
L'utilisation d'ES6 Promise a toujours été un point de test courant dans les entretiens et les examens. Promise est un constructeur. Il a des méthodes familières telles que all, rejet et solve. Sur le prototype, il existe également des méthodes familières telles que then. et la méthode de capture.

var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
Le constructeur de Promise reçoit un paramètre, qui est une fonction, et transmet deux paramètres : résoudre, rejeter, Indique respectivement la fonction de rappel après l'exécution réussie de l'opération asynchrone et la fonction de rappel après l'échec de l'opération asynchrone. En fait, il n'est pas exact d'utiliser « succès » et « échec » pour le décrire ici. Selon les normes, la résolution définit le statut de la promesse sur remplie, et le rejet définit le statut de la promesse sur rejeté. Cependant, nous pouvons le comprendre ainsi au début, et nous étudierons le concept en détail plus tard.
Dans le code ci-dessus, nous effectuons une opération asynchrone, qui est setTimeout Après 2 secondes, "exécution terminée" est affichée et la méthode de résolution est appelée.
Exécutez le code et "Execution Completed" sera affiché après 2 secondes. Avis! Je viens de créer un nouvel objet et je ne l'ai pas appelé. La fonction que nous avons transmise a déjà été exécutée. C'est un détail auquel il faut prêter attention. Ainsi, lorsque nous utilisons Promise, nous l'enveloppons généralement dans une fonction et exécutons cette fonction en cas de besoin, par exemple :

function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync()
À ce stade, vous devriez vous poser deux questions : 1. Y a-t-il une utilité à emballer une telle fonction ? 2.resolve('Any data'); Est-ce que ces cheveux sont secs ?
Continuons. A la fin de notre fonction encapsulée, l'objet Promise sera renvoyé, c'est-à-dire que nous obtiendrons un objet Promise en exécutant cette fonction. N'oubliez pas qu'il existe des méthodes then et catch sur l'objet Promise, n'est-ce pas ? C'est le pouvoir, regardez le code suivant :
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});Appelez directement la méthode then au retour de runAsync(), puis reçoit un paramètre, qui est une fonction, et sera appelé par nos soins dans Paramètres runAsync transmis lors de la résolution. L'exécution de ce code affichera "exécution terminée" après 2 secondes, suivi de "toutes données".
Vous auriez dû réaliser quelque chose à ce moment-là. Il s'avère que la fonction alors est exactement comme notre fonction de rappel habituelle et peut être exécutée une fois la tâche asynchrone runAsync terminée. C'est le rôle de Promise. Pour faire simple, il peut séparer la méthode d'écriture de rappel d'origine, et une fois l'opération asynchrone exécutée, la fonction de rappel peut être exécutée dans un appel en chaîne.
Vous êtes peut-être dédaigneux, mais c'est ce que la formidable Promesse peut faire ? N'est-ce pas la même chose si j'encapsule la fonction de rappel et la passe à runAsync, comme ceci :

function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});
L'effet c'est pareil Oui, pourquoi s'embêter à utiliser Promise ? La question est donc : que dois-je faire s’il existe plusieurs couches de rappels ? Que devons-nous faire si le rappel est également une opération asynchrone et qu'une fonction de rappel correspondante est requise après l'exécution ? Vous ne pouvez pas définir un autre callback2 et le transmettre au rappel. L'avantage de Promise est que vous pouvez continuer à écrire l'objet Promise dans la méthode then et le renvoyer, puis continuer à appeler then pour effectuer des opérations de rappel.
Donc, en apparence, Promise ne peut que simplifier l'écriture des rappels, mais en substance, l'essence de Promise est "l'état", utiliser la méthode de maintien de l'état et de transmission de l'état pour permettre à la fonction de rappel d'être appelée à temps, ce qui est beaucoup plus simple et plus flexible que de transmettre la fonction de rappel. Le scénario correct pour utiliser Promise est donc le suivant :

runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
De cette façon, chaque async peut être sorti dans l'ordre, tous les deux secondes Le contenu du rappel et les données transmises pour être résolues dans runAsync2 peuvent être obtenus dans la méthode next then. Les résultats d'exécution sont les suivants :

Devinez comment les trois fonctions runAsync1, runAsync2 et runAsync3 sont définies ? C'est vrai, c'est comme ça

function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}
在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:

runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});
那么输出就变成了这样:

到这里,你应该对“Promise是什么玩意”有了最基本的了解。那么我们接着来看看ES6的Promise还有哪些功能。我们光用了resolve,还没用reject呢,它是做什么的呢?事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。

function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
getNumber函数用来异步获取一个数字,2秒后执行完成,如果数字小于等于5,我们认为是“成功”了,调用resolve修改Promise的状态。否则我们认为是“失败”了,调用reject并传递一个参数,作为失败的原因。
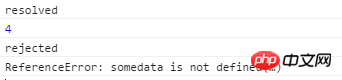
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,你会随机得到下面两种结果:
 或者
或者
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。请看下面的代码:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数,看下面的例子:

Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
用Promise.all来执行,all接收一个数组参数,里面的值最终都算返回Promise对象。这样,三个异步操作的并行执行的,等到它们都执行完后才会进到then里面。那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。所以上面代码的输出结果就是:

有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据,是不是很酷?有一个场景是很适合用这个的,一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
all方法的效果实际上是「谁跑的慢,以谁为准执行回调」,那么相对的就有另一个方法「谁跑的快,以谁为准执行回调」,这就是race方法,这个词本来就是赛跑的意思。race的用法与all一样,我们把上面runAsync1的延时改为1秒来看一下:

Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
这三个异步操作同样是并行执行的。结果你应该可以猜到,1秒后runAsync1已经执行完了,此时then里面的就执行了。结果是这样的:

你猜对了吗?不完全,是吧。在then里面的回调开始执行时,runAsync2()和runAsync3()并没有停止,仍旧再执行。于是再过1秒后,输出了他们结束的标志。
这个race有什么用呢?使用场景还是很多的,比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:

//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
requestImg函数会异步请求一张图片,我把地址写为"xxxxxx",所以肯定是无法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了,那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout就跑赢了,则进入catch,报出“图片请求超时”的信息。运行结果如下:

相关文章:
详细解读JavaScript编程中的Promise使用_基础知识
JavaScript编程中的Promise使用大全_基础知识
相关视频:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!