
Que sont les fonctionnalités CSS ? Les trois fonctionnalités du CSS sont : l'héritage, la priorité et la cascade. Donc. Examinons de plus près les trois fonctionnalités que sont l'héritage, la priorité et la cascade en CSS.
Hériter
Hériter C'est-à-dire que les éléments de sous-classe héritent leurs styles de classe parents, tels que font-size, font-weight et autres styles CSS commençant par f, text-align, text-indent et autres styles commençant par t, ainsi que notre couleur couramment utilisée. Je ne vais pas le démontrer simplement, mais insister sur la taille de la police (bien qu'il y ait un héritage, les effets de l'héritage sont différents pour différentes balises), comme le code suivant :
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
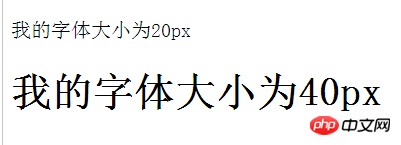
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为40px</h1>
Résultats d'exécution :

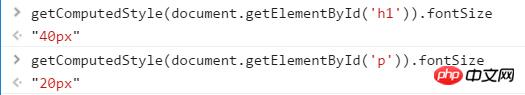
J'ai défini une taille de police sur 20px pour l'élément parent p des balises div et h1. Il n'y a aucun problème avec p. Il hérite de 20px de p. , mais h1 devient 40px , nous pouvons l'obtenir à partir du code JS ci-dessous.

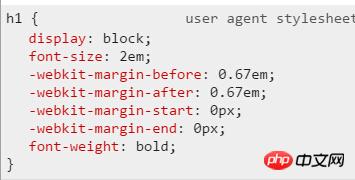
Pourquoi h1 fait-il 40px ? Parce que le style par défaut de h1 est 2em (32px), comme indiqué ci-dessous
 ,
,
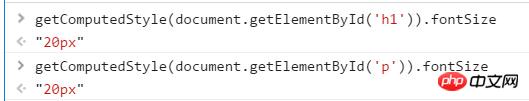
et la taille de police par défaut de h1 est de 200 %, car p est défini sur 20px, donc en héritant de h1, la taille de police finale est de 20*2=40px. Pour que la taille de police de la balise h1 soit égale à la balise parent p, définissez simplement h1 {font-size:100%;}, comme indiqué dans la figure suivante. :
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为20px</h1>

Exécuter les résultats :

priorité CSS
!important > Styles en ligne>Sélecteur d'ID> Balises> Héritage> compliqué. Prouvons-le à travers les exemples suivants.
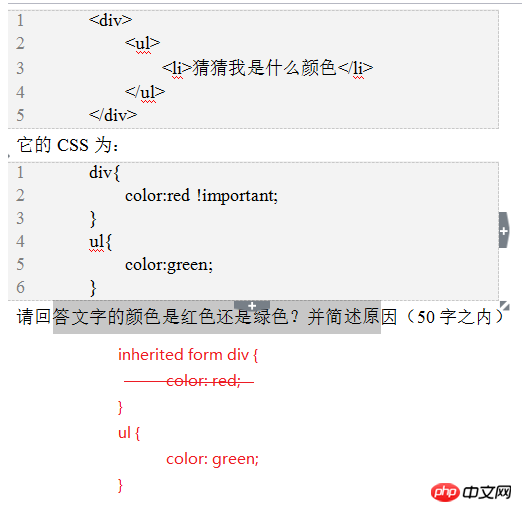
Méthode : vérifiez d'abord si le sélecteur atteint la balise correspondante, puis faites un jugement basé sur le poids après l'avoir touché. Le poids signifie compter le nombre de balises, en comparant le nombre des trois sélecteurs d'ID. tapez les balises. Décidez qui a la priorité la plus élevée. Lorsque les quantités sont les mêmes, la décision se prend par empilement (le dernier recouvrant le premier). affiche le vert à la fin, car bien que !important ait la priorité la plus élevée, il n'y a pas d'héritage. La couleur de li est héritée de ul.
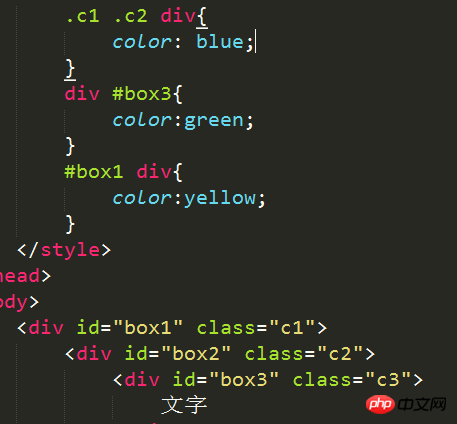
La réponse est jaune, car tous les trois peuvent toucher l'élément, donc à en juger par le poids, le premier n'a pas le sélecteur d'ID PASS, et le deuxième est le même que le troisième , décidé par couleur en cascade (la troisième recouvre la seconde). 
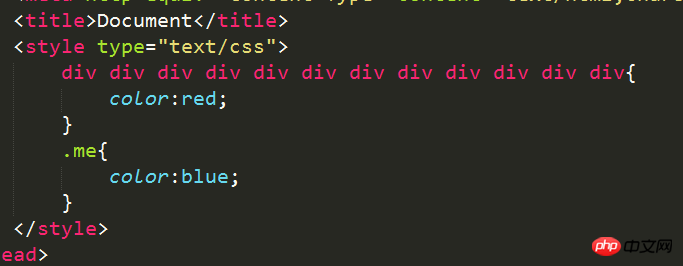
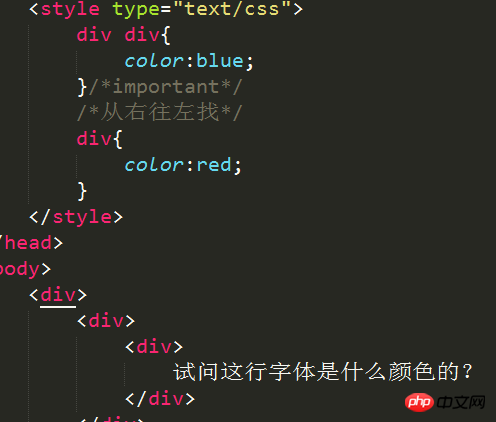
html est une boîte complexe avec 12 p imbriqués dedans. Le p le plus intérieur a la méthode de jugement : tous les éléments peuvent être touchés, donc par poids, classe Selector>. ;Sélecteur d'élément, donc en sélectionnant le bleu.
peut toucher l'élément correspondant. Le premier poids est supérieur au second (comparez le nombre de sélecteurs d'étiquettes), qui s'affiche. bleu.
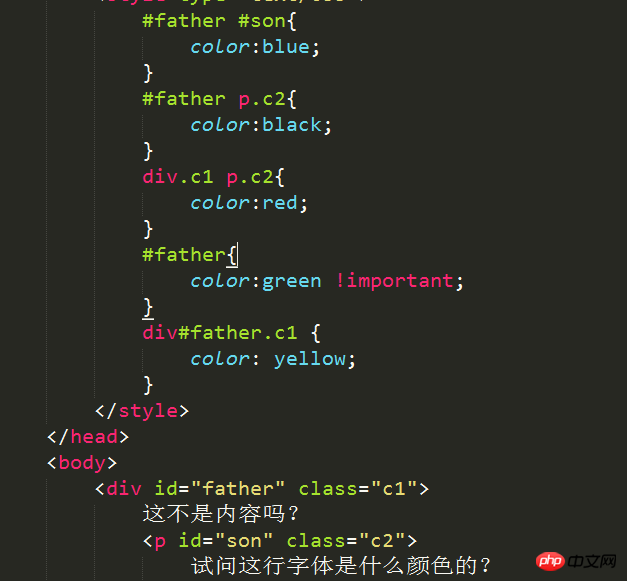
Excluez d'abord les quatrième et cinquième styles selon qu'ils touchent l'élément correspondant, puis comparez un, deux et trois en fonction du poids - le premier : deux identifiants ; Deux : un identifiant et une classe ; troisième : deux classes. Par conséquent, selon la classe d'ID de poids, l'affichage final est bleu. Il n'y a pas de classe, donc la réponse est bleue. 
La cascade est une fonctionnalité du CSS Si deux attributs identiques agissent sur la même balise, ils se mettront en cascade. Si plusieurs sélecteurs composés agissent sur la même étiquette en même temps, il sera difficile de calculer la priorité. Nous devons calculer le poids et comparer les poids pour sélectionner en premier le sélecteur ayant la priorité la plus élevée.
Comment calculer le poids :
(compter le nombre d'étiquettes) comptez d'abord les identifiants, si les identifiants sont égaux, puis comptez les catégories. Si les identifiants ne sont pas égaux, il y a plus d'identifiants. Le sélecteur a un poids élevé, et plus le poids est élevé, plus la priorité est élevée. Si le nombre de sélecteurs d'identifiant est le même, comptez les sélecteurs de classe et enfin les étiquettes.
Remarque : Assurez-vous de faire attention lorsque vous comparez les poids : notre sélecteur doit appuyer sur la balise correspondante Seulement alors la balise peut-elle avoir les attributs correspondants.
Articles connexes recommandés :
Explication détaillée de l'héritage CSS et des fonctionnalités en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Comment exécuter cmd en tant qu'administrateur
Comment exécuter cmd en tant qu'administrateur
 Quelle est la raison de l'échec de la résolution DNS ?
Quelle est la raison de l'échec de la résolution DNS ?
 Utilisation de la fonction qsort
Utilisation de la fonction qsort
 Comment annuler le compte Douyin sur Douyin
Comment annuler le compte Douyin sur Douyin
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple