
Cet article vous présente l'utilisation des unités en CSS : choisir px ou rem Il a une bonne valeur de référence, j'espère qu'il pourra aider les amis dans le besoin. Il existe de nombreuses unités en
css, dont %, px, em, rem, ainsi que les plus récentes vw, vh, etc. Chaque unité a un objectif spécifique. Par exemple, lorsque vous devez définir le format d'image d'un rectangle sur 16:9 et l'adapter à la largeur de l'écran, il est difficile de le faire avec d'autres unités sauf en utilisant %. Il n’est donc pas possible de dire qu’une certaine unité est mauvaise ou qu’une certaine unité est la meilleure.
L'adaptation de page mentionnée dans cet article fait référence à la même mise en page, comment mettre à l'échelle, contrôler l'espacement, la largeur, la hauteur, la taille de la police, etc. sur des écrans de différentes tailles.
Il existe de nombreuses façons d'adapter la page :
Utilisez px et combinez-la avec Media Query pour une adaptation par étapes
Utilisez % pour adapter la mise en page en fonction du pourcentage
Utilisez rem et combinez-le avec le html de l'élément font-size pour adapter en fonction du largeur de l'écran ;
Utilisez vw et vh pour adapter directement en fonction de la largeur et de la hauteur de la fenêtre.
Sous ces prémisses générales, quelques petits détails doivent encore être peaufinés. Par exemple, lorsque vous utilisez px, vous devrez peut-être transform: scale(.8) un certain conteneur dans un petit écran pour le réduire de manière appropriée. Lorsque vous utilisez rem, vous devez corriger l'espacement gauche et droit de la page sur 10px, etc.
Donc pour moi, même s'il y a eu beaucoup de débats en ligne sur les avantages et les inconvénients d'unités comme px, rem et em, mon point est probablement que c'est une question au cas par cas. au cas par cas. Certains de vos camarades de classe sont peut-être sur le point d’exploser. Quelle est la différence entre ne rien dire ?
Oui, mon point est le même qu'au début, cela n'a aucun sens de simplement parler de la qualité d'une certaine unité. Ce qui nous préoccupe le plus est : quelle unité est la plus appropriée à utiliser dans quel scénario.
Sans être trop prétentieux, je vais simplement énumérer quelques méthodes pratiques qui me semblent meilleures. Ce sont des conclusions basées sur mes nombreuses années d'expérience en développement et de nombreuses recherches :
Utilisez px sur les éléments où la maquette nécessite une taille fixe. Par exemple, 1px ligne, 4px bordure arrondie.
Utilisez rem pour la taille de la police et (la plupart) des espacements.
À utiliser avec prudence em.
Pourquoi mon titre ne mentionne-t-il pas %, vw et vh ? Ceux-ci sont tous adaptés proportionnellement, mais les objets de référence sont différents.
% est une référence au conteneur parent, et vw et vh sont des fenêtres de référence. Leurs scénarios d'utilisation sont très fixes. Par exemple, le conteneur 16:9 mentionné ci-dessus En plus d'utiliser %, existe-t-il un moyen plus approprié ? Aussi, 1vw = 1%的视口宽度. Utilisez donc simplement cette unité lorsque vous avez vraiment besoin de l'adapter à la taille de la fenêtre. Le scénario d'utilisation est relativement fixe.
Ensuite, je présenterai en détail l’origine de ces trois conclusions.
em ? em sera superposé. Il est trop facile de faire des erreurs avec ce mécanisme, car vous ne connaissez pas la taille de police spécifique spécifiée par ce css.
// HTML
<span>
abc
<span>def</span>
abc
</span>
// CSS
span {font-size: 1.5em;}L'effet réel est le suivant :

Nous devons d'abord comprendre le principe de calcul de em, il est calculé proportionnellement en fonction de la taille de police de l'élément actuel .
La taille de la police du span extérieur est 16px (valeur par défaut du navigateur), donc 1.5em est suivi de 24px. Puisque la taille de la police est héritée, la taille de la police du span intérieur est héritée comme 24px, et après être passée par 1.5em, elle devient 36px.
Donc, même si vous devez utiliser em, essayez de ne pas l'utiliser sur des propriétés héritées (font-size) à moins de savoir vraiment ce que vous faites !
Par exemple, si vous souhaitez ajuster automatiquement l'espacement des caractères en fonction de la taille de la police, vous pouvez faire ceci :
.content {
font-size: 1rem;
letter-spacing: .03em;
}Mais réfléchissez bien, letter-spacing est déterminé par la taille de la police de .content, qui à son tour est déterminée par La taille de la police de html est déterminée. Alors pourquoi ne pas letter-spacing simplement utiliser rem ?
px est mon unité préférée, elle est simple et directe. Mais par souci de rationalité, nous devons encore considérer raisonnablement les scénarios d’utilisation. La nature de
px détermine qu'il ne peut être utilisé que pour des tailles fixes. Autrement dit, si le concepteur visuel le précise, la largeur de la bordure doit être 2px. Dans ce cas, il n’est pas nécessaire d’en discuter.
En plus d'utiliser px pour des tailles fixes, rem peut être utilisé dans la plupart des autres situations.
现在考虑一个实际的开发场景,一般来说都是先有视觉稿才能开发。两种情况:一、假设视觉稿按iPhone 6和iPhone 6+,及其他尺寸各出了一份,那你就按照Media Query去适配。二、设计师只给你一种机型的视觉稿,以iPhone 6为例,750x1334,2倍屏下转换后是375x667。
第一种情况也不讨论了,通过Media Query断点适配后,其实你处理的还是第二种情况。
那第二种的意思是,你要根据宽度为375px的稿子,扩展到适配任意宽度的屏幕。(页面高度跟业务有关,不用关心,宽度肯定是固定的)
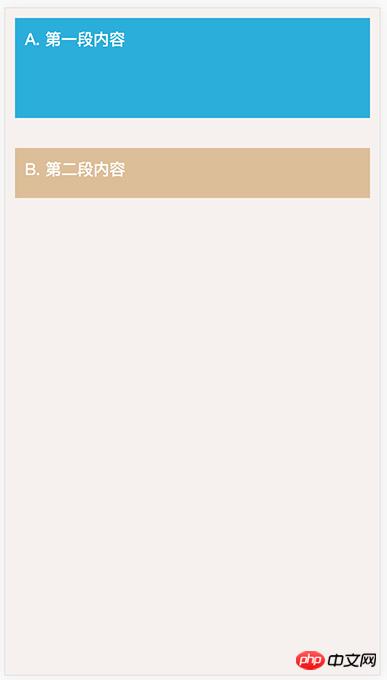
接下来拿到视觉稿如下:

测量后主要参数如下:
页面间距10px
文字间距10px,字号16px
A高度100px
B高度50px,上间距30px
很快就能写出HTML结构和CSS。
<p>A. 第一段内容</p> <p>B. 第二段内容</p>
body {
padding: 10px;
background: #f6f0ee;
}
.box {
padding: 10px;
font-size: 16px;
color: #fff;
box-sizing: border-box;
}
.box-1 {
height: 100px;
background: #1daedc;
}
.box-2 {
margin-top: 30px;
height: 50px;
background: #ddbe97;
}完美符合要求。
然后视觉开始提要求了,大屏上要把字体放大、间距放大。
这时候的一个选择是,问设计师是要适配哪种屏幕,字号是多少,间距是多少。技术上再通过Media Query微调。
@media(min-width: 414px) {
// 这里不写了,按视觉要求量化即可
}另一个选择可以反过来做。首先按rem作为字号、容器高度、外间距的单位。那么代码可以改为:
html {
font-size: 16px;
}
.box {
font-size: 1rem;
}
.box-1 {
height: 6.25rem;
}
.box-2 {
margin-top: 1.875rem;
height: 3.125rem;
}其他的样式规则不变,目前的结果和之前的是等价的。如果再加一点魔法,通过Media Query改变iPhone 6+的html字号,其他元素的属性就会自动变化。
@media(min-width: 414px) {
html {
font-size: 17.664px;
}
}17.664 = 414 * 16 / 375。
由此可以得到html的font-size计算公式为:fontSize = deviceWidth * 16 / 375;
前提是你的html有这条meta属性:
<meta>
至于为何是16px,这个后面再介绍。所以rem有个明显的优点,它可以通过少量代码解决大部分问题。
如果还存在某些细节不够满意,那再用Media Query微调。这种主观的“好看”、“不好看”,可能注定没法自动化解决吧。
关于rem兼容性。桌面端的话仅在IE9+支持。vw和vh一样。所以如果要考虑IE8的兼容性,那没别的选择只能用px吧。至于移动端,支持情况不错,可以在生产环境使用。
由于(大部分)浏览器的默认字号为16px,所以一般来说把html的font-size归一化为16px是比较合适的实践方式。同时可以参考这篇文章。
为了大家以后参考方便,我列了一些常用的Media Query断点(以iPhone 6为基准)。
@media only screen and (min-width: 320px) {
html {
font-size: 13.65px;
}
}
@media only screen and (min-width: 360px) {
html {
font-size: 15.36px;
}
}
@media only screen and (min-width: 375px) {
html {
font-size: 16px;
}
}
@media only screen and (min-width: 390px) {
html {
font-size: 16.64px;
}
}
@media only screen and (min-width: 414px) {
html {
font-size: 17.664px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 27.31px;
}
}大家可能还会看到一些文章中建议把html字号设成62.5%。
html {
font-size: 62.5%;
}因为刚提到浏览器默认的字号为16px,因此换算成百分比就是62.5% = 1 / 16。
那为什么要用百分比呢?因为考虑到辅助功能和浏览器设置。对于部分用户,可能会在手机或浏览器的设置中增大手机字号,这意味着对方平时看字是很费力的,所以他才要放大。那把html的字号设置成百分比就很贴心了,会随着手机设置改变页面的字号。
在手机上设置默认字号是很常见的现象,所以如果是一个充满人道主义的排版,我觉得用百分比是非常高尚的。它不仅从视觉角度去考虑美,更加做到了“用户至上”这四个字。
好,回到现实环境。只有国外那些对Accessibility要求比较高的国家,才会真正去落实这些。但国内的话,老实说,更注重外观的美。从来没有哪家互联网公司的页面会去兼容Screen Reader,也很少做Keyboard Shortcut。
扯远了,就算你看到用62.5%的情况,有些间距也是不合理的,都做的不太好,特别是把文案做到图片上的,对字号根本不敏感。如果出发点不是为了用户的视觉接受能力,那就别用62.5%;如果想做,就把缩放考虑到位了,别做半吊子。
另外,针对本小节开头用16px的情况,这里再给大家提供一招(我调研了一下目前没人这么用,也是灵光一现才想到的)。
用Media Query的缺点是什么?它是分段函数,对于宽度在[320, 360)区间内的屏幕,会适用同一套方案。最完美的应该是线性函数,怎么做?很简单,用vw即可。
html {
font-size: 4.266667vw;
}用1行代码代替之前6个冗长的Media Query,还不错吧。
我们来谈最后一个话题。
当你知道html的font-size怎么设置后,肯定想问,难道我每次写代码时,还得做个除法,把rem的值计算出来吗?
我相信稍微“现代”一点的开发者,都会用到CSS预处理。基于这个工具,事情就很好办了,以LESS为例,两步操作如下:
// 1. 按iPhone 6的视觉稿,基准字号为16px,因此可以设置一个LESS变量。
@px: 16rem;
// 2. 通过LESS内置的除法自动运算。比如用到16px的字号时,写成16/@px即可,最后会计算成1rem。
.example {
font-size: 16/@px;
margin: 20/@px 0;
padding: 20/@px 10/@px;
}本文给大家介绍了rem的适配方式,如何设置html的font-size,如何更快地书写rem的值。
相关文章推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!