 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Résumé des différentes méthodes d'utilisation de svg dans React (avec code)
Résumé des différentes méthodes d'utilisation de svg dans React (avec code)
Résumé des différentes méthodes d'utilisation de svg dans React (avec code)
Cet article vous présente un résumé des différentes méthodes d'utilisation de svg dans React (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avantages

SVG peut être lu et modifié par de nombreux outils (tels que vscode)
Aucune distorsion, l'image est claire lors d'un zoom avant ou arrière
Les fichiers SVG sont du XML pur et une structure DOM
Facile à utiliser, le logiciel de conception peut directement exporter
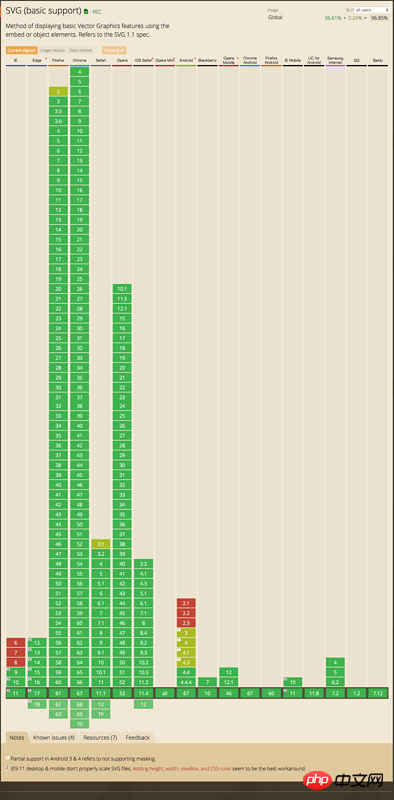
Compatibilité
Tableau de compatibilité précédent, ou rendez-vous sur caniuse.com pour consulter

La compatibilité n'est pas un gros problème. Bien sûr, si votre site Web doit toujours être compatible avec ces anciens navigateurs, il existe des solutions correspondantes dans la communauté, comme certaines technologies de rétrogradation gracieuse de compatibilité descendante SVG de Zhang Xinxu
Comment utiliser
Il existe différentes options, celle qui convient à vos besoins est la meilleure
Utiliser directement dans le modèle
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
Si chaque svg doit être dessiné par le front-end, les exigences du front-end sont plus élevées.
Si chaque icône est copiée à partir du code svg donné par le concepteur, diverses balises doivent être modifiées, et une erreur sera signalée si l'erreur est corrigée
Cette méthode n'est pas conviviale
Convertir le svg en police
iconfont

Copiez le code directement dans le CSS du projet, personnalisez le style de votre étiquette, reportez-vous à l'article officiel d'Alibaba, il est simple et grossier à utiliser et a une compatibilité élevée avec les navigateurs Cependant, vous devez le télécharger manuellement (d'autres solutions sont les bienvenues). De plus, si vous souhaitez déployer dans un environnement autre que le CDN d'Alibaba, vous devez d'abord le télécharger, puis le télécharger dans l'environnement cible. un peu gênant.
De plus, icomoon et d'autres proposent des solutions similaires
Convertir le svg en composant de réaction
Veuillez noter : ce qui suit inclura la configuration liée au dactylographie
Conversion avant la construction du projet
Exemple :
typescript-react-svg- icon-generator, nous avons besoin d'une pré-commande pour convertir svg.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
Utilisation :
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}De plus, svgr (mentionné ci-dessous) fournit également cette solution, veuillez le vérifier vous-même
lors de la construction du projet Convert
Exemple :
@svgr/webpack
Hmm c'est vrai, il s'agit d'un chargeur de webpack.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
L'avantage de cette solution n'est pas seulement la conversion pendant la construction, mais plus important encore, elle hérite entièrement des SVGAttributes, aucun coût d'apprentissage supplémentaire n'est requis ! Vous pouvez vous référer au projet ts-react-webpack4, ou à l'échafaudage steamer-react-ts
De plus, il existe des react-svg, svg-react-loader, etc. qui sont également implémentés de manière similaire
Articles connexes recommandés :
Le rôle du chemin SVG : Comment utiliser le chemin SVG dans le développement Web
Comment l'événement de stockage met en œuvre la communication inter-pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Méthode d'appel : 1. Les appels dans les composants de classe peuvent être implémentés en utilisant React.createRef(), la déclaration fonctionnelle de l'attribut onRef personnalisé ref ou props ; 2. Les appels dans les composants de fonction et les composants Hook peuvent être implémentés en utilisant useImperativeHandle ou forwardRef pour lancer un La référence du composant enfant est implémentée.
 5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
JavaScript ne fournit aucune opération de gestion de la mémoire. Au lieu de cela, la mémoire est gérée par la machine virtuelle JavaScript via un processus de récupération de mémoire appelé garbage collection.
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite ! Description : lors du développement d'un projet aujourd'hui (le cadre du projet est Vue3+TypeScript+Vite), les ressources statiques doivent être introduites dynamiquement, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique antérieure, elle peut être obtenue dynamiquement. être directement introduit par require. Le code suivant : Write Après le téléchargement du code, une erreur de ligne ondulée est signalée et le message d'erreur est : le nom « require » est introuvable. Besoin d'installer des définitions de type pour le nœud ? Essayez npmi --save-dev@types/node. ts(2580) après avoir exécuté npmi--save-d
 Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL Introduction : La conversion de type de données est une exigence très courante lors du développement d'applications Web. Lors du traitement de données stockées dans une base de données, en particulier lorsque vous utilisez MySQL comme base de données principale, nous devons souvent convertir les données des résultats de la requête au type dont nous avons besoin. Cet article expliquera comment utiliser MySQL pour implémenter la conversion de type de données dans TypeScript et fournira des exemples de code. 1. Préparation : Démarrage
 Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment déclarer un type avec le nom de champ enum ? De par sa conception, le champ type doit être une valeur d’énumération et ne doit pas être défini arbitrairement par l’appelant. Ce qui suit est la déclaration d'énumération de Type, avec un total de 6 champs. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment



