 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Questions et réponses : problèmes liés à l'attribut background-position des images d'arrière-plan en CSS
Questions et réponses : problèmes liés à l'attribut background-position des images d'arrière-plan en CSS
Questions et réponses : problèmes liés à l'attribut background-position des images d'arrière-plan en CSS
Image d'arrière-plan en CSS À qui correspond le haut gauche en position d'arrière-plan de l'image d'arrière-plan en CSS ? Si vous rencontrez également de tels doutes, continuez à lire cet article.
J'ai rencontré les problèmes suivants pendant mes études :
Qui est le haut gauche dans la position d'arrière-plan de l'image d'arrière-plan en CSS par rapport au remplissage de la zone de contenu ? -box?border-box?
Les cases background-image et background-color dans l'attribut background sont-elles cohérentes ?
Comment faire en sorte que l'image de fond soit située à 10px sur le côté droit du conteneur et à 10px en bas ?
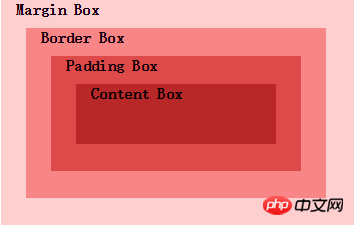
Tout d'abord, jetons un coup d'œil au modèle de boîte : Le modèle de boîte de l'extérieur vers l'intérieur est : margin-box, border-box, padding-box, content-box.

Réponsons maintenant à la première question que nous avons rencontrée, et à quelle boîte le haut gauche en position d'arrière-plan est relatif. La réponse concerne le bord extérieur de la boîte de remplissage.
Le code HTML et le code CSS suivants définissent respectivement une image d'arrière-plan pour un conteneur avec class="myp". La valeur de l'attribut background-position de l'image d'arrière-plan est en haut à gauche. Le code HTML est le suivant :
1 <p class="myp"></p>
Le code CSS est le suivant :

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
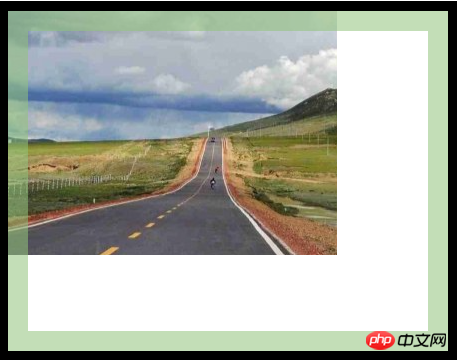
L'effet est le suivant :

Vous pouvez voir que le remplissage de myp est défini sur 20px Le vert dans l'image représente le coin supérieur gauche de l'image d'arrière-plan. est juste aligné avec le bord extérieur du remplissage vert, donc la première question La réponse est padding-box ;
Nous venons de voir que l'image d'arrière-plan est relative au bord extérieur de la padding-box. Examinons maintenant la deuxième question. L'image d'arrière-plan et la boîte avec la couleur d'arrière-plan sont-elles cohérentes dans l'attribut background ?
Pour l'exemple de tout à l'heure, nous modifions légèrement le code CSS, définissons un fond rose et définissons la bordure sur une ligne pointillée. Le code CSS modifié est le suivant :

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
L'effet est le suivant : Vous pouvez voir que la couleur de fond s'étend en dessous de la bordure. Cela montre que la couleur d’arrière-plan est relative au bord extérieur de la bordure. Ainsi tout le monde se souvient clairement que l’image de fond et la couleur de fond des cases correspondantes sont incohérentes.

Voyons maintenant la troisième question : Comment faire en sorte que l'image de fond soit située à 20px sur le côté droit du conteneur et à 20px en bas ?
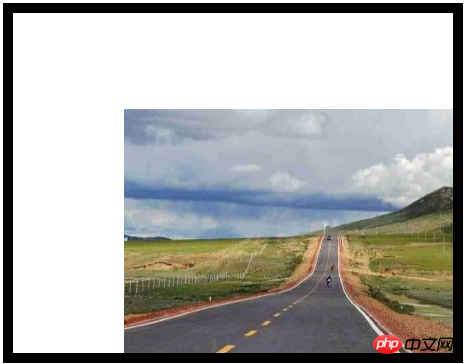
Nous savons que si seulement background-position: right bottom, l'image d'arrière-plan est uniquement contre la bordure, comme le montre la figure ci-dessous, ce qui semble particulièrement moche. Ce que nous voulons, c'est qu'il y ait un écart entre les deux. l'image d'arrière-plan et la distance de remplissage de la bordure.

En fait, CSS3 prend en charge le décalage par rapport à n'importe quel angle. Tant que nous spécifions le mot-clé à l'avant du décalage, nous changeons la position de l'arrière-plan en background-position. : right 20px bottom 20px; Le code CSS spécifique est le suivant :
| < td><🎜 >
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Les méthodes d'utilisation des symboles dans la couverture du langage C Couverture arithmétique, l'affectation, les conditions, la logique, les opérateurs de bits, etc. Les opérateurs arithmétiques sont utilisés pour les opérations mathématiques de base, les opérateurs d'affectation sont utilisés pour les opérations et les opérations de la soustraction, la multiplication et les opérations de division, les opérations BIT sont utilisé pointeurs nuls, marqueurs de fin de fichier et valeurs non nucères.
 Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
En C, le type de char est utilisé dans les chaînes: 1. Stockez un seul caractère; 2. Utilisez un tableau pour représenter une chaîne et se terminer avec un terminateur nul; 3. Faire fonctionner via une fonction de fonctionnement de chaîne; 4. Lisez ou sortant une chaîne du clavier.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.
 La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
Dans le langage C, la principale différence entre Char et WCHAR_T est le codage des caractères: Char utilise ASCII ou étend ASCII, WCHAR_T utilise Unicode; Char prend 1 à 2 octets, WCHAR_T occupe 2-4 octets; Char convient au texte anglais, WCHAR_T convient au texte multilingue; Le char est largement pris en charge, WCHAR_T dépend de la prise en charge du compilateur et du système d'exploitation Unicode; Le char est limité dans la gamme de caractères, WCHAR_T a une gamme de caractères plus grande et des fonctions spéciales sont utilisées pour les opérations arithmétiques.
 Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Dans le langage C, les caractères spéciaux sont traités à travers des séquences d'échappement, telles que: \ n représente les pauses de ligne. \ t signifie le caractère d'onglet. Utilisez des séquences d'échappement ou des constantes de caractères pour représenter des caractères spéciaux, tels que char c = '\ n'. Notez que l'arrière-plan doit être échappé deux fois. Différentes plates-formes et compilateurs peuvent avoir différentes séquences d'échappement, veuillez consulter la documentation.
 Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Dans le langage C, la conversion de type char peut être directement convertie en un autre type par: Casting: Utilisation de caractères de casting. Conversion de type automatique: Lorsqu'un type de données peut accueillir un autre type de valeur, le compilateur le convertit automatiquement.
 Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Il n'y a pas de fonction de somme intégrée dans le langage C, il doit donc être écrit par vous-même. La somme peut être obtenue en traversant le tableau et en accumulant des éléments: Version de boucle: la somme est calculée à l'aide de la longueur de boucle et du tableau. Version du pointeur: Utilisez des pointeurs pour pointer des éléments de tableau, et un résumé efficace est réalisé grâce à des pointeurs d'auto-incitation. Allouer dynamiquement la version du tableau: allouer dynamiquement les tableaux et gérer la mémoire vous-même, en veillant à ce que la mémoire allouée soit libérée pour empêcher les fuites de mémoire.
 Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Le Array Char stocke des séquences de caractères en C et est déclaré Char Array_name [Taille]. L'élément d'accès est passé par l'opérateur d'indice, et l'élément se termine par le terminateur nul «\ 0», qui représente le point final de la chaîne. Le langage C fournit une variété de fonctions de manipulation de cordes, telles que strlen (), strcpy (), strcat () et strcmp ().





