
Je suis aussi un vieil homme qui travaille dans l'industrie du front-end depuis plusieurs années. La mise en page des pages Web CSS est devenue plus riche, donc j'apprends et progresse constamment, sinon je n'arrive vraiment pas à suivre. tendance de l'époque. En tant que quatrième génération de CSS Lorsque la disposition en grille de la technologie de mise en page est apparue devant moi, elle me semblait familière, mais elle était également très inconnue et j'ai dû tout réapprendre. Chaque développeur précédent avait une page d'accueil. installé sur leur ordinateur, et même dreamwaver8 l'a trouvé très beau. Les temps changent, jetons un coup d’œil à la quatrième génération de technologie de mise en page CSS. apache php mysql
2006 était destinée à être une année extraordinaire. Cette année-là, Microsoft a condamné fontpage à mort, et cette année-là, XMLHttpRequest a été officiellement inclus dans le standard par le W3C. Cette année-là, la fille la plus sexy de Google, Gmail, avait déjà deux ans. Le point clé était que jquery, qui dominait autrefois plus de 90 % des sites Web sur PC, était né par John Resig, et le premier frère js était né. Depuis lors, l'ingénieur front-end a fait la fierté de nombreuses personnes. La carrière mélancolique a surgi et se poursuit toujours aujourd'hui, et bien sûr, dreamwaver 8 est sorti.
Tout est si beau, à l'exception de la disposition dégoûtante de la table de première génération.

Comme l'a dit le premier utilisateur de table, j'ai versé la sauce frite et les nouilles ensemble, et il n'y avait pas de Je ne peux pas le séparer. Traduit en termes humains, à mesure que l'entreprise devient de plus en plus complexe, il est absurde de modifier une page Web bien conçue, et il est particulièrement difficile de la modifier. 
Pour être précis, cette chose existait il y a plus de 10 ans, mais elle n'est devenue qu'une grande. fille maintenant. , et puis il était complètement fou de lui dès sa naissance, et la disposition de la table était directement reléguée au palais froid. Depuis, l’ère p+css a officiellement commencé.
Il y a une raison pour laquelle ce produit est populaire. Il doit être modifié de manière flexible. Si la disposition du tableau est un tatouage de sourcils semi-permanent, la disposition p+css est un tatouage de sourcils. Je veux sans couper les os (déplacer) DOM), bien sûr, c'est aussi très courant en ce moment, mais je pense que CSS n'est pas sans défauts. Personnellement, je pense que cette merde est trop compliquée pour les non-programmeurs, et même trop lourde. pour les programmeurs, un élément après l'autre. Pour le contrôler, tout comme une fille qui veut se maquiller. Elle a 20 crayons à sourcils et 30 couleurs de rouge à lèvres. C'est trop gênant...
Si vous avez un patch, ce serait génial d'avoir un patch. Vous pouvez dessiner vos sourcils en ligne simplement en l'appliquant, et après l'avoir réappliqué, votre visage sera rose. Ne me demandez pas d'appliquer le fond de teint un trait à la fois et d'appliquer le blush un à un.
Oui, vous savez, parce que les marques d'encre dans la mise en page CSS, en particulier la mise en page des flotteurs, l'effacement des flotteurs et autres, c'est comme devoir s'essuyer le nez après l'avoir choisi, c'est vraiment dégoûtant.
Sur la base de ces problèmes dégoûtants, css, (rassurez-vous que ce type est le seul à dominer le monde maintenant, il n'y a rien d'autre, j'en suis toujours très content, contrairement au html qui essaie de faire du XHTML2. 0 ou html5, js est encore plus extrême, faire du dactylographié ou quelque chose comme ça) gifle sur la cuisse, quel flotteur, quelles positions dégoûtantes, largeur et hauteur les objets sont centrés horizontalement et verticalement, quels éléments flottants sont les éléments internes sont centrés, ceux-ci sont dégoûtants et pas des conneries, frère, je les ai. Une façon plus simple de le résoudre pour vous,
Il y a deux choses ridiculement simples dans l'application du flex
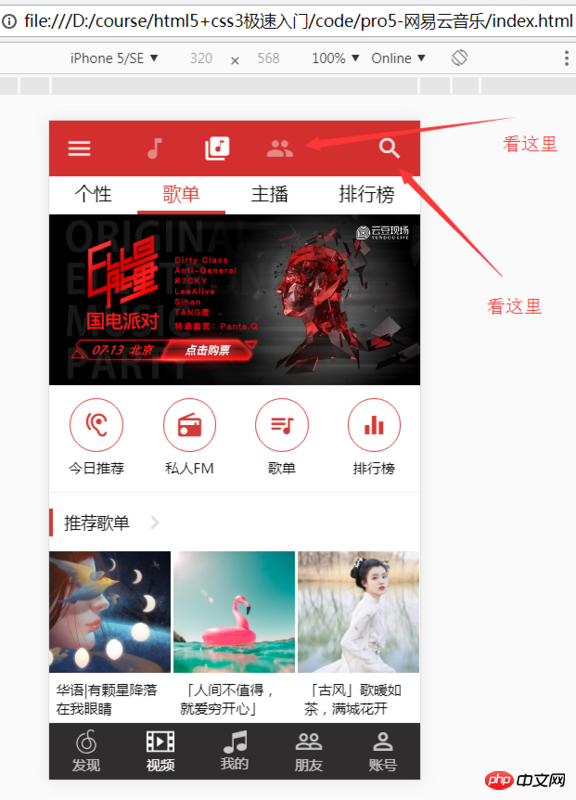
Regardez ici, regardez ici, regardez ici, regardez l'image !

Regardez l'application NetEase Cloud Music implémentée avec une mise en page CSS si elle est traditionnelle. les icônes gauche et droite flottent respectivement des deux côtés, alors le centrage équidistant des icônes des trois éléments au milieu est un problème. Il n'est pas facile de gérer ou non la largeur. Si nous utilisons un positionnement absolu, non seulement nous le faisons. considérons que le positionnement absolu ne prend pas de place, nous devons occuper de l'espace, et lorsqu'il s'agit de traiter l'espacement gauche et l'espacement vertical, pour garantir que les positions horizontale et verticale sont toujours à la même position sous des écrans de résolution différente, nous doit utiliser rem layout + js calcul dynamique, et rem doit considérer l'écran rétine. Tout le monde veut me maudire, je veux juste que plusieurs icônes soient centrées verticalement et espacées horizontalement, les mêmes sur chaque écran. Pourquoi est-ce si gênant ? Heureusement, nous avons une disposition flexible.
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}D'accord, les deux icônes sont parfaitement occupées l'une par l'autre.
#iconTool {
display: flex;
justify-content: center;
}Rien à redire, la partie médiane est divisée correctement.
Vous n'avez pas besoin d'apprendre beaucoup de choses inutiles, rappelez-vous simplement l'élément parent,
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}Et si je veux que #iconTool occupe l'espace à l'exception des deux icônes,
flex-grow:1;
Certains élèves demanderont pourquoi le professeur ne l'utilise pas
flex:1;
Vous l'utilisez pour rien, vous pensez juste que le flex inclut trop le flex-. grandir, flex-rétrécir, flex-base, vous voulez vous assommer ?
Ne plaisantez pas avec des choses inutiles, rappelez-vous simplement les deux produits tout à l'heure. La plupart de vos problèmes de mise en page flexible ont été résolus. Si vous ne savez pas comment rechercher sur Google, ne pensez pas à apprendre les choses de manière approfondie. . Le moment venu, rien.
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item2" style="background: orange">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item4" style="background: green">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item6" style="background: blue">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2. La disposition en grille adopte une "disposition visuelle (partie modèle, ce que vous voyez est ce que vous obtenez)". Cela bouleverse la méthode de développement traditionnelle consistant à écrire un code et à faire glisser le navigateur. être l'effet dans le modèle de développement futur. Par exemple, si vous dessinez une zone sur un appareil puis dessinez un carrousel,
est similaire au contrôle vc++ mais d'une manière plus intelligente et plus conviviale. Qui a dit que c'était impossible ? N'oubliez pas que la disposition en grille provient de la disposition en table, abandonnée depuis longtemps. En parlant de cela, permettez-moi de dire encore une chose amusante à propos de Microsoft : Frontpage n'est pas populaire, Dreamwaver est populaire, VML, qui a d'abord proposé le concept de « canevas », n'est pas populaire, et enfin, le canevas HTML5 est populaire. Même la disposition en grille CSS3. est un module créé par Microsoft. Finalement, lorsqu'il est devenu populaire, personne ne le connaissait. Sentez-vous désolé pour moi pendant une seconde.
fin :
1. Comprendre l'historique de développement de la disposition en grille afin d'avoir une vision objective du développement du futur. technologie de mise en page Décidez si l'apprentissage est le bon choix.
2. Apprenez à utiliser la mise en page flexible pour rédiger de vrais projets, au lieu de simplement mémoriser quelques attributs.
3. Apprenez à utiliser la disposition en grille pour rédiger de vrais projets, au lieu de dire que je trouve le temps d'étudier.
4. Enfin, je souhaite à tous une bonne étude !
Articles connexes :
Interprétation de l'historique du développement CSS_Tutoriel de base
Il s'agit peut-être du résumé le plus complet de la mise en page adaptative CSS de l'histoire
Vidéos associées :
Utilisez DIV+CSS pour créer une page d'accueil complète de site Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!