
Lors du développement de petits programmes, nous devons souvent obtenir certaines autorisations des utilisateurs. Par exemple, obtenir des informations utilisateur pour une connexion directe, obtenir une localisation géographique pour le positionnement, etc. Mais que faire si l’utilisateur refuse l’autorisation ?
Dans le mini programme, l'obtention des autorisations des utilisateurs est un prérequis nécessaire pour certaines opérations. Par exemple, lors de la saisie du mini-programme, les informations utilisateur sont obtenues et l'unionId correspondant au compte sur la propre plateforme est utilisé pour se connecter, éliminant ainsi le besoin pour l'utilisateur de saisir le mot de passe du compte. C'est une bonne expérience.
Lorsque nous appelons des API telles que wx.getUserInfo ou wx.getLocation qui nécessitent l'autorisation de l'utilisateur, le mini programme fera apparaître une boîte de dialogue pour permettre à l'utilisateur de choisir l'autorisation :

Lorsque l'utilisateur choisit de l'autoriser, il ne sera plus demandé à l'utilisateur lorsqu'il entrera dans le mini-programme la prochaine fois, et l'autorisation de l'utilisateur sera obtenue directement (sauf si le mini-programme est supprimé puis saisi à nouveau ). Le problème ici est qu'une fois que l'utilisateur a cliqué sur Rejeter, l'autorisation correspondante ne sera pas obtenue et pendant un certain temps, cette boîte de dialogue n'apparaîtra plus lors de la saisie du mini-programme.
Du point de vue de l'expérience utilisateur et de la protection de la vie privée, il est préférable d'utiliser (ou d'expérimenter) des mini-programmes sans autorisation. Mais certains types de mini-programmes nécessitent des informations utilisateur avant de pouvoir être utilisés. Voici une solution simple.
Prenons l'exemple de l'obtention des informations utilisateur pour se connecter directement. Ajoutez une page d'autorisation comme première page pour accéder au mini-programme, où les données utilisateur et la connexion sont obtenues. Par défaut, rien ne peut être affiché ou peut être utilisé comme page de démarrage.
L'obtention d'informations utilisateur nécessite l'utilisation de deux API, wx.login et wx.getUserInfo. Pour des informations spécifiques sur ces deux API, vous pouvez consulter la documentation officielle.
Ajoutez une méthode de connexion, le code est le suivant :
//登录
login: function () {
var that = this
if (typeof success == "function") {
this.data.getUserInfoSuccess = success
}
wx.login({
success: function (res) {
var code = res.code;
wx.getUserInfo({
success: function (res) {
//平台登录
},
fail: function (res) {
that.setData({
getUserInfoFail: true
})
}
})
}
})
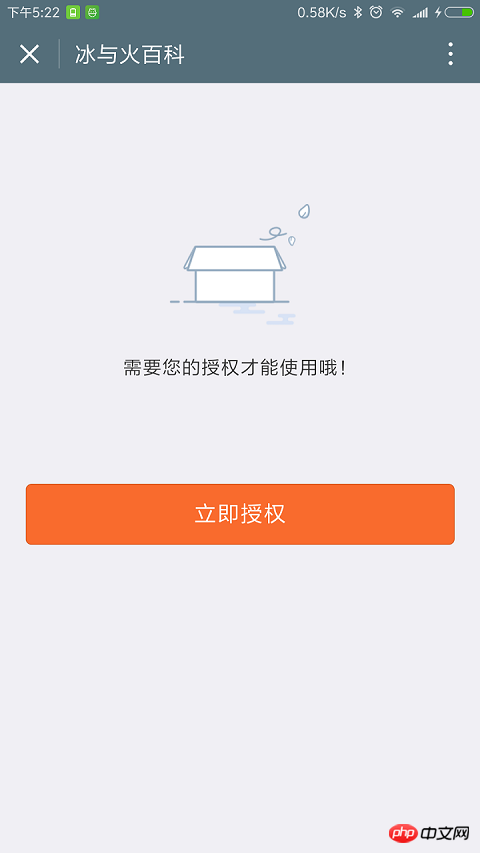
}Lorsque le code porte-à-porte échoue, on peut considérer que le l'utilisateur a cliqué sur rejeter lors de l'obtention de l'autorisation. Lorsque getUserInfoFail est vrai, vous pouvez afficher un bouton pour obtenir une autorisation, comme celui-ci :

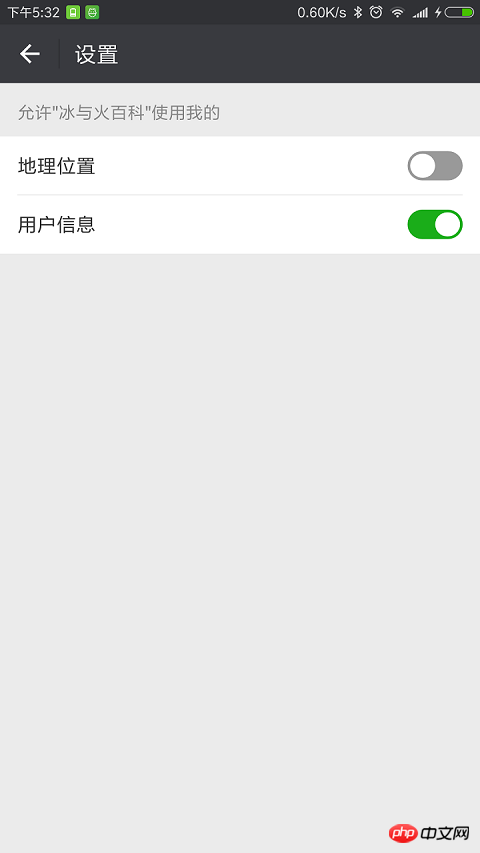
Ensuite, introduisons une autre API : wx.openSetting , utilisez wx.openSetting pour accéder à l'interface de configuration d'autorisation du mini programme. Sous Android, cela ressemble à ceci :

Après avoir cliqué sur le bouton d'autorisation, l'utilisateur sautera ici. . Vous ne serez inscrit sur la page d'accueil qu'après autorisation, sinon vous resterez sur la page d'autorisation.
Mais il reste encore un petit problème. Cette API n'est disponible que dans la librairie de base 1.1.0, il faut donc qu'elle soit compatible :

Donc. , le saut final Le code de sous-licence est le suivant :
//跳转设置页面授权
openSetting: function () {
var that = this
if (wx.openSetting) {
wx.openSetting({
success: function (res) {
//尝试再次登录
that.login()
}
})
} else {
wx.showModal({
title: '授权提示',
content: '小程序需要您的微信授权才能使用哦~ 错过授权页面的处理方法:删除小程序->重新搜索进入->点击授权按钮'
})
}
}Heureusement, la 1.1.0 a été réglée et est une version antérieure, et elle est maintenant la 1.3.0.
La même méthode de traitement peut également être utilisée pour obtenir d'autres autorisations
Articles connexes :
Explication détaillée du mécanisme d'autorisation du mini-programme WeChat
Analyse d'instance de l'applet WeChat implémentant l'autorisation de demande synchrone
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment désinstaller la restauration en un clic
Comment désinstaller la restauration en un clic
 Comment configurer phpstudy
Comment configurer phpstudy
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Explication détaillée de l'événement onbeforeunload
Explication détaillée de l'événement onbeforeunload
 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Comment configurer le routeur
Comment configurer le routeur