
Cet article vous présente la disposition de la boîte flexible (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Mise en page flexible, également connue sous le nom de "Mise en page flexible"
Ajoutez l'attribut display: flex/inline-flex; au conteneur parent pour afficher le contenu du conteneur dans une mise en page flexible au lieu de suivre l'affichage normal du flux de documents
Après avoir ajouté une mise en page flexible au conteneur, seul le contenu du conteneur adopte la mise en page flexible, mais le positionnement du conteneur lui-même dans le flux de documents suit toujours le flux de documents régulier
affichage ; :flex; Conteneur ajouté Après une mise en page flexible, il est affiché comme un élément au niveau du bloc
display:inline-flex; un élément au niveau de la ligne ;
Après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides. Cependant, l'attribut position prend toujours effet.
Le code est le suivant :
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
<p>
</p><p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
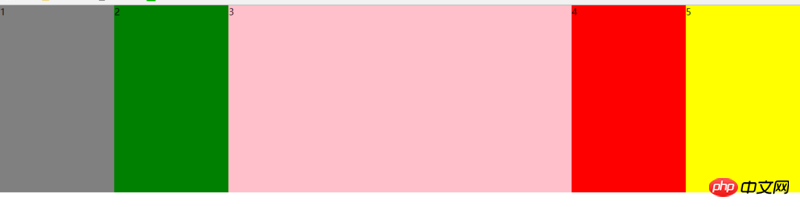
Rendu :

Recommandations associées :
Introduction à la mise en page flexible (Flex) en HTML (avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!