 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelles sont les nouvelles fonctionnalités et balises du HTML5 ? Partagez les nouvelles fonctionnalités de HTML5 JS
Quelles sont les nouvelles fonctionnalités et balises du HTML5 ? Partagez les nouvelles fonctionnalités de HTML5 JS
Quelles sont les nouvelles fonctionnalités et balises du HTML5 ? Partagez les nouvelles fonctionnalités de HTML5 JS
Depuis l'introduction du H5, tout le monde ne se souvient que du html5. En effet, le html5 est puissant et a de nombreuses utilisations. Il peut transformer le contenu existant sur le Web. sont résolus ensemble, cet article présentera donc en détail les nouvelles fonctionnalités de HTML5. apache php mysql
commencez !
1. HTML5 et HTML4
1.1 Raisons et objectifs du lancement
L'émergence du H5 revêt une grande importance pour le Web. Parce que son intention est de résoudre toutes sortes de problèmes existant actuellement sur le Web.
La compatibilité entre les navigateurs web est très faible
La structure du document n'est pas assez claire (beaucoup de structures et de balises sémantiques sont ajoutées)
Les fonctions des applications Web sont limitées
L'émergence de H5 a grandement résolu les problèmes ci-dessus
1.2 Changements de syntaxe
1.2.1 Déclaration DOCTYPE
H5 La déclaration de DOCTYPE est comme ceci :
<!DOCTYPE html>
Html:4s La déclaration de DOCTYPE est comme ceci de :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Html : 4t La déclaration de DOCTYPE est comme ceci
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
1.2.2 Spécifier l'encodage des caractères
H5 spécifie le format d'encodage des caractères comme suit :
<meta charset="UTF-8" />
Html:4s précise l'encodage des caractères comme suit :
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
1.2.3 Vous pouvez omettre l'élément de la balise fermante
Laissez-moi vous donner vous un exemple simple pour comprendre ce qui se passe.
On écrit habituellement la balise p comme ceci :
<body> <p>Hello world!</p> </body>
La nouvelle façon d'écrire peut s'écrire comme ceci :
<body>
<p/>Hello world!
</body>Si vous n'y croyez pas, vous pouvez le tester vous-même. Comment le tester ? C'est très simple, il suffit de définir leurs styles séparément et de voir s'ils sont identiques, cela prouve qu'ils sont équivalents ! Remarque : définissez le style de la balise p.
1.2.4 Attributs avec des valeurs booléennes (désactivées, cochées)
disabled est principalement utilisé pour les éléments d'entrée, les éléments de bouton, les éléments d'option, etc., ce qui signifie s'il faut désactiver ces éléments. L'utilisation est la suivante :
La valeur de l'attribut "disabled" peut être remplacée par n'importe quel autre mot ou même "enabled" (sauf "false"), car la valeur de l'attribut "false" signifie que l'attribut n'est pas activé. , et la valeur d'attribut "true" signifie qu'il s'agit d'une propriété activée. Les éléments bouton du code suivant sont dans un état désactivé :
<input type="button" disabled="true" value="测试按钮">
<input type="button" disabled="123" value="测试按钮">
<input type="button" disabled=" " value="测试按钮">
<input type="button" disabled="any word" value="测试按钮">Les éléments bouton du code suivant sont dans un état activé :
<input type="button" disabled="false" value="测试按钮">
<input type="button" value="测试按钮">l'utilisation vérifiée est la même que désactivé, donc je n'irai pas trop loin ici.
1.2.5 Omettre les guillemets (les valeurs d'attribut dans les balises peuvent omettre les guillemets)
La façon d'écrire les valeurs d'attribut avant H5 est comme ceci, prenez l'attribut src du img tag à titre d'exemple :
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/342/865/552/1532934864725048.png" class="lazy" alt="">
</body>peut actuellement être écrit comme ceci :
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/342/865/552/1532934864725048.png" class="lazy" sre = Quelles sont les nouvelles fonctionnalités et balises du HTML5 ? Partagez les nouvelles fonctionnalités de HTML5 JS alt = "">
</body>Les résultats des deux sont les mêmes. Les images peuvent être affichées normalement
1.3 Nouvelles balises sémantiques
Qu'est-ce que la sémantique ?
La sémantique fait référence à l'utilisation de balises HTML raisonnables et de leurs attributs uniques pour formater le contenu du document. En termes simples, la sémantique signifie traiter les données et les informations afin que les machines puissent les comprendre. Sémanticisation
Nouvelles balises sémantiques : Section, article, side, header, hgroup, footer, nav, figure
Spécifique. utilisation : Nouvelle utilisation des balises sémantiques
1.4 Nouveaux éléments de balises "fantaisies"
video, audio, canvas, embed, mark, progress, meter, L'éditeur n'introduirea pas l'utilisation de ces balises tels que time, ruby, rt, rp, wbr, command, details, datalist, datagrid, keygen, output, source, menu
ici. Utilisez simplement Baidu directement. Généralement, on ne l'utilise pas beaucoup, n'oubliez pas d'avoir cette chose. (Peut être utilisé lors des entretiens)
1.5 Nouveaux types de saisie
E-mail, url, numéro, plage, DatePickers
Voici seulement une explication partielle :
numéro
<input type="number" name="">

plage
<input type = "range" name = "">

L'éditeur ne testera pas le reste, mais vous pouvez le tester si vous êtes intéressé !
1.6 Balises obsolètes
basefont, big, center, font, s, tt, u, etc. pouvant être remplacées par CSS
-
Le framework Frame n'est plus utilisé
Éléments pris en charge uniquement par certains navigateurs
Autres éléments obsolètes
1.7 Nouveaux attributs globaux
Les attributs globaux font référence aux attributs qui peuvent être utilisés pour toutes les balises
attribut contentEditable (précise si le contenu est modifiable) )
<input type="text" name="name" contenteditable="true">

attribut designMode (utilisé dans js pour rendre tous les éléments de la page en mode modifiable)
window.onload = function() {
document.designMode = "on";
}attribut caché
attribut de vérification orthographique (nouvel attribut fourni par input et textarea, vérification grammaticale effectuée)
attribut tabindex (laissez le tag obtenir le focus)
<a href="javascript:void(0);" tabindex="3">你好</a>
<a href="javascript:void(0);" tabindex="2">hello world!</a>
<a href="javascript:void(0);" tabindex="1">html5</a>
二、新增的语义化标签
2.1 新增元素
页眉
主要用于页面的头部的信息介绍,也可用于板块头部
页脚
页面的底部 或者 版块底部
导航 (包含链接的的一个列表)
<nav>
<a href="#">链接1</a>
<a href="#">链接2</a>
</nav>页面上的一个标题组合
<hgroup>
<h1 id="旅游">旅游</h1>
<h2 id="上海">上海</h2>
</hgroup>页面上的板块
用于划分页面上的不同区域,或者划分文章里不同的节
用来在页面中表示一套结构完整且独立的内容部分
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等
该元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
8.
用于对元素进行组合。一般用于图片或视频
figure 的子元素,用于对figure的内容进行说明
<figure>
<!-- (注意没有alt) -->
<img src="/static/imghw/default1.png" data-src="images/225.jpg" class="lazy" style="max-width:90%" height="100px" / alt="Quelles sont les nouvelles fonctionnalités et balises du HTML5 ? Partagez les nouvelles fonctionnalités de HTML5 JS" >
<figcaption>薰衣草</figcaption>
</figure>
2.2 讲解标签
强调分段,一般存在一个标题的
<section>
<h1 id="CAR">CAR</h1>
</section>一般用于传统导航,侧边栏导航,页内导航、翻页导航
非主体结构标签
Header 元素是一种具有引导和导航作用的结构元素,通常用来防止整个页面和页面内的一个内容区块的标题,但是也可以包含其他内容,例如数据、搜索表单或相关的logo图片。
Footer元素可以作为其上层父级内容区或者一个根区块的脚注。Footer通常包含其相关区块的脚注信息,如作者、相关的阅读链接及其版权信息等
Hgroup元素是将标题及其子标题进行分组的标签。Hgroup标签通常会将h1-h6标签进行分组。譬如一个内容区的标题及其子元素算一组。
Address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、它们的网站链接、电子邮箱、真实地址、电话号码等。Address应该不只用来呈现电子邮箱或真实地址,还用来展示跟文档相关的联系人的所有联系信息。
三、表单内新增的元素和属性
3.1 form 小编俗解:在 表单外部的标签可以通过form属性进行链接
eg:
<form id="form1">
<label for="man">MAN</label><input type="radio" id="man" name="sex">
<input type="radio" id="woman" name="sex">
</form>
<label for="woman" form="form1">WOMAN</label>
3.2 formtarget 属性
_blank 在新窗口中打开。
_self 默认。在相同的框架中打开。
_parent 在父框架集中打开。
_top 在整个窗口中打开。
3.3 autofocus 获取焦点
<input type="text" name="">
<input type="text" name="" autofocus="autofocus">
3.4 required 属性
HTML5中新增的属性可以应用于大多数的输入标签上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。看下面例子:
<form>
<input type="text" name="" autofocus="autofocus" required>
<input type="submit" name="">
</form>
3.5 placeholder 属性,用于显示文本未输入内容之前,
<form>
<input type="text" name="name" placeholder="请输入你的姓名">
</form>
3.6 autoComplete 属性
<form autocomplete="on">
<input type="text" name="name" placeholder="请输入你的姓名" >
</form>
3.7 pattern 属性
该属性用于正则表达式。见下面小例子:
<form>
<input type="text" name="content" autocomplete="off" placeholder="请输入邮箱" pattern="\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}" >
<input type="submit">
</form>
3.8 小编有话说
新增的表单属性和元素还有很多,在这里我只列举了一些较常用的属性和元素,至于剩余的部分,小伙伴们用到的时候网上搜索就行。好啦!这部分结束,继续下面的内容。
四、新的Javascript选择器
4.1 querySelector()
<p id="box">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
box.style.color = "red";
box.style.fontSize = "24px";
box.style.fontWeight = "blod";
</script>
4.2 querySelectorAll()
<p id="box">Hello World!</p>
<p id="box">Hello!</p>
<p id="box">World!</p>
<script type="text/javascript">
var boxList = document.querySelectorAll("#box");
boxList.forEach(function(item){
item.style.color = "red";
item.style.fontSize = "24px";
item.style.fontWeight = "blod";
});
</script>
五、新增 dom 节点属性
clasList 中的属性和方法
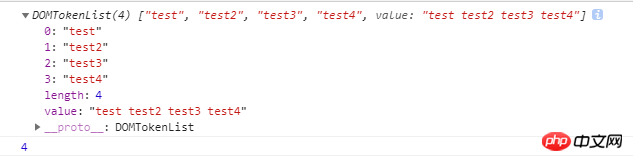
length (长度)
<p id="box" class="test test1 test2 test 3 test4"></p>
<script>
var box = document.querySelector("#box");
window.onload = function (){
console.log(box.classList);
console.log(box.classList.length);
}
</script>
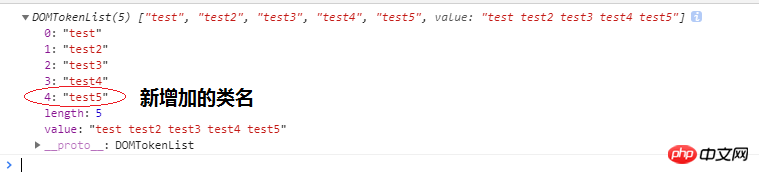
add() 增加
<p id = "box" class = "test test1 test2 test3 test4 "></p>
<script>
var box = document.querySelector("#box");
window.onload = function(){
box.classList.add("test5");
console.log(box.classList);
}
</script>
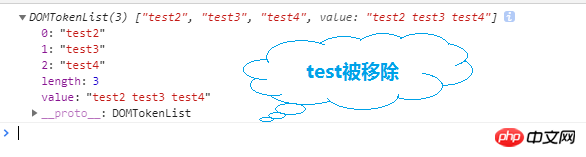
remove() 移除
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.remove("test");
console.log(box.classList);
}
</script>
toggle() 简单理解:有则删除,没有则添加
有的时候
没有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test");
console.log(box.classList);
}
</script>
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test5");
console.log(box.classList);
}
</script>
六、JSON 的新方法
6.1 eval
eval(): 可以解析任何字符串变成JS , 对JSON内容进行解析的话必须在最外面使用(); 例如:
<script>
var str = "({name:'Tom',age:'20',sex:'man'})";
var obj = eval(str);
console.log(obj);
</script>
七、自定义标签属性
语法:1. 在标签中使用data-str1-str2
2. 在JS 中获取到相应的自定义属性的值 。dom.dataset.str1Str2
见下面的小例子就明白了:
<p id="box" data-my-color="red" data-font-size="24px">Hello world!</p>
<script>
var box = document.querySelector("#box");
box.style.color = box.dataset.myColor;
box.style.fontSize = box.dataset.fontSize;
</script>
分析: 其实很简单,首先在标签中根据自己的需要定义属性,比如小编这里定义了字体的颜色和大小,光定义是不行的,浏览器不认识,所以还需要引用,在js中进行引用,引用方式就是和平常我们用js改变属性值是一样的,谨记要用驼峰命名法。
八、JS加载过程
一般情况
按照惯例,所有script元素都应该放在页面的head元素中。这种做法的目的就是把所有外部文件(CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到body标签时才开始呈现内容)。
对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为了避免这个问题,现在Web应用程序一般都把全部JavaScript引用放在body元素中页面的内容后面。这样一来,在解析包含的JavaScript代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
总结一句话:在JavaScript代码时要把该部分放在body的后面
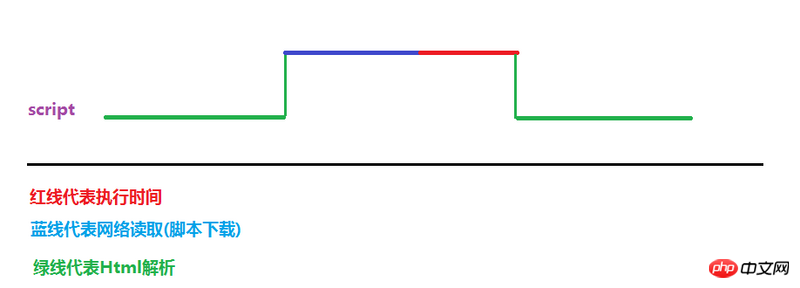
看下面的图解:

defer (延迟脚本)
延迟脚本:defer属性只适用于外部脚本文件。
如果给script标签定义了defer属性,这个属性的作用是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,如果script元素中设置了defer属性,相当于告诉浏览器立即下载,但延迟执行。
看下面的图文详解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>延迟加载</title>
<script defer type="text/javascript" src="test.js"></script>
</head>
<body>
</body>
</html>分析:这个例子中,虽然我们把script元素放在了文档的head元素中,但其中包含的脚本将延迟到浏览器遇到
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





