 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter le retour à la ligne d'un élément flottant en CSS
Comment implémenter le retour à la ligne d'un élément flottant en CSS
Comment implémenter le retour à la ligne d'un élément flottant en CSS
Cet article vous présente comment implémenter le retour à la ligne d'éléments flottants en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
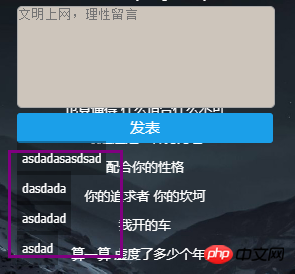
Lorsque vous souhaitez créer cet effet de mise en page

Le contenu à l'intérieur la boîte violette est comme ça
C'est une liste
L'élément li est un élément de niveau bloc La taille par défaut est la largeur de l'élément parent ul et les sauts de ligne
Si li n'a pas d'arrière-plan Alors ne vous inquiétez pas
Mais voici le problème. Non seulement il a un arrière-plan, mais il a également une largeur et une hauteur adaptatives en fonction du texte
C'est la fonction du type inline-block
Ensuite, si vous voulez que li soit inline-block, définissez float pour apporter des modifications invisibles
Mais s'il flotte, il ne le fera pas wrap.
Le problème est là encore
C'est bon Donnez li folat:left puis effacez simplement les flotteurs en clear:both
Il y a quatre attributs au total pour effacer les flotteurs
clear:both|left|right|none;
J'ai tout testé
Tout d'abord, réglez le droit clear:right on box1 pour atteindre l'objectif de ne pas être dans la même rangée


Hmm, pourquoi n'avez-vous pas obtenu l'effet souhaité ? ?
Ensuite, définissons le deuxième élément box2 sur clear:left; et voyons le résultat

Eh bien, box1 et box2 ne sont plus dans la même rangée et l'objectif a été atteint
Alors pourquoi cela ne fonctionne-t-il pas pour que box1 soit clair : n'est-ce pas
Parce que box1 ne peut que ? change sa position pour qu'il n'y ait pas d'éléments flottants clairs : juste à sa droite
Comme dans la vie, tu ne peux pas changer les autres mais tu peux te changer toi-même
Mais même si la case1 change. sa position, box2 suivra toujours box1 car les éléments flottants sont hors du document. Pour les flux
et ceux qui se détachent du flux du document, vous devez rechercher les éléments qui se détachent du flux du document. L'élément devient un type de bloc en ligne spécial
, il a une largeur et une hauteur et ne s'enroule pas. La combinaison des fonctionnalités en ligne et en bloc est très bonne
Ici box1 même si le bon flotteur. est effacé, box2 le suivra toujours. Le résultat final est box1 box2 box3 est toujours sur une seule ligne
ps Vous voudrez peut-être que box1 passe à la ligne suivante et laisse box2 box3 ne pas bouger. ne fonctionne pas. Effacer les flotteurs. Ils ne sont pas float:none. En html
, box1, box2 et box3 sont créés en séquence. Pourquoi pensez-vous ? tu te positionnes ? ? Exécution Blind TM
mais box2 efface le flotteur gauche et enveloppe la ligne en changeant sa position
L'ordre est toujours le même box1 box2 box 3
box3 suit box2, qui vérifie ce qui a été dit plus tôt
Grâce à cette compréhension, j'ai une compréhension profonde du flottement
Vous définissez donc tous les éléments qui doivent être enveloppés pour être clairs : les deux
Non problème du tout
Si le côté gauche ne fonctionne pas, le côté droit ne fonctionne pas non plus, alors comptez sur l'élément suivant
Recommandations d'articles connexes :
Qu'est-ce que float ? Le principe de la compensation CSS float
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





