
Le contenu que cet article vous apporte concerne le HTML combiné à l'Internet industriel pour réaliser un contrôle intelligent des avions (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dès que le concept d'Internet+ est apparu, il a immédiatement attiré des personnes talentueuses de tous horizons, désireuses de se tailler une part du gâteau dans ce domaine. De nos jours, les industries de production industrielle traditionnelles utilisent principalement le concept d'Internet +, mais dans le contexte de l'entrepreneuriat et de l'innovation de masse, « Internet + » a émergé dans un flux incessant de « jeux », notamment les villes intelligentes, le transport par tunnel, les parcs intelligents, les projets industriels. production, et même Cette fois, je vais parler d'avion intelligent ! La portée de la fabrication collaborative hors site est actuellement limitée aux principales usines de fabrication de moteurs, avec peu d'implication dans les moteurs et les systèmes embarqués. « Internet + avion » peut grandement améliorer la sécurité de la navigation en améliorant les capacités de surveillance efficaces et les capacités d'intervention d'urgence de divers types d'avions. "Après avoir amélioré ces deux capacités, des incidents tels que la perte d'un avion ne se produiront plus." Lorsque l'avion s'éloigne de l'itinéraire prévu, le sol peut le surveiller en temps réel, et même lorsque l'avion rencontre un contrôle malveillant, le sol peut le suivre. terminé, et " "Internet + Avion" comprendra pleinement les données de chaque avion, améliorant ainsi efficacement la sécurité de la navigation. Je crois que « Internet + avion » transcendera l'étape traditionnelle « Internet + fabrication d'avions » et permettra à Internet d'exercer son pouvoir tout au long de la vie de l'avion. Cela peut offrir des opportunités majeures pour la transformation et la modernisation des industries manufacturières traditionnelles.
Partie de code :
Chargement du modèle d'avion
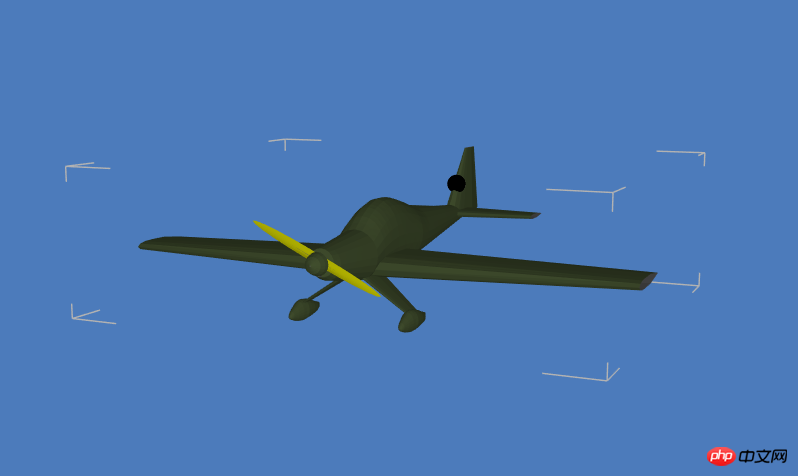
Tout d'abord, la chose la plus importante est notre modèle d'avion, comme mentionné dans les articles précédents, HT encapsule en interne une méthode ht.Default.loadObj (https://hightopo.com/guide/gu...) pour charger les fichiers OBJ :
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});Pour lier les informations de modèle analysées par obj aux primitives, vous devez d'abord appeler l'enregistrement du modèle (https://hightopo.com/guide) dans le manuel de modélisation (https://hightopo.com/guide/gu...) /gu...) pour s'enregistrer à l'aide de la fonction ht.Default.setShape3dModel(name, model) introduite dans le chapitre, puis la primitive n'a besoin que de définir l'attribut shape3d de style sur le nom enregistré. Bien sûr, nous avons maintenant encapsulé cette méthode et utilisé une méthode plus simple pour charger le modèle, mais le principe du chargement est toujours nécessaire :
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}Définissez ensuite l'attribut shape3d du style du nœud sur ce json : nœud .s('shape3d', 'models/plane.json').
Attention ! Quelle que soit la méthode utilisée pour charger le modèle, si une texture est utilisée dans le fichier mtl, le chemin de la texture doit être relatif au chemin du fichier obj.
Le modelMap.propeller dans le code précédent est l'objet propeller dans l'objet modelMap défini dans le fichier OBJ. Vous pouvez essayer d'imprimer le modelMap pour voir les résultats de sortie.

Chargement du voyant arrière
finishFunc(modelMap, array, rawS3) dans cette méthode Pour le rappel traitement après le chargement, veuillez vous référer au manuel HT for Web OBJ (http://hightopo.com/guide/gui...) pour plus de détails. Nous avons également ajouté un "indicateur rouge clignotant" sur la queue de l'avion qui ne l'est pas. dans le modèle OBJ "Lamp", ce qui est utilisé ici est le tableau de modèles combinés (un tableau composé de tous les matériaux, avec au moins un modèle dedans), nous ajoutons un nouveau modèle de boule au tableau :
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});Le shape3d ici est HT. Un nom d'attribut encapsulé, enregistré via la fonction setShape3dModel(name, model) ou un modèle 3D enregistré renvoyé via la fonction getShape3dModel(name). Pour savoir comment enregistrer un modèle 3D, veuillez vous référer au . Manuel de modélisation HT pour Web (http://hightopo.com/guide/gui...).
Le nom de l'attribut color correspond à un objet. La définition ici est la suivante. Color obtient directement la valeur dans data.setAttr('a', value) via data.getAttr('a'). Il y a deux avantages.Premièrement, cela ne pollue pas les opérations d'attribut communes de HT, donc HT définit spécifiquement ce type d'attribut attr, qui est réservé par HT aux utilisateurs pour stocker des données commerciales. Deuxièmement, c'est également très pratique pour la liaison de données, et nous le faisons. peut utiliser Il est très pratique d'appeler la méthode setAttr où les attributs doivent être modifiés.
Ensuite, nous utilisons ht.Default.setShape3dModel(name, model) pour enregistrer le tableau de modèles que nous venons de combiner comme modèle "plan" que nous voulons :
ht.Default.setShape3dModel('plane', array);Créer un Nœud de modèle
Après avoir enregistré le modèle, vous devez appeler ce modèle. Nous pouvons appeler ce modèle via l'attribut shape3d et personnaliser l'attribut de lumière et l'angle qui apparaissent dans le code ci-dessus dans les attributs de ce modèle. :
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 线框是否可见
'wf.color': 'white',
'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框
});
plane.a({
'angle': 0,
'light': false
});Animation
Parce que l'avion a aussi deux fonctions : hélice et voyant lumineux, nous devons animer ces deux modèles, que l'on retrouve ici HT pour le manuel d'animation Web (http://hightopo.com/guide/gui...), la durée du vol de l'avion, la perspective de visualisation de l'avion et le vol de l'avion le long de la « route » sont déterminés par le les résultats de la sélection de l'utilisateur sur le formulaire. L'angle de rotation, la fonction "flash" du feu arrière, etc. Enfin, n'oubliez pas que lorsque l'avion arrête de voler, si vous souhaitez que l'avion continue à voler, vous avez pour rappeler l'animation et régler la lumière pour qu'elle ne clignote plus. N'oubliez pas de Démarrer l'animation :
.params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
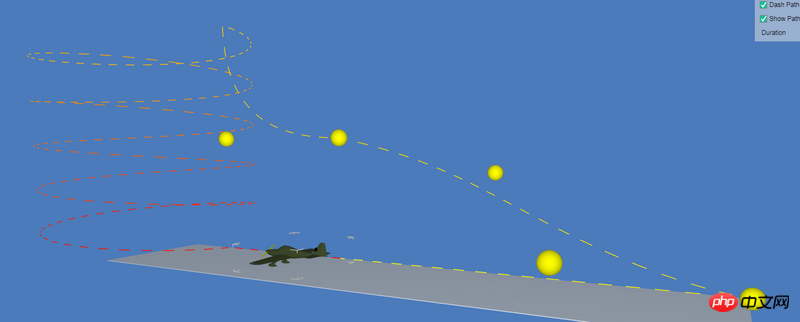
animation = ht.Default.startAnim(params);其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count><p>接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:</p>
<pre class="brush:php;toolbar:false">points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
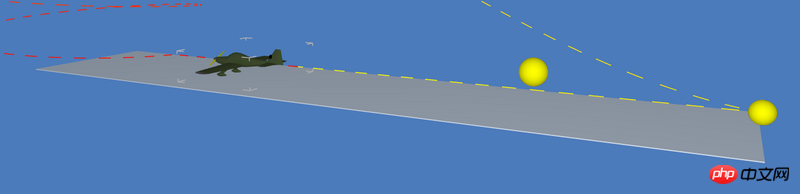
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
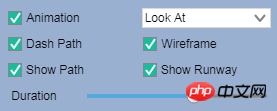
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer