 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Le développement d'un mini-programme WeChat n'est rien de plus que cela. Cet article vous apprendra comment le réaliser rapidement.
Le développement d'un mini-programme WeChat n'est rien de plus que cela. Cet article vous apprendra comment le réaliser rapidement.
Le développement d'un mini-programme WeChat n'est rien de plus que cela. Cet article vous apprendra comment le réaliser rapidement.
1. Écrivez-le devant
Pourquoi devriez-vous apprendre le développement de petits programmes ?
Pour le développement front-end, l'applet WeChat est devenue une compétence que les ingénieurs de développement front-end doivent connaître en raison de sa simplicité et de sa rapidité, de son faible coût de développement et de son énorme trafic utilisateur.
Préparation au développement :
(1) Certaines personnes ont plaisanté en disant que si vous connaissez l'applet vue, vous n'avez pas besoin de apprenez-le :
Bien que l'applet WeChat soit développée par Tencent lui-même, les idées de base sont les mêmes que celles de vue et d'autres frameworks~
(2 ) est doué pour collecter de petits composants exquis : "Nous ne produisons pas de code, nous sommes juste des porteurs de code " Être doué pour trouver les composants que vous souhaitez et les assembler intelligemment et élégamment dans un grand projet est également un compétence de base pour les programmeurs.
Relevez vos manches et lancez-vous
1. le compte du mini programme, téléchargez l'IDE
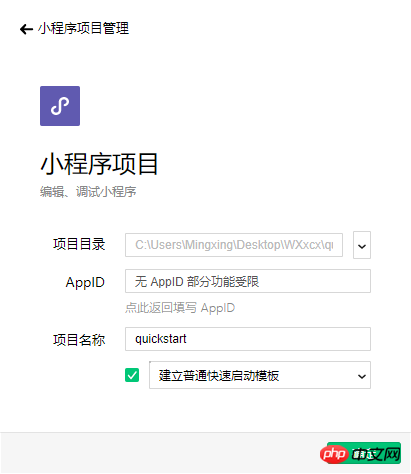
1. Inscrivez-vous sur le site officiel https://mp.weixin.qq.com/ et téléchargez l'IDE.
2. Les documents officiels sont toujours le meilleur matériel d'apprentissage.
Remarque :
(1) Après avoir enregistré un compte, il y aura un appid, qui devra être rempli lors de la création d'un nouveau projet, sinon de nombreuses fonctions ne seront pas disponibles, comme prévisualisation, téléchargement de code, etc.
(2) Si vous avez enregistré un compte officiel WeChat, vous devez noter que le compte officiel WeChat et le mini-programme sont deux comptes et que leurs applications sont également différentes. Le développement du mini-programme doit utiliser l'application du mini-programme. mini-programme.

2. Introduction du cadre du mini-programme et mécanisme de fonctionnement
1. rapide" Modèle de démarrage", puis le répertoire entier du projet est le suivant :

2.app.js
Le fichier de démarrage de l'ensemble du projet, comme indiqué dans les commentaires, il existe trois méthodes de lancement Fonction, cache du navigateur pour stocker et récupérer des données ; utiliser le rappel pour obtenir des informations utilisateur réussies ;
globalData est une variable ou constante globale qui définit l'ensemble du projet.

3.app.json
Fichiers de configuration pour l'ensemble du projet, tels que la page d'inscription, la page à onglet de configuration , paramètres Le style de l'ensemble du projet, le titre de la page, etc.
! Remarque : La première page par défaut au lancement du mini-programme est la première page des pages de app.json.
4.pages
Le composant page de l'applet comporte plusieurs sous-dossiers autant de pages qu'il y a. Par exemple, le modèle de démarrage rapide comporte deux pages, un index et des journaux
5 Ouvrez le répertoire d'index
et vous pouvez le voir là-bas. sont trois fichiers. En fait, cela correspond un à un à nos fichiers de développement Web.
index.wxml correspond à index.html ;
index.wxss correspond à index.css ; > index.js est un fichier js.
Généralement, nous ajouterons également un fichier .json à chaque composant de page comme fichier de configuration du composant de page pour définir le titre de la page et d'autres fonctions
6 .Double-cliquez sur le fichier index.js
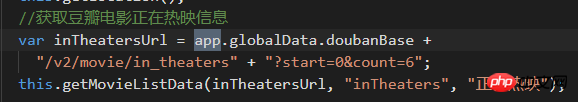
(1) var app = getApp(); pour introduire le fichier app.js de l'ensemble du projet afin de récupérer les variables publiques et autres information. Si vous souhaitez utiliser une méthode de la bibliothèque d'outils util.js, exportez-la via module.exports dans util.js, puis exigez-la sur la page requise pour l'obtenir. (2) Par exemple, lorsque nous voulons obtenir des films Douban, nous devons appeler l'API de Douban ; nous définissons d'abord doubanBase dans gloabData dans app.js puis dans index.js. la valeur peut être obtenue en utilisant app.globaData.doubanBase. Bien sûr, vous pouvez également utiliser des valeurs codées en dur pour ces constantes lorsque cela est nécessaire sur la page. Cependant, pour la maintenance de l'ensemble du projet, il est recommandé d'écrire ces paramètres communs dans le fichier de configuration. . 
(3) Ensuite dans toute la page ({}), les premières données, qui sont les données internes de ce composant de page, seront restituées dans le fichier wxml de la page, similaire à Pour vue et réagir ~
Modifier les données via setData et piloter le rendu des pages

(4) Certaines fonctions de cycle de vie
tels que onload(), onready(), onshow(), onhide(), etc., surveillent le chargement des pages, le rendu initial de la page, l'affichage de la page, le masquage de la page, etc.
Pour plus d'informations, vous pouvez consulter l'API du site officiel. Les plus couramment utilisées sont la méthode onload() et la méthode onShareAppMessage() (définissant les informations partagées par la page)
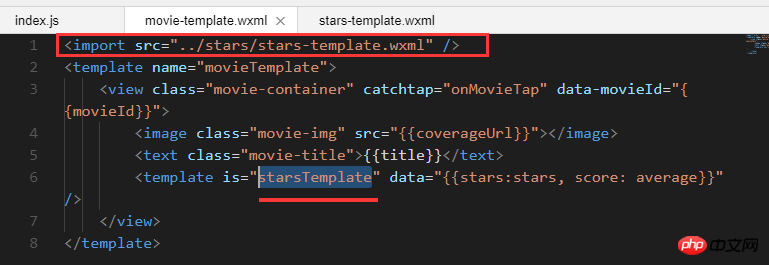
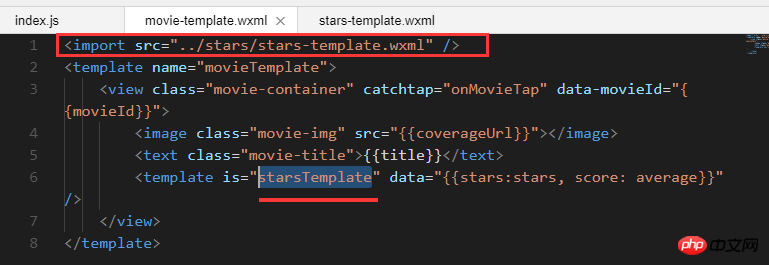
7 L'utilisation du modèle wxml.
Par exemple, la page de film de ce projet utilise le plus petit composant de classement par étoiles wxml comme modèle, de l'étoile au film en passant par la liste de films, imbriqués niveau par niveau.
Écrivez l'attribut name dans la page star-template.wxml ; puis récupérez-le via name lors de l'importation


8. Balises wxml couramment utilisées
view, text, icon, swiper, block, scroll-view, etc. Vous pouvez directement consulter la documentation officielle du site Web pour ces balises
Trois .Mini cadre du programme, diverses pages et points d'attention lors de la publication
1.Quelques points d'attention dans l'ensemble du cadre
(1) L'étiquette inférieure de toute la page wxml est
(2) La couleur et le titre de la barre de navigation en haut de chaque page sont configurés dans le json de cette page. S'ils ne sont pas configurés, prenez la configuration totale dans app.json.
(3) Les commentaires ne peuvent pas être écrits en json, sinon une erreur sera signalée.
(4) Lié au routage

1) Si vous utilisez wx.SwitchTab pour accéder à la page à onglet, en plus d'enregistrer la page des pages dans l'application .json, vous devez également enregistrer la page à onglet dans tabBar pour prendre effet.
Remarque : Le nombre maximum d'onglets est de 5, ce que nous appelons un maximum de 5 menus en haut ou en bas. Les autres pages ne peuvent être ouvertes que via d'autres méthodes de routage.
2) NavigateTo accède à une page sans onglet, telle que la page d'accueil, la page de détails du film, la page de sélection de la ville ; après vous être inscrit dans app.json, vous ne pouvez pas vous inscrire dans la barre d'onglets, sinon vous ne le serez pas ; capable de sauter non plus.
3) Relancez le saut, il n'y a pas de bouton de retour dans le coin supérieur gauche de la page nouvellement ouverte. Ce projet n'a été utilisé qu'une seule fois, lors d'un changement de ville.
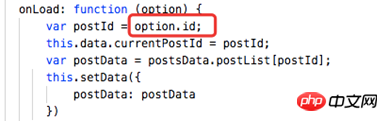
(5) Passage de paramètres entre les pages
Les paramètres sont écrits dans l'URL de saut, puis une autre page reçoit l'option de paramètre dans la méthode onload. Passez et obtenez l'identifiant comme suit


(6) Utilisation d'attributs personnalisés commençant par data-
Par exemple, en wxml, comment écrire
L'objet événement cliqué peut être pris comme ceci, var postId = event.currentTarget.dataset.postid;
Remarque : les majuscules seront converties en minuscules, et le symbole _ sera converti Sous forme de chameau
(7) La différence entre l'objet événement event, event.target et event.currentTarget :
target fait référence à l'objet actuellement cliqué composant et currentTarget fait référence au composant capturé par l'événement.
Par exemple, dans le composant carrousel, l'événement de clic doit être lié au swiper, afin que vous puissiez surveiller si une image est cliquée
À ce stade, la cible ici fait référence. image (car cliquez sur l'image), et currentTarget fait référence à swiper (car l'événement de clic est lié à swiper)
(8) Utilisez l'interface réseau gratuite :
La météo japonaise est utilisée dans cette API de projet, l'API Tencent Map, l'API Baidu Map, l'API Douban Movie, l'API Aggregated Headline News, etc. Pour une utilisation spécifique, veuillez vous référer aux documents d'interface de leurs sites officiels respectifs. C'est très détaillé
Remarque. : L'interface gratuite a des restrictions d'accès. Donc, si vous utilisez ce type d'interface avec des composants d'autres personnes, il est préférable d'enregistrer une nouvelle clé et de la remplacer vous-même
Vous trouverez ci-joint une liste d'interfaces gratuites :
http://www.php.cn/php-weizijiaocheng-200837.html
! ! Notez également que les noms de domaine de ces interfaces doivent être configurés dans les noms de domaine légaux des mini programmes, sinon ils ne seront pas accessibles
(8) Il y a un écueil dans wxss : il ne peut pas lire les ressources locales, comme l'utilisation de ressources locales pour les images d'arrière-plan. Une erreur sera signalée.
Plusieurs façons de transformer des photos locales en photos en ligne : télécharger sur un site Web personnel ; album photo de l'espace QQ, etc. sont également disponibles
2. 🎜> (1) UtiliseznavigaTo sur la page d'accueil pour accéder à la page de changement de ville. Étant donné que la page d'accueil n'est pas fermée, les informations météorologiques sont toujours anciennes lorsque vous revenez après avoir changé de ville.
La logique de traitement correcte est la suivante :
1) Utilisez ReLaunch pour accéder à la page de changement de ville, ce qui signifie essentiellement fermer toutes les pages et ouvrir une nouvelle page.
2) Changez la page de la ville, mettez à jour les informations sur la ville dans les variables publiques vers la zone de ville commutée manuellement, puis switchTab pour revenir à la page d'accueil, déclenchant le rechargement de la page d'accueil.
3) Ajoutez un jugement lors de l'obtention des informations sur la ville sur la page d'accueil. Si le global n'est pas disponible, utilisez le global. Si le global est disponible (par exemple, il vient d'être défini), utilisez celui global.
(2) Faites défiler et revenez en haut de la liste des villes
Sur la base de l'attribut scroll-top du composant scroll-view, la valeur initiale est 0 et le défilement augmentera ; cliquez pour revenir en haut pour le mettre à 0 pour revenir en haut
3 Page Météo (1) Initialisation. page, logique d'affichage météo
Appelez d'abord la méthode wx.getLocation du mini programme pour obtenir la longitude et la latitude actuelles, puis appelez Tencent Map pour obtenir le nom actuel de la ville, du district et du comté, et stockez-les dans variables publiques.
Appelez ensuite la méthode pour interroger la météo et la qualité de l'air.
(2) Traitement de tolérance aux pannes
Les noms de villes varient en longueur, et certains noms sont particulièrement longs, comme Bayannur City, qui nécessite l'obtention dynamique du nom complet de la ville
Certaines villes éloignées ne disposent pas d'informations météorologiques pour le moment. Nous devons juger les résultats renvoyés. S'il n'y a pas d'informations, nous devons donner à l'utilisateur un bon message d'invite. 4. Page de service de la carte environnante(1) Appelez divers services de Baidu Map pour interroger les hôtels, la nourriture et les services de vie. plus d'informations, veuillez consulter la documentation de Baidu Map
(2) Ajoutez une bordure à l'icône cliquée lorsque vous cliquez dessus, vue basée sur les données, utilisez donc un tableau d'une longueur de 3 pour enregistrer l'état actuel des trois icônes Que l'on clique dessus Ensuite, wxml ajoute dynamiquement des classes et des styles de bordure en fonction des données 5. Page du film Douban(1) L'image d'aperçu de la page de détails du film est implémentée à l'aide de l'image d'aperçu du mini programme lui-même.
(2) La page de détails utilise la méthode onReachBottom() pour surveiller l'événement de fond du pull-up de l'utilisateur, puis envoie une demande pour continuer à obtenir des données afin d'obtenir l'effet de chargement paresseux(3) Expérience utilisateur Optimisez, changez le score entier tel que 7 points à 7,0 points en js, puis le modèle wxml jugera si le score est 0 et affichera "Aucune note pour le moment" ( 4) Effacez le champ de recherche après la recherche Parce que vous ne pouvez pas utiliser getelementbyId pour obtenir des éléments dans le mini-programme, vous ne pouvez utiliser les données que pour le contrôler Ajoutez un attribut searchText aux données pour. enregistrez le contenu de la zone de recherche et liez-le à l'attribut value de la recherche d'entrée. Lorsque vous avez terminé ou cliquez sur X, effacez la variable searchText pour obtenir l'effet d'effacer la zone de saisie. 6. Page d'actualités
(1) Une interface gratuite pour agréger les gros titres, qui ne renvoie que les informations de base de l'actualité et du contenu principal de l'actualité Cela n'existe pas.
J'ai cherché beaucoup d'interfaces d'actualités, mais elles semblent toutes n'avoir aucun contenu d'actualité principal. Si quelqu'un connaît une meilleure interface, laissez-moi un message et dites-le moi ~ (2) Bien sûr, vous pouvez également explorer vous-même les données des sites Web d'actualités 7 . Plus de page(1) La fonction actuelle des mini programmes d'ouverture de liens externes n'est ouverte qu'aux mini programmes organisés par les entreprises. Le développement personnel ne peut toujours pas utiliser de liens externes.
(2) Page Easter Egg, obtenez des informations sur l'utilisateur Grâce à wx.setStorageSync('userInfos', userInfos); , qui peut être envoyé au backend et enregistré dans la base de données, il est pratique d'analyser les utilisateursJe ne le stocke que dans le cache du navigateur. Le cache maximum doit être de 10 Mo si l'utilisateur supprime cette applet ; la liste des applets, le cache sera vidé. 8. Notes de version(1) La nouvelle version du mini programme est limitée à 2M, et les images occupent généralement le plus espace, alors essayez d'utiliser des images Internet
Les détails sur la façon de transformer des images locales en images Internet sont expliqués ci-dessus. (2) Il n'y a aucun problème de prévisualisation et de test sur les outils de développement, cliquez sur télécharger dans le menu "Gestion du développement" sur le côté gauche du centre personne de la version web du mini programme, le troisième bloc - la version de développement aura le contenu . (3) Cliquez sur Soumettre, remplissez les informations pertinentes du mini-programme et vous pourrez le soumettre pour examen.Remarque : Il est préférable de remplir les catégories avec précision, afin de pouvoir passer l'évaluation plus rapidement. Mon petit programme a été approuvé et lancé en un jour et demi
A ce stade, j'ai passé en revue tous les écueils et points d'attention rencontrés au cours des deux jours de développement. On dit qu'il y a encore des écueils, et j'y reviendrai plus en profondeur plus tard. Le développement continuera à être étudié.
Articles connexes :
Créez rapidement une applet WeChat dans une heure
Vidéos connexes :
Tutoriel vidéo sur le développement du mini programme WeChat - Tutoriel vidéo en ligne gratuit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



