est disponible. Si vous devez utiliser cet élément de tableau, définissez en javascript pour afficher la valeur d'attribut de l'élément de tableau correspondant. Si vous n'avez pas besoin d'utiliser cet élément de tableau, définissez la valeur d'attribut de cet élément de tableau sur false, l'exemple de code est le suivant :
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> Méthode 3. change la classe liée dans la liste en fonction de la condition, déclare le tableau et l'expression conditionnelle dans le modèle, en javascript Affiche la valeur de l'expression conditionnelle de l'élément du tableau. L'exemple de code est le suivant :
Méthode 3. change la classe liée dans la liste en fonction de la condition, déclare le tableau et l'expression conditionnelle dans le modèle, en javascript Affiche la valeur de l'expression conditionnelle de l'élément du tableau. L'exemple de code est le suivant :
<. 🎜>
3.4 Style de liaison en ligne<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>3.4.1 Syntaxe d'objet, déclarez les attributs dans le modèle et affichez les valeurs d'attribut correspondantes en javascript L'exemple de code est le suivant. : 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.4.2 Syntaxe du tableau, plusieurs objets de style peuvent être appliqués au même élément
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
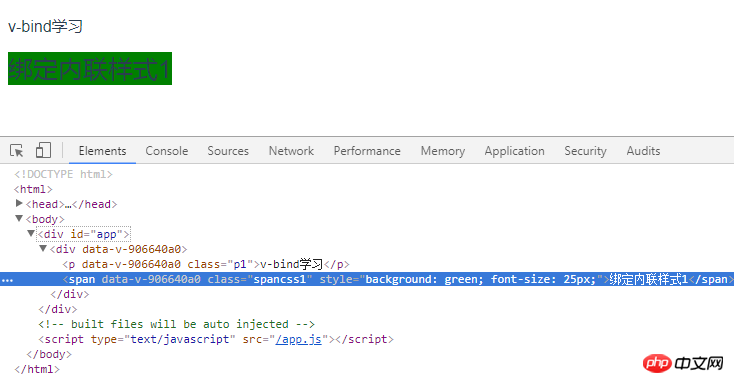
3.4.3 Lorsque v-bind:style est utilisé, les attributs CSS qui doivent être ajoutés avec le préfixe du moteur de navigateur Quand, comme la transformation, Vue.js détectera et ajoutera automatiquement le préfixe correspondant.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 3.4.4 Liaison à valeurs multiples, à partir de la version 2.3.0, vous pouvez fournir un tableau contenant plusieurs valeurs pour l'attribut dans la liaison de style, couramment utilisée dans afin de fournir plusieurs valeurs préfixées, si le navigateur prend en charge flexbox sans préfixe de navigateur, alors affichez uniquement : flex
3.4.4 Liaison à valeurs multiples, à partir de la version 2.3.0, vous pouvez fournir un tableau contenant plusieurs valeurs pour l'attribut dans la liaison de style, couramment utilisée dans afin de fournir plusieurs valeurs préfixées, si le navigateur prend en charge flexbox sans préfixe de navigateur, alors affichez uniquement : flex
Résumé : v-bind lie dynamiquement une ou plusieurs fonctionnalités, ou un accessoire de composant à une expression, qui peut facilement restituer le DOM
Recommandations associées :
Le processus de construction initial du projet dans Vue (image et texte)
Analyse de la structure des répertoires après construction du projet avec Vue-cli (image et texte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le filtre PS
Comment installer le filtre PS
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Qu'est-ce que la blockchain web3.0
Qu'est-ce que la blockchain web3.0
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Le taux d'inflation a-t-il un impact sur les monnaies numériques ?
Le taux d'inflation a-t-il un impact sur les monnaies numériques ?
 Comment ouvrir le fichier hosts
Comment ouvrir le fichier hosts