
Cet article vous présente une introduction à la valeur de l'attribut position en HTML. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Théoriquement, il existe 8 valeurs pour toutes les positions
Dont : position : statique relative absolue fixe | | hériter | unset
Les plus couramment utilisés sont statiques, relatifs, absolus, fixes et collants
initial, hériter et unset sont css Mots-clés, n'importe quelle valeur d'attribut CSS peut définir ces valeurs
position : statique
Valeur par défaut, en normal flux, l'ensemble haut, gauche, droite, bas, z-index doit être ignoré
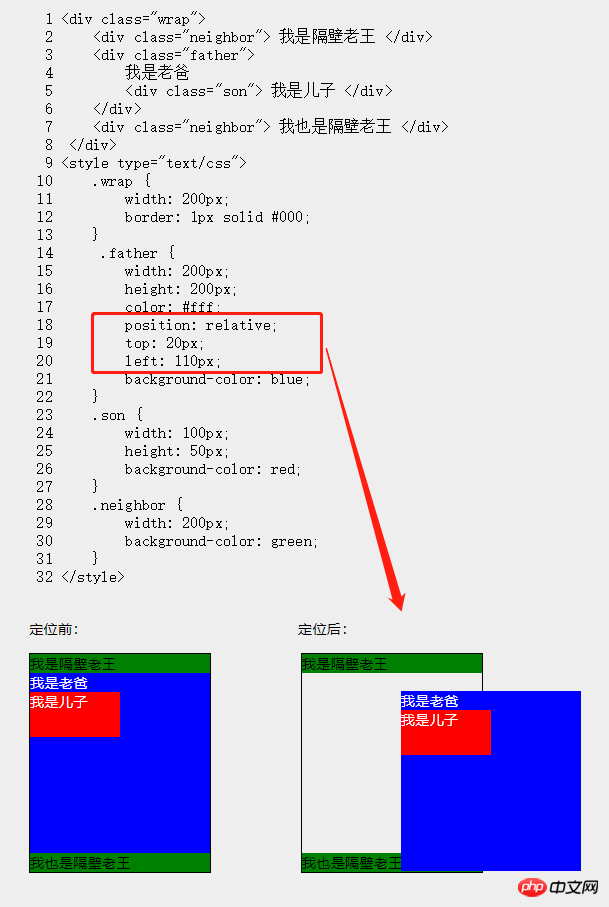
position : relative
Positionnement relatif, est décalé par rapport à sa position d'origine , (Exemple : top : 10px ; // Après déplacement, le haut de l'élément est 10px en dessous du haut de la position d'origine ;)
se détache du flux de documents, mais conserve l'espace à la position d'origine dans le flux de documents (espace de réserve),
que c'est-à-dire que la position d'origine de l'élément restera toujours un espace vide, et les éléments frères adjacents conserveront leur position d'origine et ne changeront pas avec le mouvement de l'élément
Remarque : position: relative à table-* -Les éléments group, table-row, table-column, table-cell, table-caption ne sont pas valides.
Châtaigne :

position : absolue
Positionnement absolu, si l'élément ancêtre a une valeur d'attribut autre que position : static, alors est positionné de manière absolue par rapport à l'élément ancêtre sinon, est positionné de manière absolue par rapport à la fenêtre d'affichage du navigateur
(Une chose à noter ici est que la plupart des gens pensent qu'il est positionné de manière absolue par rapport à l'élément html ou body. C'est un malentendu ; lorsque la page défile, on peut voir qu'elle est positionné de manière absolue par rapport à la fenêtre du navigateur. Au lieu de l'intégralité du contenu HTML ; je suis trop paresseux pour écrire des exemples ici, je vais donc simplement apprendre des autres :CSS Advanced - Comment définir la largeur et la hauteur de manière absolue. éléments positionnés )
Par conséquent, l'approche générale consiste à ajouter l'attribut position: relativeà l'élément parent de l'élément positionné de manière absolue
out du flux de documents sans réserver d'espace. Déplacer la position des éléments frères vers le haut Chestnut :
spécifier top / bas/gauche/droite, en laissant la hauteur non spécifiée (c'est-à-dire auto), pour remplir l'espace vertical (horizontal) disponible
Qu'est-ce que cela signifie ? Rassurez-vous, mangeons quelques marrons : (De plus,les éléments positionnés de manière absolue peuvent être définis avec des marges et ne seront pas fusionnés avec d'autres marges. Ce n'est pas le cas. Pour donner un exemple)

question :
Puisque le positionnement absolu est détaché Le document est fluide. Pourquoi l'origine d'un élément en ligne est-elle située à sa position d'origine lorsque la valeur de gauche n'est pas définie alors qu'il est en position absolue ? Au lieu d'être à l'origine de l'élément parent ?
(Je n'ai pas trouvé la raison depuis longtemps, je laisse ça pour plus tard)position : fixe
Positionnement fixe,est positionné de manière fixe par rapport à la fenêtre du navigateur et ne défile pas avec la barre de défilement L'exemple implémenté est la fenêtre contextuelle publicitaire dans le Web quotidien. pages
hors du document L'attribut stream, fixe crée un nouveau contexte en cascade.Remarque : Lorsque l'attribut de transformation de l'élément ancêtre de l'élément fixe n'est pas nul, le conteneur passe de la fenêtre du navigateur à l'élément ancêtre

position : collante
Le positionnement collant est équivalent à un mélange de positionnement relatif et de positionnement fixe. Le positionnement collant est déterminé en fonction d'un seuil Lorsqu'il est supérieur ou égal au seuil, le positionnement relatif est utilisé. Lorsqu'il est inférieur au seuil, il s'agit d'un positionnement fixe.
Ce seuil est l'un des quatre types de haut, droite, bas et gauche. L'un des doit être défini pour que le positionnement collant prenne effet, sinon il apparaîtra toujours. comme positionnement relatif.
En plus des conditions ci-dessus, il y a plusieurs points auxquels il faut prêter attention, sinon le positionnement collant échouera :
1. de l'élément parent Le contenu doit défiler et ne peut pas avoir de débordement : caché ou débordement : attributs auto
2. La hauteur de l'élément parent ne peut pas être inférieure à la hauteur de l'élément parent. élément de positionnement collant
3. Sticky est lié au conteneur et ne prendra effet que dans le conteneur (élément parent) dans lequel il se trouve.
Châtaigne collante : démo
Positionnement collantCompatibleProblèmes :
1. Besoin d'écrire Les deux instructions CSS suivantes :
position : sticky ; et position : -webkit-sticky ; /* Safari */
2. Internet Explorer, Edge 15 et supérieur Les versions antérieures d'IE ne prenaient pas en charge le positionnement collant.
position : initial
Le mot-clé initial permet de définir la propriété CSS à sa valeur par défaut (dans ce cas, position : statique)
Remarque : IE ne prend pas en charge ce mot-clé
position : hériter
Every L'aperçu de chaque définition de propriété CSS indique si la propriété est héritée par défaut (« Hérité : Oui ») ou non héritée par défaut (« Hérité : non »).
Vous pouvez en savoir plus sur la merveilleuse utilisation de l'héritage ici : Parlez de quelques sujets CSS intéressants (4) – en commençant par la réflexion, parlez de l'héritage CSS
position : unset
Le mot-clé unset est une combinaison de initial et d'hériter :
1. Si l'attribut est Si l'attribut est hérité par défaut, la valeur est équivalente à hériter
2. Si l'attribut est un attribut non hérité, la valeur est équivalente à initial
Recommandations associées :
Résumé des différents attributs de tableau HTML (avec code)
Imitation HTML de la page d'accueil de BaiduCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 fonction système()
fonction système()
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV