 interface Web
interface Web
 js tutoriel
js tutoriel
 (Questions d'entretien courantes) Bases de js, de setTimeout au principe asynchrone de js
(Questions d'entretien courantes) Bases de js, de setTimeout au principe asynchrone de js
(Questions d'entretien courantes) Bases de js, de setTimeout au principe asynchrone de js
Ce sont des problèmes très basiques mais facilement négligés. Tout le monde sait comment utiliser cette méthode mais n'a pas étudié en profondeur le processus. Sans plus tarder, regardez le code ci-dessous
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >Pendant. Au premier appui, la valeur d'origine dans l'entrée apparaît, mais lors du deuxième appui, la valeur mise à jour apparaît. Cela est dû à setTimeout. Bien que son délai soit réglé sur 0, il est presque instantané, mais il est déclenché. est toujours ajouté à la fin de la file d'attente d'exécution, mais dans ce processus asynchrone, le rendu est terminé. Lorsque la fonction de rappel est exécutée, la sortie est déjà la valeur mise à jour. Un autre problème ici est le problème des différents objets indiqués par ceci à l'intérieur et à l'extérieur de différentes fonctions. Lorsqu'il y a une fonction dans la fonction, faites plus attention à cela. Il est facile de faire des erreurs.
Ensuite, js js est monothread. Il est concevable que s'il n'y a pas de multi-thread, tout le programme sera bloqué. Heureusement, le navigateur est multi-thread et le navigateur rend js asynchrone. attributs : js est un langage monothread. Le navigateur n'attribue qu'un seul thread principal à js pour exécuter des tâches (fonctions), mais une seule tâche peut être exécutée à la fois. Ces tâches forment une file d'attente de tâches en attente d'exécution, mais certaines. tâches sur le front-end Certaines tâches prennent beaucoup de temps, comme les requêtes réseau, les minuteries et la surveillance des événements. Si elles sont mises en file d'attente pour attendre leur exécution comme d'autres tâches, l'efficacité de l'exécution sera très faible et entraînera même le blocage de la page. . Par conséquent, le navigateur a ouvert des threads supplémentaires pour ces tâches chronophages, notamment les threads de requête http, les déclencheurs de synchronisation du navigateur et les threads de déclenchement d'événements du navigateur. Ces tâches sont asynchrones.
Le navigateur ouvre un thread séparé pour les tâches asynchrones telles que les requêtes réseau. La question est donc : comment le thread principal sait-il une fois ces tâches asynchrones terminées ? La réponse est la fonction de rappel. L'ensemble du programme est piloté par les événements. Chaque événement sera lié à une fonction de rappel correspondante. Par exemple, il y a un morceau de code qui définit une minuterie
setTimeout(function(){
console.log(time is out);
},500); lorsque ceci. Le code est exécuté, le navigateur effectue des opérations de synchronisation de manière asynchrone. Lorsque 500 ms arrivent, un événement de synchronisation sera déclenché. À ce moment, la fonction de rappel sera placée dans la file d'attente des tâches. Tout le programme est motivé par de tels événements.
Ainsi, js a toujours été monothread, et le navigateur est la clé pour réaliser un travail asynchrone.
Ce qui suit est reproduit à partir d'Internet :
js a fait un travail, ce qui consiste à récupérer les données de la file d'attente des tâches. Extrayez la tâche et placez-la dans le thread principal pour exécution. Apprenons ci-dessous une compréhension plus approfondie. 
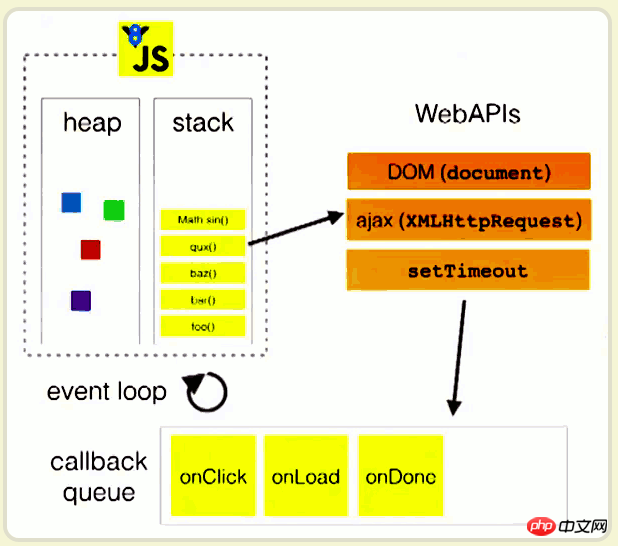
L'image vient du discours de Philip Roberts "Au secours, je suis coincé dans une boucle d'événements" est très profonde !
Mappons le concept que nous venons d'apprendre à l'image. Les threads que le navigateur ouvre pour les tâches asynchrones mentionnées ci-dessus peuvent être collectivement compris comme des WebAPI. La file d'attente des tâches mentionnée ci-dessus est ce que nous appelons le thread principal. partie composée de lignes pointillées. Le tas et la pile forment ensemble le thread principal js. L'exécution des fonctions est réalisée en poussant et en faisant éclater la pile. Par exemple, il y a une fonction foo() dans l'image. la pile. Lors de l'exécution du corps de la fonction, il constate que les fonctions ci-dessus doivent encore être exécutées, il pousse donc ces fonctions dans la pile. Lorsque la fonction est exécutée, la fonction est retirée de la pile. Lorsque la pile est effacée, cela signifie qu'une tâche a été exécutée à ce moment-là, la tâche suivante sera recherchée dans la file d'attente de rappel et poussée dans la pile (ce processus de recherche est appelé boucle d'événement, car il boucle toujours pour savoir si. il y a une tâche dans la file d'attente des tâches. Il y a aussi des tâches).
Articles connexes :
Comment implémenter une requête asynchrone dans JS natif pour implémenter Ajax
Vidéos associées :
Compréhension et application de JS#largeur et hauteur jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...



