
Le contenu de cet article explique comment créer un squelette de type jQuery et le tester (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Création d'un squelette de type jQuery, similaire au squelette jQuery(function(global, factory) {
if (typeof global.document === 'undefined') {
throw new Error('the environment must have a window Object with document !')
}
// 若环境存在则执行factory
factory(global);
})(typeof window !== 'undefined' ? window : this, function (window) {
var _mJQ = function (selector) {
return new _mJQ.init(selector);
}
// 初始化
_mJQ.init = function(selector) {
// 进行selector匹配,比如class,attr,id等...
if (selector === '#test') {
const elem = document.getElementById('test')
this.elem = elem
return this
}
return this
}
// 让init的原型对象指向_mJQ的原型
_mJQ.init.prototype = _mJQ.prototype = {
// 功能
each: function() {
// 循环
},
html: function() {},
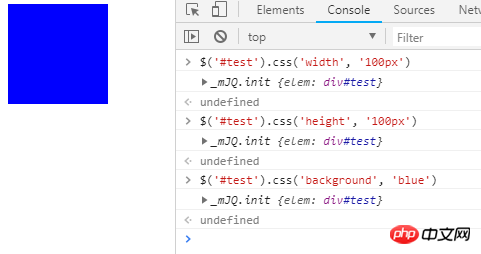
css: function (name, value) {
console.log(this)
this.elem.style[name] = value
}
}
// 设置contructor指向问题
Object.defineProperty(_mJQ.prototype, 'constructor', {
enumerable: false,
value: _mJQ
})
// 挂载到window
window.$ = window.mJQ = _mJQ;
})https://github.com/clm960227/...

Articles connexes recommandés :
L'utilisation des éléments
Une brève introduction aux modèles de conception JavaScript Modèle d'adaptateur
Introduction à deux méthodes de validation de formulaire angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!