Une brève analyse de la façon d'utiliser le tableau HTML
Le contenu de cet article concerne une brève analyse de la façon d'utiliser HTML Table. Il a une très bonne valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
Définition et utilisation La balise
table définit un tableau HTML.
Quatre éléments pour créer un tableau : table, tr, th, td
<table>
<p>Le tableau entier commence par le <code><table> tag , <code>
marque la fin.
<tr>
<p>Rangée du tableau. Il y a plusieurs paires de B dans une rangée d'un tableau, et il y a plusieurs lignes dans un tableau. </p>
<h3><code><td>
<p>Données du tableau. Une cellule du tableau contient plusieurs paires de td sur une ligne et plusieurs colonnes sur une ligne. </p>
<h3><code><th>
<p>Tête de table. Une cellule en tête de tableau, en-tête de tableau. </p>
<h2 id="Éléments-supplémentaires">Éléments supplémentaires</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Structure du tableau, si <code><thead> </thead>
<tbody> <tfooter> n'est pas ajouté, le tableau sera affiché après le chargement. Avec ces ajouts, le <code>tbody contenu contenant des lignes est affiché en premier, sans avoir à attendre que la fin du tableau soit affichée.
En même temps, si le tableau est très long, utilisez tbody pour le segmenter et l'afficher partie par partie.
(En termes simples, le tableau peut être affiché morceau par morceau selon la structure, sans attendre que le tableau entier soit chargé.) <caption></caption>
<tr>
<p>Rangée du tableau. Il y a plusieurs paires de B dans une rangée d'un tableau, et il y a plusieurs lignes dans un tableau. </p>
<h3><code><td>
<p>Données du tableau. Une cellule du tableau contient plusieurs paires de td sur une ligne et plusieurs colonnes sur une ligne. </p>
<h3><code><th>
<p>Tête de table. Une cellule en tête de tableau, en-tête de tableau. </p>
<h2 id="Éléments-supplémentaires">Éléments supplémentaires</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Structure du tableau, si <code><thead> </thead>
<tbody> <tfooter> n'est pas ajouté, le tableau sera affiché après le chargement. Avec ces ajouts, le <code>tbody contenu contenant des lignes est affiché en premier, sans avoir à attendre que la fin du tableau soit affichée. En même temps, si le tableau est très long, utilisez
tbody pour le segmenter et l'afficher partie par partie. (En termes simples, le tableau peut être affiché morceau par morceau selon la structure, sans attendre que le tableau entier soit chargé.)
<caption></caption>
Titre du tableau
Attributs
border
La largeur de la bordure du tableau.
Il est recommandé de le définir sur 0, puis d'ajouter vous-même le style de bordure en utilisant CSS.
cellpadding
L'espacement (remplissage) entre la limite de la cellule du tableau et le contenu de la cellule.
Il est recommandé de le définir sur 0, puis d'ajouter vous-même un style de remplissage en utilisant CSS.
cellspacing
L'espacement entre les cellules.
Exemple
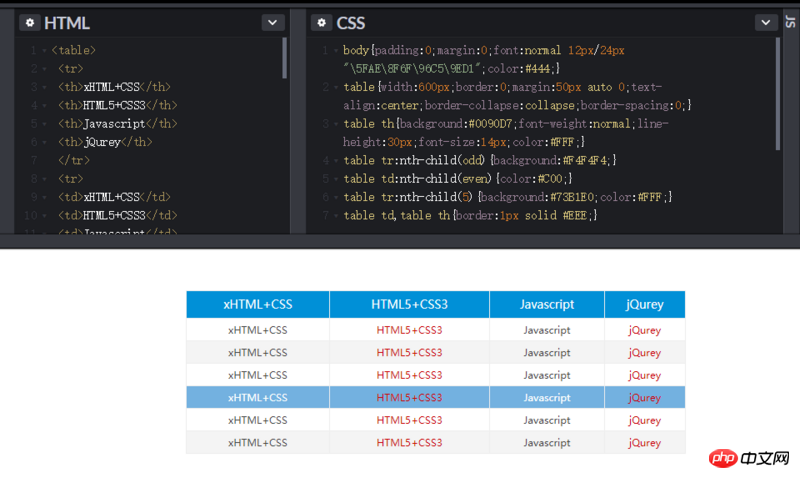
Utilisez CSS3 pour réaliser un changement de couleur de tableau sur des lignes alternées

Utilisez le sélecteur de pseudo-classe :nth-child(n) de CSS3 réaliser tableau L'effet du changement de couleur entrelacé.
n peut remplir un nombre impair, pair ou n'importe quel nombre, représentant respectivement des lignes/colonnes impaires, des lignes/colonnes paires ou des lignes/colonnes spécifiées
Recommandations associées :
Format HTML Et introduction de la balise
Comment décrire brièvement la structure de base du HTML (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






