Analyse du rendu conditionnel dans Vue (avec code)
Jul 27, 2018 pm 01:15 PMLe contenu de cet article concerne l'analyse du rendu conditionnel dans Vue (avec code). Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Instructions conditionnelles
Les instructions dites conditionnelles font référence à la partie du code qui est exécutée lorsqu'une certaine condition est remplie, et à quelle partie du code conditionnel est exécutée lorsque le la condition n’est pas remplie. Il existe trois instructions conditionnelles vue : v-if, v-else-if et v-else. Le rendu conditionnel est utilisé pour indiquer si un élément est supprimé ou inséré, et l'élément est rendu en fonction de la valeur vraie ou fausse. condition de la valeur de l’expression.
Exemple v-if
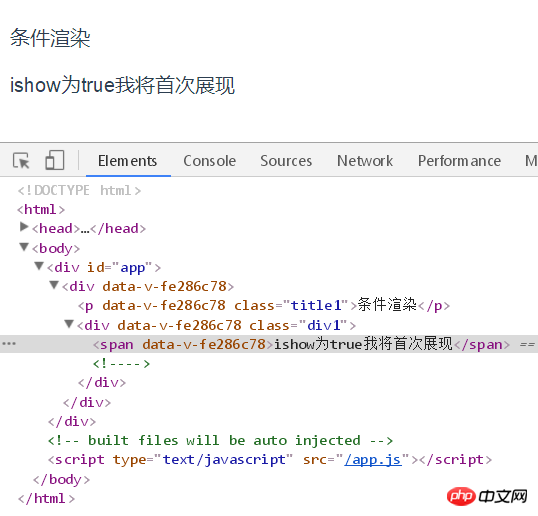
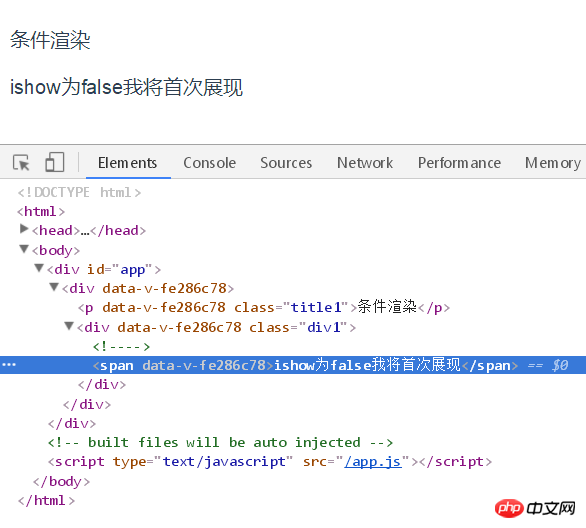
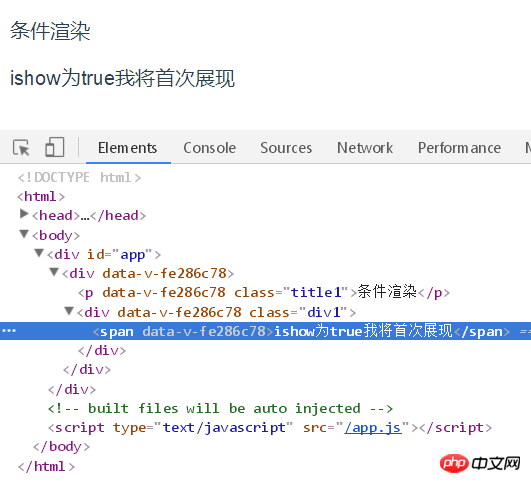
La méthode 1 utilise v-if pour afficher les étiquettes Lorsque la valeur d'initialisation est vraie, la première étiquette est affichée. false Quand >
Conditions d'utilisation :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
ou et est utilisé lorsqu'il y a plusieurs conditions de jugement dans le projet. 
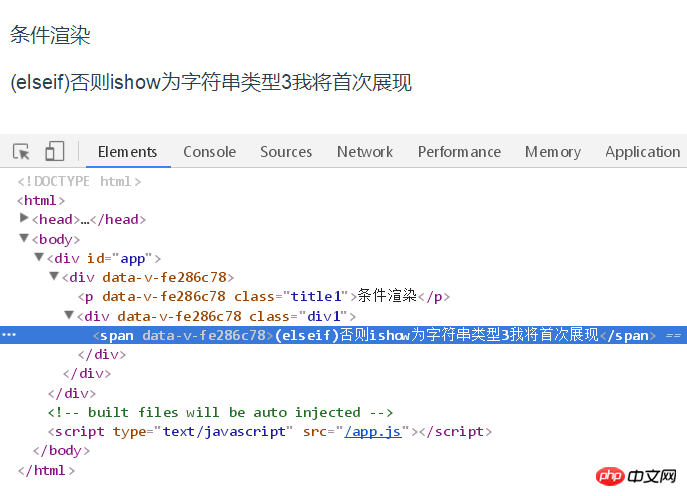
Méthode d'utilisation 1 : utilisez une chaîne pour afficher l'étiquette Lorsque la valeur d'initialisation de la condition de jugement est la chaîne 1, l'étiquette if sera affichée lorsque la valeur d'initialisation du jugement. condition n'est pas la chaîne 1, Ensuite, l'étiquette de condition v-else-if est affichée en fonction de la condition de jugement. L'exemple est le suivant : 
v-else-if<br/>
. v-else-ifv-ifv-else-if
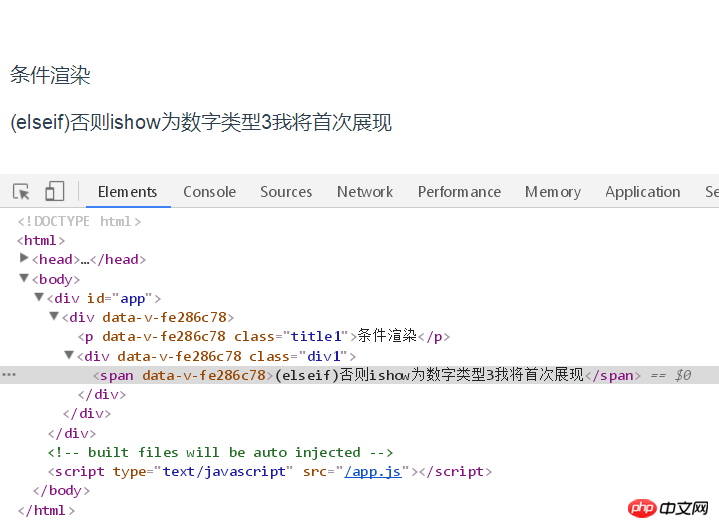
Deuxième méthode d'utilisation : utilisez le type numérique pour afficher l'étiquette Lorsque la valeur d'initialisation de la condition de jugement est de type numérique 1, la balise if. sera affiché. Lorsque la valeur d'initialisation de la condition de jugement n'est pas de type numérique 1, la balise if sera affichée. Balise conditionnelle v-else-if, l'exemple est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
 exemple v-else
exemple v-else
Condition d'utilisation :  L'élément doit immédiatement suivre un élément avec
L'élément doit immédiatement suivre un élément avec
, sinon il ne sera pas reconnu .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|

v-elsev-ifv-else-if Deuxième méthode d'utilisation : if-else tape, affiche l'étiquette avec une chaîne lorsque la valeur d'initialisation est la chaîne 1, l'étiquette if est affichée. Lorsque la valeur d'initialisation n'est pas la chaîne 1. , Afficher les étiquettes else, les exemples sont les suivants :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
 Troisième méthode d'utilisation : if-else type, utilisez le type numérique pour afficher les étiquettes, lorsque la valeur d'initialisation est Lorsque le type de nombre est 1, la balise if est affichée. Lorsque la valeur d'initialisation n'est pas le type de nombre 1, la balise else est affichée :
Troisième méthode d'utilisation : if-else type, utilisez le type numérique pour afficher les étiquettes, lorsque la valeur d'initialisation est Lorsque le type de nombre est 1, la balise if est affichée. Lorsque la valeur d'initialisation n'est pas le type de nombre 1, la balise else est affichée :
 .
.
Comment utiliser Four : type if-elseif-else, lorsque ni les conditions if ni elseif ne sont remplies, la balise else s'affiche. L'exemple est le suivant :
<. 🎜>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|

Résumé : Complexe Tous les programmes sont composés de combinaisons simples de conditions de jugement. Le plus important est d'utiliser les conditions de jugement de manière flexible dans le programme.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile







