 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Que sont les sélecteurs CSS ? Détermination de la priorité du sélecteur CSS
Que sont les sélecteurs CSS ? Détermination de la priorité du sélecteur CSS
Que sont les sélecteurs CSS ? Détermination de la priorité du sélecteur CSS
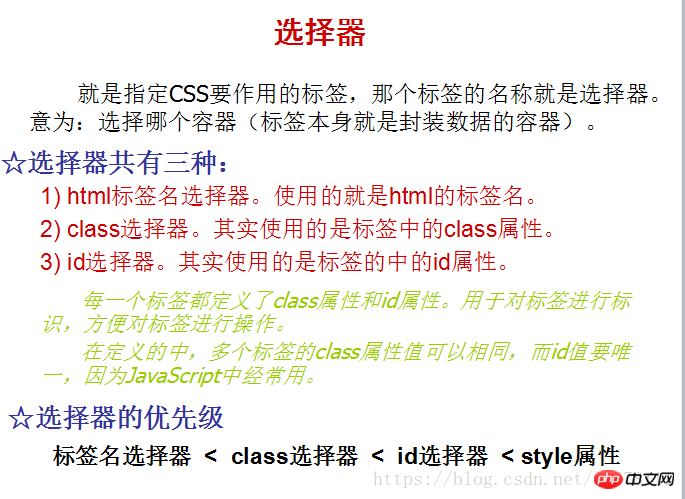
Le sélecteur spécifie la balise sur laquelle CSS doit agir, et le nom de cette balise est le sélecteur. Signification : Quel conteneur choisir (l'étiquette elle-même est le conteneur qui encapsule les données).



@CHARSET "UTF-8";
/*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。
*文档的元素就是最基本的选择器。
*如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,
* 比如 p、h1、em、a,甚至可以是 html 本身:
*/
h2{
color:blue;
}
/*第二种选择器: 类样式选择器 */
/*对所有 "aa"类样式进行设置
.aa{
background-color: #00FF00;
}
*/
/*仅仅是对p中的"aa"类样式进行设置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三种选择器 id选择器
*ID 选择器允许以一种独立于文档元素的方式来指定样式。
*在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
*/
/*id选择器*/
#d1{
background-color: #0000FF;
}
/*其他选择器*/
/*1.关联选择器*/
p span{/*选择p标签容器中的span*/
font-size:20pt;
}
/*2.组合选择器*/
p span,.c,#d1{
color:red;
}
/*3.伪元素选择器*/
/*CSS 伪元素用于向某些选择器设置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星号选择器,选择所有*/
*{
text-decoration: underline;
}
/*属性选择器,所有具有type属性的元素*/
[type]{
margin: 10px;
}
/*具有name属性且属性值为'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 关联选择器---后代 */
h1 em{
color: red;
}
/*子元素选择器---儿子*/
p > em{
color: blue;
}
/*相邻元素选择器---后续兄弟*/
li + li {
font-weight:bold;
} Articles connexes :
cours de CSS Sélecteurs et sélecteurs d'identifiant
Vidéo associée :
Sélecteur de classe - Nouveau en 2016 Système de cours html+ vidéo css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Définir la taille des zones de texte HTML est une opération très courante dans le développement front-end. Cet article explique comment définir la taille d'une zone de texte et fournit des exemples de code spécifiques. En HTML, vous pouvez utiliser CSS pour définir la taille d'une zone de texte. Le code spécifique est le suivant : input[type="text"
 Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster les thèmes WordPress pour éviter un affichage mal aligné nécessite des exemples de code spécifiques. En tant que système CMS puissant, WordPress est apprécié par de nombreux développeurs de sites Web et webmasters. Cependant, lorsque vous utilisez WordPress pour créer un site Web, vous rencontrez souvent le problème du mauvais alignement des thèmes, qui affecte l’expérience utilisateur et la beauté des pages. Il est donc très important de bien ajuster votre thème WordPress pour éviter un affichage mal aligné. Cet article expliquera comment ajuster le thème à travers des exemples de code spécifiques.
 Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Le sélecteur :not() peut être utilisé pour exclure des éléments sous certaines conditions, et sa syntaxe est :not(selector) {règle de style}. Exemples : :not(p) exclut tous les éléments non-paragraphe, li:not(.active) exclut les éléments de liste inactifs, :not(table) exclut les éléments non-tableaux, div:not([data-role="primary"] ) Excluez les éléments div avec des rôles non principaux.
 Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
La priorité du sélecteur CSS est déterminée dans l'ordre suivant : Spécificité (ID > Classe > Type > Wildcard) Ordre des sources (En ligne > Feuille de style interne > Feuille de style externe > Feuille de style de l'agent utilisateur) Ordre des déclarations (les dernières déclarations sont prioritaires) Importance (!important force la priorité à augmenter)
 sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
Les sélecteurs avancés dans les sélecteurs CSS incluent les sélecteurs descendants, les sélecteurs d'éléments enfants, les sélecteurs frères et sœurs adjacents, les sélecteurs frères et sœurs universels, les sélecteurs d'attributs, les sélecteurs de classe, les sélecteurs d'ID, les sélecteurs de pseudo-classe et les sélecteurs de pseudo-éléments attendent. Introduction détaillée : 1. Le sélecteur descendant utilise un sélecteur séparé par des espaces pour sélectionner les éléments descendants d'un élément ; 2. Le sélecteur d'élément enfant utilise un sélecteur séparé par un signe supérieur à pour sélectionner les éléments enfants directs d'un élément ; Les sélecteurs frères et sœurs adjacents utilisent des sélecteurs séparés par un signe plus pour sélectionner le premier élément frère qui suit immédiatement un élément, et ainsi de suite.
 Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Compréhension approfondie du poids et de la priorité des caractères génériques des sélecteurs CSS Dans les feuilles de style CSS, les sélecteurs sont un outil important pour spécifier à quels éléments HTML le style s'applique. La priorité et le poids du sélecteur déterminent quel style est appliqué lorsque plusieurs règles s'appliquent simultanément à un élément HTML. Les sélecteurs génériques sont un sélecteur courant en CSS. Il est représenté par le symbole « * », ce qui signifie qu'il correspond à tous les éléments HTML. Les sélecteurs de caractères génériques sont simples mais peuvent être très utiles dans certaines situations. Cependant, le poids et la priorité des sélecteurs génériques
 Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Pour maîtriser la syntaxe de base des sélecteurs CSS, des exemples de code spécifiques sont nécessaires. Les sélecteurs CSS constituent une partie très importante du développement front-end. Ils peuvent être utilisés pour sélectionner et modifier divers éléments de documents HTML. La maîtrise de la syntaxe de base du sélecteur CSS est cruciale pour rédiger des feuilles de style efficaces. Cet article présentera quelques sélecteurs CSS courants et des exemples de code correspondants. Sélecteur d'élément Le sélecteur d'élément est le sélecteur le plus basique, qui permet de sélectionner l'élément correspondant par son nom de balise. Par exemple, pour sélectionner tous les paragraphes (éléments p), vous pouvez utiliser
 En savoir plus sur le framework de mise en page réactif : un guide complet pour les débutants aux experts
Feb 19, 2024 pm 05:43 PM
En savoir plus sur le framework de mise en page réactif : un guide complet pour les débutants aux experts
Feb 19, 2024 pm 05:43 PM
Analyse du framework de mise en page adaptative : un guide essentiel du débutant à l'expert Avec la popularité et la diversification des appareils mobiles, la mise en page réactive est devenue une compétence essentielle pour la conception Web moderne. Le framework de mise en page réactif est devenu l'outil préféré des développeurs en raison de sa simplicité, de sa flexibilité et de sa maintenabilité. Cependant, pour les débutants, l’apprentissage et la compréhension des frameworks de mise en page réactifs peuvent sembler un peu déroutants. Du débutant à l'expert, cet article vous fournit un guide détaillé pour maîtriser le framework de mise en page responsive, ainsi que des exemples de code concrets. Qu'est-ce qu'un tissu réactif





