 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse de la liaison d'événement simple de la directive v-on dans Vue (avec code)
Analyse de la liaison d'événement simple de la directive v-on dans Vue (avec code)
Analyse de la liaison d'événement simple de la directive v-on dans Vue (avec code)
Le contenu de cet article concerne l'analyse de la liaison d'événement simple de l'instruction v-on dans Vue (avec code). Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Avant-propos
En JavaScript, tout élément DOM possède son propre objet événement. L'objet événement représente l'état de l'événement, comme l'élément dans lequel l'événement s'est produit, le clavier. état des touches, position de la souris, état du bouton de la souris, etc. Les événements sont souvent utilisés conjointement avec des fonctions, qui ne sont exécutées que lorsque l'événement se produit. Gestionnaires d'événements courants en JavaScript (Event Les gestionnaires) comprennent principalement :
| 属性名 | 描述(对应事件发生在何时...) |
| onabort | 图像的加载被中断 |
| onchange | 域的内容被改变 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onfocus | 元素获得焦点 |
| onkeypress | 某个键盘按键被按下并松开 |
| onload | 一张页面或一幅图像完成加载 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移动到某元素之上 |
| onreset | 重置按钮被点击 |
| onselect | 文本被选中 |
| onunload | 用户退出页面 |
| onblur | 元素失去焦点 |
| onclick | 当用户点击某个对象时调用的事件名柄 |
| onerror | 在加载文档或图像时发生错误 |
| onkeydown | 某个键盘按键被按下 |
| onkeyup | 某个键盘按键被松开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseup | 鼠标铵键被松开 |
| onsubmit | 提交按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
Commande v-on
Fonction : Écouter les événements DOM et les déclencher exécutez du code JavaScript.
Utilisation : Les fonctions d'événement liées par v-on sont généralement écrites dans l'objet méthodes. Les étapes d'utilisation sont les suivantes : 1. Liaison d'événement, 2. Implémentation d'événement, 3. Déclenchement d'événement.
Liaison d'événement Click sous forme d'instruction v-on sans paramètres :
Le code complet est le suivant :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button v-on:click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme:function(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Le code abrégé est le suivant suit :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
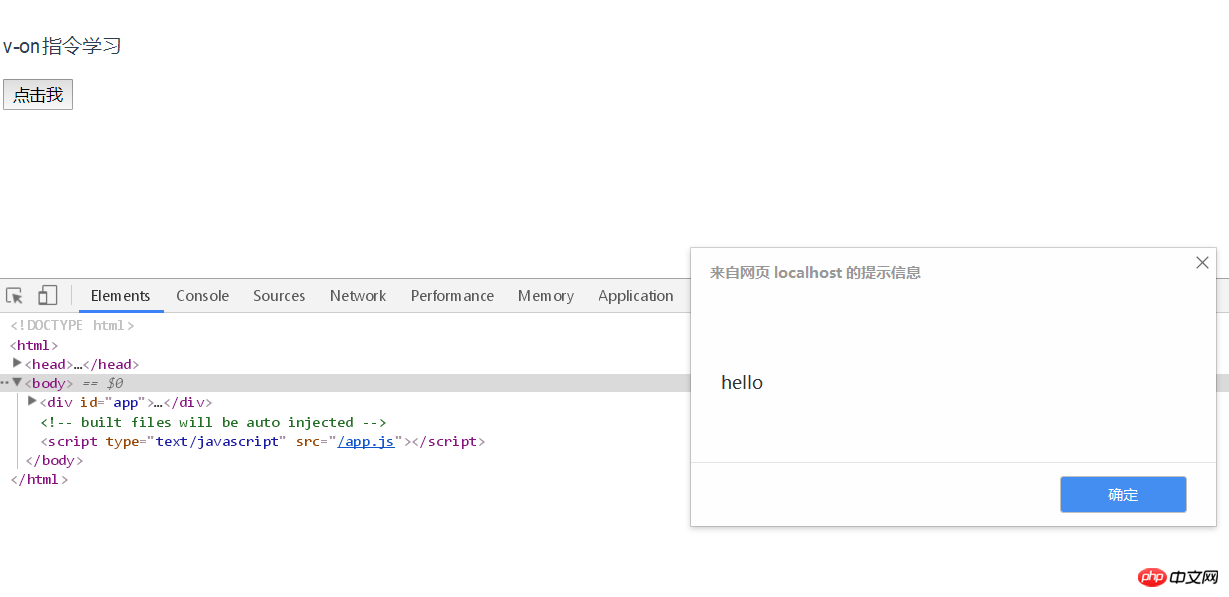
</style> Des exemples de résultats sont les suivants : 
L'instruction v-on a un formulaire de paramètre, une liaison d'événement de clic : le nombre et la forme Des paramètres peuvent être transmis en fonction de la situation réelle, un exemple de code simple est le suivant :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme('我是中文参数','woshiyingwencanshu',$event)" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(msg1,msg2,event){
console.log(msg1);
console.log(msg2);
console.log(event);
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Les exemples de résultats sont les suivants
Résumé : v-on peut lier de nombreux événements javascript, cet article uniquement. Prenons l'événement click comme exemple.
Recommandations associées :
Analyse du rendu conditionnel dans Vue (avec code)
v- dans Vue Analyse de l'instruction du modèle (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





