 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction à la mise en page flexible (Flex) en HTML (avec code)
Introduction à la mise en page flexible (Flex) en HTML (avec code)
Introduction à la mise en page flexible (Flex) en HTML (avec code)
Le contenu partagé avec vous dans cet article concerne la mise en page flexible en HTML. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Qu'est-ce que la mise en page Flex ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte.
N’importe quel conteneur peut être désigné comme disposition Flex.
2. Concepts de base
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ».
Le code est le suivant :
3. Attributs du conteneur
Les 6 attributs suivants sont définis sur le conteneur.flex-direction
flex-wrap
flex-flow
justifier le contenu
aligner les éléments
aligner le contenu
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
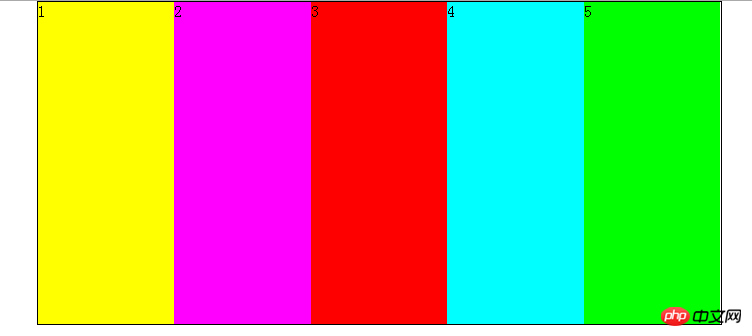
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>Rendu :

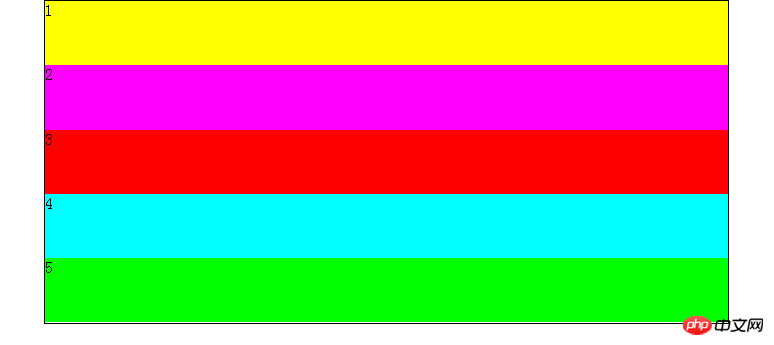
Astuce : Ajoutez du flex dans la direction du style CSS :column; deviendra un autre effet de mise en page. Comme indiqué ci-dessous :

Articles connexes recommandés :
Compréhension de la dernière mise en page flexible en HTML
flex utilise un service Web pour télécharger des photos afin d'implémenter le code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Dans PHP, le mot-clé final est utilisé pour empêcher les classes d'être héritées et les méthodes écrasées. 1) Lors du marquage de la classe comme final, la classe ne peut pas être héritée. 2) Lors du marquage de la méthode comme final, la méthode ne peut pas être réécrite par la sous-classe. L'utilisation de mots clés finaux garantit la stabilité et la sécurité de votre code.
 L'avenir de PHP: adaptations et innovations
Apr 11, 2025 am 12:01 AM
L'avenir de PHP: adaptations et innovations
Apr 11, 2025 am 12:01 AM
L'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'adapter aux architectures de cloud computing, de conteneurisation et de microservice, en prenant en charge Docker et Kubernetes; 2) introduire des compilateurs JIT et des types d'énumération pour améliorer l'efficacité des performances et du traitement des données; 3) Optimiser en continu les performances et promouvoir les meilleures pratiques.
 Le rôle de HTML: Structurer le contenu Web
Apr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu Web
Apr 11, 2025 am 12:12 AM
Le rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 PHP vs Python: comprendre les différences
Apr 11, 2025 am 12:15 AM
PHP vs Python: comprendre les différences
Apr 11, 2025 am 12:15 AM
PHP et Python ont chacun leurs propres avantages, et le choix doit être basé sur les exigences du projet. 1.Php convient au développement Web, avec une syntaxe simple et une efficacité d'exécution élevée. 2. Python convient à la science des données et à l'apprentissage automatique, avec une syntaxe concise et des bibliothèques riches.





