 interface Web
interface Web
 js tutoriel
js tutoriel
 Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao
Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao
Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao
Cet article vous présente la fonction de Vue pour imiter l'onglet de la page d'accueil de Toutiao. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Afin d'augmenter l'expérience dans les projets de terminaux mobiles, j'ai imité Toutiao via vue la semaine dernière. Voici un résumé des problèmes rencontrés lors de la mise en œuvre du projet et des solutions.
1. Implémenter des fonctions
Affichage de la page d'accueil
Afficher les messages
Chargement paresseux des images et des textes
Faites glisser l'onglet pour changer de chaîne, cliquez sur la chaîne pour passer à différentes actualités
Cliquez sur l'onglet + bouton pour ajouter et supprimer des chaînes
Cliquez sur le bouton de recherche, saisissez des mots-clés et appuyez sur Entrée pour effectuer une recherche en temps réel et mettez en surbrillance les mots-clés dans les résultats
Cliquer sur le bouton d'actualisation de la barre de navigation ne réalise que l'effet de rotation du bouton, et ne réalise pas la fonction de chargement d'actualisation de la page
2. Résumé des fonctions
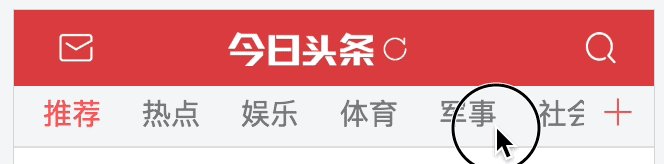
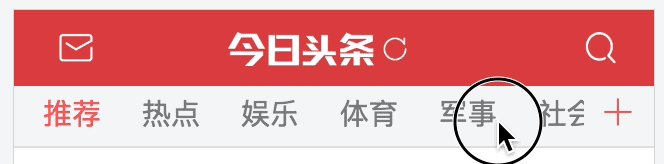
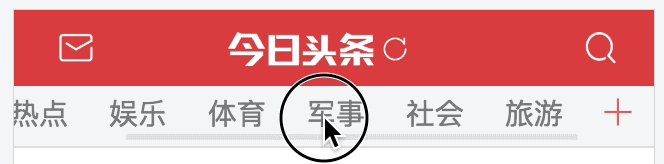
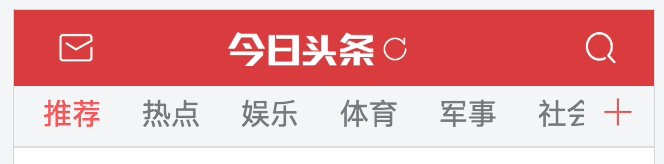
2.1 L'onglet est encapsulé en tant que composant. L'effet du glissement de l'onglet est le suivant :

En utilisant une disposition élastique, une partie du code est implémentée comme suit :
- {{item.title}}
2.2 Problème : lorsque img est disposé horizontalement et que display:inline-block est défini, il y a un écart par défaut
Solution : Ajouter font-size : 0 à l'élément parent
2.3 Problème : Le fichier d'entrée vue main.js ne fonctionne pas lorsque le magasin vuex est introduit
Solution : le magasin ne peut pas être en majuscule
2.4 Problème : Le terminal mobile implémente l'appareil en contrôlant la valeur "font-size" de l'élément racine Lors de l'adaptation, les éléments au niveau du bloc ont toujours la largeur par défaut
Solution : Ma compréhension est que parce que l'élément racine a toujours la valeur "font-size", l'élément au niveau du bloc hérite de "font-size", donc donnez-lui une nouvelle largeur. Le réglage de "font-size" peut changer la hauteur de l'élément.
2.5 Problème : Cliquez sur un élément, et l'élément tourne à 360°
Solution :
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghw/default1.png" data-src="../assets/img/refresh.png" alt="Vue implémente la fonction d'imiter l'onglet de la page d'accueil de Toutiao" >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}2.7 Problème : Les composants sont chargés à la demande (voir les références pour d'autres méthodes)
Solution Solution :
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 Problème : Recherche en temps réel basée sur vue, mettant en évidence des mots-clés dans les résultats
Solution :
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`) 2.8 Problème : Recherche en temps réel basée sur vue, mise en évidence des mots-clés dans les résultats
Solution :
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 Problème : Résoudre le problème de blocage du label de saisie sur la plateforme Android, lorsque l'utilisateur clique sur input , l'élément parent monte et les autres éléments restent inchangés. Il n'y a pas de problème de ce type sous iOS.
Solution :
partie css :
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} partie js :
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');Articles connexes recommandés :
Quelle est la différence entre la commande vue et $nextTick pour faire fonctionner le DOM ?
Explication détaillée de l'utilisation des événements dans vue pour éviter les bulles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





