
Si l'applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page), vous pouvez utiliser l'élément de configuration tabBar pour spécifier les performances de la barre d'onglets et le correspondant page affichée lors du changement d’onglet.
Documentation de développement WeChat : https://developers.weixin.qq.com/miniprogram/dev/
Télécharger les outils de développement WeChat
Adresse de téléchargement : https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
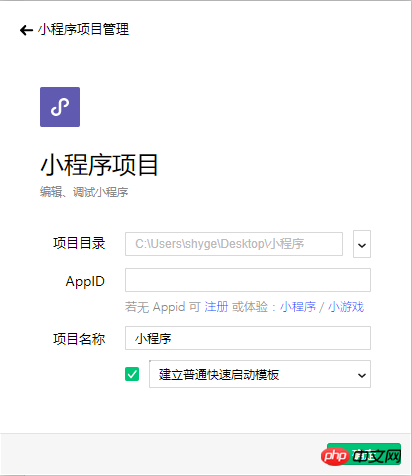
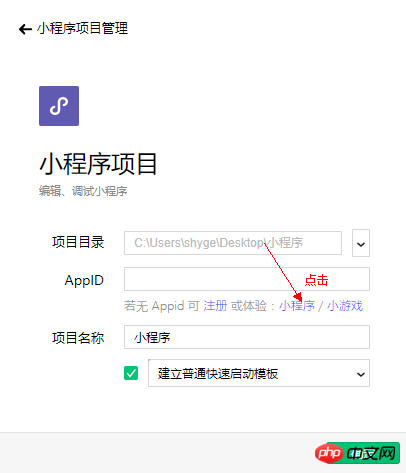
Nouveau projet




Remarque : Si vous avez un APPID, pensez à le remplir. Sinon, cliquez simplement sur le mini programme. N'oubliez pas de vérifier le modèle de démarrage normal
1. Lorsque la position est définie en haut, l'icône ne sera pas affichée
2 La liste dans tabBar est un tableau, et seulement au moins 2. peut être configuré, jusqu'à 5 onglets, les onglets sont triés dans l'ordre du tableau.
{
"pages": [ "pages/index/index", "pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true}{
"pages":[
//"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs"
]}"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000"
"navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色
},"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top
"borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white
"color":"#f10215",//tab 上的文字默认颜色
"selectedColor": "#f10215",//tab 上的文字选中时的颜色
"backgroundColor":"#ffffff",//tab 的背景色
//tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
"list": [
{ "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义
"text": "首页", //tab 上按钮文字
"iconPath": "images/index.png",
//图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片
"selectedIconPath": "images/index_b.png"
//选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},
{ "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png"
},
{ "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png"
},
{ "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png"
}
]
}https://developers.weixin.qq.com/miniprogram /dev /framework/config.html
Développement de mini-programmes WeChat à partir de zéro (1)
Vidéos connexes :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Collection de touches de raccourci informatique
Collection de touches de raccourci informatique
 Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?
Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Comment trier dans Excel
Comment trier dans Excel
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS