
Cet article a pour but de partager mon expérience technique et d'acquérir davantage dans le processus de partage. D'une part, il s'agit d'améliorer mes compétences en expression écrite. Commençons par une écriture simple.
La fonction d'invite de code des langages de script faiblement typés a toujours été un problème caché pour les développeurs. Il n'est pas impossible de travailler sans elle, mais cela prend souvent beaucoup de temps en raison des pertes variables causées par cela. des fautes d'orthographe ou des modifications involontaires qui n'ont rien à voir avec la logique métier. L'émergence de VSCode a le potentiel d'unifier le domaine des IDE légers. Sa nouvelle version est livrée avec la fonction d'analyse de JSDoc, qui aide les développeurs JavaScript à fournir les informations nécessaires à l'EDI sous forme de commentaires écrits et améliore la fonction d'invite.
Regardons d'abord un exemple simple (code frontal de l'applet WeChat)
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}On peut voir que la définition de la fonction a un paramètre de type d'objet o et un rappel fonctionnel Rappel des paramètres. Mais simplement à partir de la définition du code, l'EDI ne peut pas savoir quels champs doivent être inclus dans l'objet o et quels paramètres seront renvoyés dans la fonction de rappel. Pour les langages de script faiblement typés tels que JavaScript, ces informations n'ont aucun sens jusqu'à la phase d'exécution. Pour les développeurs, ces informations sont facilement oubliées après un certain temps, et encore moins transmises à un tiers pour utilisation. Ces informations doivent donc être écrites en JSDoc.
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}On peut voir que JSDoc comprend clairement le type de paramètre o et sa structure interne nécessaire, le type de paramètre Error et le type de valeur de retour void que le rappel du paramètre de type fonction ramènera marqué et. accompagné d'annotations de texte.
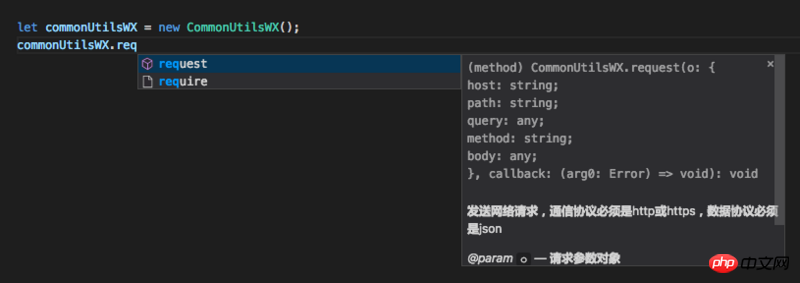
À ce stade, utilisez directement l'objet construit par new CommonUtilsWX() pour appeler la méthode request() et vous verrez l'écran d'invite suivant

et puis request()Lorsque la fonction passe un objet littéral, vous verrez l'écran d'invite suivant

Ce qui suit est le deuxième exemple, définissant un objet et attribuant JSDoc au champs dans l'objet Tapez les informations
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
} En plus d'utiliser le mot-clé @type, l'utilisation du symbole "{}" dans | est également utilisée. Une telle utilisation signifie que le champ marqué peut être de plusieurs types, ce qui est particulièrement applicable à la situation dans mon code, c'est-à-dire qu'une méthode de fabrique peut renvoyer n'importe quel objet de sous-classe appartenant à une certaine classe parent à ce moment-là, ne serait-ce que le parent. Si la classe est utilisée, si vous marquez ce champ avec un type de classe, l'EDI ne peut pas demander les méthodes spéciales dans la sous-classe lors de son utilisation. Par conséquent, après avoir utilisé plusieurs marqueurs de type possibles, l'EDI demandera les informations d'invite dans tous les types possibles. Les informations d'invite à ce stade sont présentées ci-dessous

Il existe une autre façon de définir le type et l'annotation de chaque champ dans un objet, et elle peut être réutilisée et avoir une apparence plus professionnel. , c'est le mot-clé @typedef Ce qui suit est le JSDoc de l'objet @typedef réécrit avec le mot-clé zy : La partie supérieure de
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {} utilise le mot-clé @typedef pour définissez un nouveau type ZY, et chaque champ du type est prédéfini. Utilisez ensuite JSDoc au-dessus de la moitié inférieure de l'objet zy pour déclarer que le type de cet objet est ZY. Cette utilisation est adaptée aux objets de type qui peuvent être réutilisés, ou lorsque tous ses champs internes n'apparaissent pas littéralement, ou n'apparaissent pas concentrés dans une seule zone.
Un autre problème se pose ci-dessous. VSCode importe JSDoc dans d'autres fichiers en fonction des dépendances du module de fichier. Par exemple, require("B.js") dans A.js, alors les informations JSDoc dans B.js suffiront. est utilisé dans le JSDoc de A.js et peut également être affiché dans l'invite de code de A.js. Mais parfois, nous rencontrons des situations où require("B.js") n'est pas logiquement nécessaire dans A.js, mais le JSDoc dans le fichier B.js doit être utilisé dans le codage. Si un require("B.js") supplémentaire est ajouté en raison de cette exigence, cela détruira la relation de dépendance normale du code. L'usage suivant est donc apparu :
/**
* @typedef {import("B.js")} B
*/Cette méthode équivaut à introduire le fichier B.js à l'aide de JSDoc et à définir le module dans B.js comme type B. apache php mysql
Articles connexes :
Comment améliorer la fonction d'invite de code js dans vscode
Utiliser js pour implémenter les invites de saisie ( achèvement automatique) Exemple de code
Vidéos associées :
Implémentation Ajax des invites intelligentes du champ de recherche
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!