 Java
Java
 javaDidacticiel
javaDidacticiel
 Principes et connaissances de base de WebSocket pour implémenter le push de messages d'arrière-plan Java
Principes et connaissances de base de WebSocket pour implémenter le push de messages d'arrière-plan Java
Principes et connaissances de base de WebSocket pour implémenter le push de messages d'arrière-plan Java
1. Qu'est-ce que WebSocket
Le protocole WebSocket est un nouveau protocole réseau basé sur TCP. Il implémente une communication en duplex intégral entre le navigateur et le serveur, permettant au serveur d'envoyer des informations de manière proactive au client.
2. Principe de mise en œuvre
Dans le processus de mise en œuvre d'une connexion Websocket, une demande de connexion Websocket doit être envoyée via le navigateur, puis le serveur envoie une réponse. Ce processus est généralement appelé une. "poignée de main". Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'effectuer une action de négociation, puis un canal rapide est formé entre le navigateur et le serveur. Les données peuvent être transmises directement entre les deux. 
3. Avantages
Dans le mécanisme de transmission de messages précédent, l'interrogation Ajax était utilisée et le navigateur émettait automatiquement des requêtes à des intervalles de temps spécifiques. La méthode consomme beaucoup de ressources car il s’agit essentiellement d’une requête HTTP et elle est très maladroite. WebSocket effectue une négociation entre le navigateur et le serveur. Une fois la connexion établie, le serveur peut transmettre activement des données au client, et le client peut également envoyer des données au serveur à tout moment.
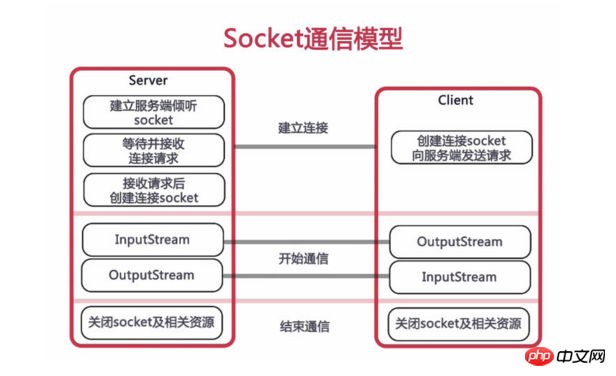
4. La différence entre WebSocket et Socket
1.WebSocket :
-
La phase d'établissement de la communication websocket s'appuie sur le protocole http. La phase initiale de prise de contact est le protocole http. Une fois la prise de contact terminée, elle passe au protocole websocket et est complètement séparée du protocole http.
- Lors de l'établissement de la communication, le client initie activement une demande de connexion et le serveur écoute passivement.
- Une fois la connexion de communication établie, la communication est en mode "full-duplex". En d'autres termes, le serveur et le client peuvent envoyer librement des données à tout moment, ce qui est très approprié pour les scénarios commerciaux dans lesquels le serveur souhaite transmettre activement des données en temps réel.
-
Le mode d'interaction n'est plus le mode "requête-réponse", et le protocole de communication est entièrement conçu par le développeur.
- Les données de communication sont basées sur un « frame », qui peut transmettre directement des données textuelles ou des données binaires, avec une grande efficacité. Bien entendu, les développeurs doivent également prendre en compte les détails techniques tels que l’emballage, le déballage et la numérotation. 2.Socket :
-
Le serveur surveille la communication et fournit passivement des services le client initie activement une demande de connexion au serveur ; , La communication est établie.
- Chaque interaction est la suivante : le client initie activement une demande (requête) et le serveur répond passivement (réponse).
- Le serveur ne peut pas transmettre activement les données au client.
-
Les données communiquées sont basées sur le format texte. Les données binaires (telles que les images, etc.) doivent être converties en texte en base64 et par d'autres moyens avant de pouvoir être transmises.
5. Client WebSocket :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
6. Serveur WebSocket (arrière-plan Java) :
1. Classe principale :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
2. Appelez votre propre code :
|
WebSocket ws = nouveau WebSocket();
JSONObject jo = nouveau JSONObject();
jo.put("message", "Voici le message renvoyé par l'arrière-plan!" );
jo.put("À",invIO.getIoEmployeeUid());
ws.onMessage(jo.toString());
7.所需maven依赖:
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
Avec le développement continu de la technologie Internet, le streaming vidéo en temps réel est devenu une application importante dans le domaine Internet. Pour réaliser un streaming vidéo en temps réel, les technologies clés incluent WebSocket et Java. Cet article explique comment utiliser WebSocket et Java pour implémenter la lecture en streaming vidéo en temps réel et fournit des exemples de code pertinents. 1. Qu'est-ce que WebSocket ? WebSocket est un protocole de communication full-duplex sur une seule connexion TCP. Il est utilisé sur le Web.
 Comment réaliser une communication en temps réel en utilisant PHP et WebSocket
Dec 17, 2023 pm 10:24 PM
Comment réaliser une communication en temps réel en utilisant PHP et WebSocket
Dec 17, 2023 pm 10:24 PM
Avec le développement continu de la technologie Internet, la communication en temps réel est devenue un élément indispensable de la vie quotidienne. Une communication en temps réel efficace et à faible latence peut être obtenue grâce à la technologie WebSockets, et PHP, en tant que l'un des langages de développement les plus utilisés dans le domaine Internet, fournit également la prise en charge WebSocket correspondante. Cet article explique comment utiliser PHP et WebSocket pour établir une communication en temps réel et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ?
 Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
La combinaison de golangWebSocket et JSON : réaliser la transmission et l'analyse des données Dans le développement Web moderne, la transmission de données en temps réel devient de plus en plus importante. WebSocket est un protocole utilisé pour établir une communication bidirectionnelle. Contrairement au modèle de requête-réponse HTTP traditionnel, WebSocket permet au serveur de transmettre activement des données au client. JSON (JavaScriptObjectNotation) est un format léger d'échange de données, concis et facile à lire.
 PHP et WebSocket : bonnes pratiques pour le transfert de données en temps réel
Dec 18, 2023 pm 02:10 PM
PHP et WebSocket : bonnes pratiques pour le transfert de données en temps réel
Dec 18, 2023 pm 02:10 PM
PHP et WebSocket : meilleures pratiques pour le transfert de données en temps réel Introduction : Dans le développement d'applications Web, le transfert de données en temps réel est une exigence technique très importante. Le protocole HTTP traditionnel est un protocole de modèle requête-réponse et ne peut pas assurer efficacement la transmission de données en temps réel. Afin de répondre aux besoins de transmission de données en temps réel, le protocole WebSocket a vu le jour. WebSocket est un protocole de communication full-duplex qui permet de communiquer en full-duplex via une seule connexion TCP. Comparé à H
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment Java Websocket implémente-t-il la fonction de tableau blanc en ligne ?
Dec 17, 2023 pm 10:58 PM
Comment Java Websocket implémente-t-il la fonction de tableau blanc en ligne ?
Dec 17, 2023 pm 10:58 PM
Comment JavaWebsocket implémente-t-il la fonction de tableau blanc en ligne ? À l’ère d’Internet moderne, les gens accordent de plus en plus d’attention à l’expérience de collaboration et d’interaction en temps réel. Le tableau blanc en ligne est une fonction implémentée sur la base de Websocket. Il permet à plusieurs utilisateurs de collaborer en temps réel pour modifier la même planche à dessin et effectuer des opérations telles que le dessin et l'annotation. Il constitue une solution pratique pour l'enseignement en ligne, les réunions à distance, la collaboration en équipe et. d'autres scénarios. 1. Contexte technique WebSocket est un nouveau protocole fourni par HTML5 qu'il implémente.
 SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
Dans cet article, nous comparerons les événements envoyés par le serveur (SSE) et les WebSockets, qui sont tous deux des méthodes fiables pour fournir des données. Nous les analyserons sous huit aspects, notamment la direction de la communication, le protocole sous-jacent, la sécurité, la facilité d'utilisation, les performances, la structure des messages, la facilité d'utilisation et les outils de test. Une comparaison de ces aspects est résumée comme suit : Catégorie Événement envoyé par le serveur (SSE) Direction de communication WebSocket Unidirectionnel Bidirectionnel Protocole sous-jacent HTTP Sécurité du protocole WebSocket Identique à HTTP Failles de sécurité existantes Facilité d'utilisation Paramètres Paramètres simples Performances complexes Vitesse d'envoi rapide des messages Affecté par le traitement des messages et la gestion des connexions Structure du message Texte brut ou binaire Facilité d'utilisation Largement disponible Utile pour l'intégration de WebSocket





