本篇文章给大家分享的内容是关于如何在Laravel 5.1中进行自定义包的开发,步骤很清晰,有着一定的参考价值,希望可以帮助到有需要的朋友。
1、安装Laravel
已安装Laravel的略过本步骤,未安装的参考Laravel安装文档:Laravel 5.1安装及配置
2、创建目录和服务提供者
在根目录下创建文件夹 packages/jai/contact/src
进入src目录并创建一个服务提供者ContactServiceprovider.php:
<?php namespace Jai\Contact;
use Illuminate\Support\ServiceProvider;
use Illuminate\Routing\Router;
class ContactServiceprovider extends ServiceProvider
{
/**
* Indicates if loading of the provider is deferred.
*
* @var bool
*/
protected $defer = false;
public function boot()
{
$this->loadViewsFrom(realpath(__DIR__.'/../views'), 'contact');
$this->setupRoutes($this->app->router);
// this for conig
$this->publishes([
__DIR__.'/config/contact.php' => config_path('contact.php'),
]);
}
/**
* Define the routes for the application.
*
* @param \Illuminate\Routing\Router $router
* @return void
*/
public function setupRoutes(Router $router)
{
$router->group(['namespace' => 'Jai\Contact\Http\Controllers'], function($router)
{
require __DIR__.'/Http/routes.php';
});
}
public function register()
{
$this->registerContact();
config([
'config/contact.php',
]);
}
private function registerContact()
{
$this->app->bind('contact',function($app){
return new Contact($app);
});
}
}创建路由
在src目录下新建一个Http目录并在其中创建一个routes.php:
<?php Route::get('contact', 'ContactController@index');
创建控制器
在Http目录下新建Controllers目录并在其中创建控制器ContactController.php:
<?php namespace Jai\Contact\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Config;
class ContactController extends Controller
{
/**
* Show the application welcome screen to the user.
*
* @return Response
*/
public function index()
{
dd(Config::get("contact.message"));
return view('contact::contact');
}
}创建配置文件
在src目录下新建config目录并在其中创建配置文件contact.php:
<?php
return [
"message" => "Welcome to your new package"
];创建视图文件
在packages/jai/contact目录下创建views文件夹,并在其中创建视图文件template.blade.php:
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
@yield('content')
</body>
</html>和视图文件contact.blade.php:
@extends('contact::template') @section('content') Laravel Academy @stop
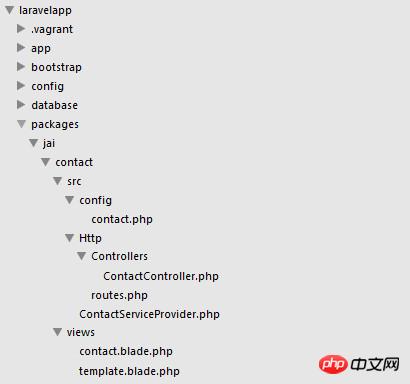
最终生成的目录结构如下:

3、添加包路径到composer.json
在根目录下修改composer.json,将"Jai\\Contact\\": "packages/jai/contact/src/"添加到psr-4:
"psr-4": {
"App\\": "app/",
"Jai\\Contact\\": "packages/jai/contact/src/"
}4、注册服务提供者
在Laravel应用根目录下修改config/app.php,将服务提供者追加到providers数组:
Jai\Contact\ContactServiceProvider::class
5、加载包并发布资源
完成上述操作之后还要在命令行执行两个命令,首先在应用根目录下运行
composer dump-autoload
来更新Composer的autoloader,然后运行
php artisan vendor:publish
将自定义包的配置文件发布到应用根目录的config目录下以便可以访问。
6、在浏览器中测试
完成上述操作后即可在浏览器中访问http://laravel.app:8000/contact,页面输出如下:
"Welcome to your new package"
修改ContactController.php的代码如下:
//dd(Config::get("contact.message"));
return view('contact::contact');则页面输出为:
Laravel Academy
至此,表明我们的自定义包开发完成并通过测试。
相关推荐:
laravel5.4框架中vue.js实现Ajax的表单提交错误验证
Laravel框架内置的Broadcast功能如何实现与客户端实时通信
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Prix du Litecoin aujourd'hui
Prix du Litecoin aujourd'hui
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 solution de chemin fakepath
solution de chemin fakepath