
Cet article vous présente un résumé des méthodes de packaging des projets Vue par environnement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lorsque nous développions des projets, les projets nouvellement créés utilisant la version vue-cli 2.x n'avaient que deux environnements de développement : dev et pro. Parfois, nous avions besoin d'un environnement de test pour tester, nous avons donc trouvé de nombreuses méthodes. Voici la méthode la plus simple que tout le monde peut utiliser
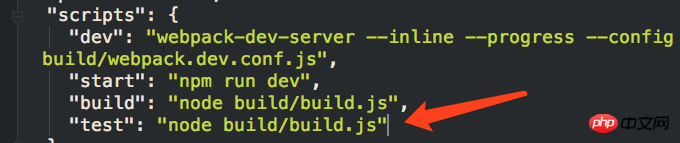
1 package.json
Ajouter une commande d'exécution de test sous build

2. prod.env.js
Modifier le code dans config -> >
3. Environnement de test : 'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;$ npm run test
正式环境: " $ npm run build "
Explication détaillée de la façon d'empêcher la propagation d'événements dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!