
Cet article vous présente une explication détaillée de la façon d'empêcher le bouillonnement d'événements dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Récemment, j'ai fait une demande en utilisant vue C'est probablement la même zone. Cliquer sur différentes positions a également des fonctions de réponse différentes. La fonction de réponse, eh bien, comme indiqué ci-dessous :

Leur structure DOM est la suivante :
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Bulle dans Le La performance ici est que lorsque l'utilisateur clique sur la zone de l'événement 1 ou de l'événement 2 dans l'image, l'événement 3 sera également exécuté. Cela est dû au mécanisme de bouillonnement temporel, qui fait que « handleClick3 » répond également lorsque l'on clique sur « handleClick1 ». C'est indésirable la plupart du temps, et je ne le veux pas non plus ici.
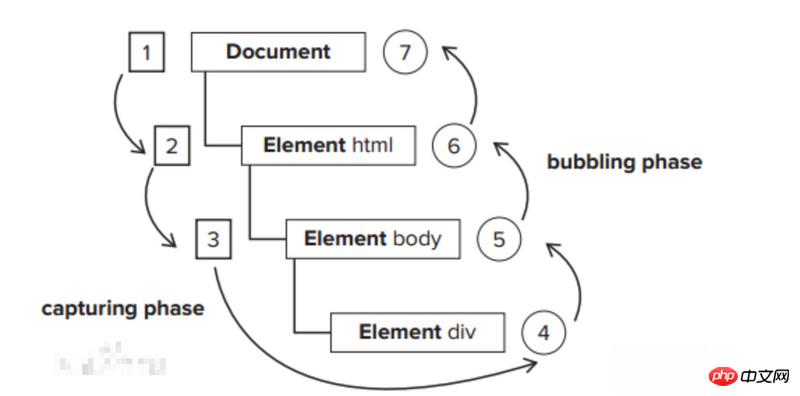
Regardez la description classique du bouillonnement ou

Les étapes 4, 5, 6 et 7 sur la photo sont au stade bouillonnant.
Si l'événement bouillonne, arrêtez-le. Compte tenu des différentes méthodes permettant d'empêcher le bouillonnement d'événements dans différents navigateurs, il est recommandé d'écrire une méthode manuscrite pour empêcher le bouillonnement d'événements
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用. Tels que : $event
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventstop
Ces modificateurs sont conçus pour résoudre ces problèmes. En d’autres termes, il suffit d’écrire ceci dans le modèle pour arrêter de bouillonner.
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
En plus du bouillonnement, les modificateurs fournis par vue ont également ces fonctions.
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Articles connexes recommandés :Comment convertir des images vue.js en Base64, télécharger des images et les prévisualiser
Comment définir dans vue des variables globales et des méthodes globales ? (Code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!