 interface Web
interface Web
 js tutoriel
js tutoriel
 JQuery implémente la fonction de sélection : tout sélectionner, n'en sélectionner aucun, inverser la sélection (code)
JQuery implémente la fonction de sélection : tout sélectionner, n'en sélectionner aucun, inverser la sélection (code)
JQuery implémente la fonction de sélection : tout sélectionner, n'en sélectionner aucun, inverser la sélection (code)
Cet article vous présente la fonction de sélection de JQuery : sélectionner tout, sélectionner aucun et sélection inverse. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Regardez simplement les points clés. À la fin, donnez un code complet pour une page Web
Exemple de code :
function selectStu() {
$.ajax("StuList",{
type:"post",
data:{"method":"finList"},
success:function(data){ //循环遍历
$.each(data,function(index,obj){
$("#tab").append( "<tr>"+ //首先从数据库读出数据 因为数据库主键是学号,而且对学号进行操作
//在input里面的值value添加数据中的学号
"<td><input name='stu' value='"+obj.stuNo+"' type='checkbox' /></td>"+
"<td>"+obj.stuNo+"</td>"+
"<td>"+obj.stuName+"</td>"+
"<td>"+obj.stuSex+"</td>"+
"<td>"+obj.stuAge+"</td>"+
"<td>"+obj.score+"</td>"+
"<td>"+obj.className+"</td>"+
"</tr>"
);
})
}
})
}Sélection complète :
///这个方法可以替代toggle() toggle()在jQuery 1.9中已经移除
//两个函数的绑定
var i=0;
//全选
$("#selectAll").on("click",function(){
if(i==0){
//把所有复选框选中
$("#tab td :checkbox").prop("checked", true);
i=1;
}else{
$("#tab td :checkbox").prop("checked", false);
i=0;
}
});Sélection inversée :
//反选
$("#ReverseSelect").on("click",function(){
$("#tab td :checkbox").each(function(){
//遍历所有复选框,然后取值进行 !非操作
$(this).prop("checked", !$(this).prop("checked"));
})
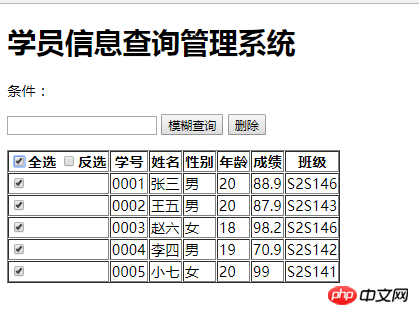
});Sélectionner tous les cas d'opération :
Les données sont parcourues :

Cliquez pour tout sélectionner :

Cas de l'opération de sélection inversée :
Sélectionnez d'abord quelques-uns

puis cliquez sur Inverser la sélection :

Ci-joint le code de la page web complète :
Insert title here 学员信息查询管理系统
条件:
| 全选 反选 | 学号 | 姓名 | 性别 | 年龄 | 成绩 | 班级 |
|---|
Recommandations associées :
Introduction à la façon dont Angular utilise Websocket
Analyse des attributs d'un événement simple liaison de la directive v-on dans Vue (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





