Démo de partage de cas de loterie carrousel (avec code)
工作之余,总想找出点事干,所以就想试试看自己能否写个圆盘抽奖的demo。
开发思路
布局 css rotate 布局;
抽奖过渡效果,采用css3 transition;
动态计算抽奖结束时的角度,赋值给待选择的元素。
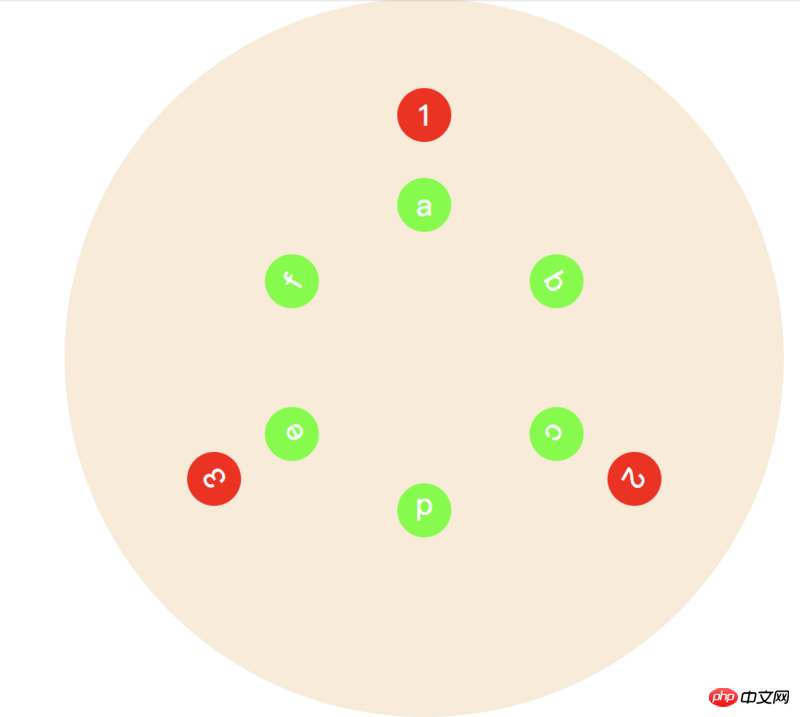
效果图
代码
<p class="rotate tn">
<!-- 外部圆-->
<p class="out-circle">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>
<!--内部园-->
<p class="inner-circle">
<p class="p11">a</p>
<p class="p12">b</p>
<p class="p13">c</p>
<p class="p14">d</p>
<p class="p15">e</p>
<p class="p16">f</p>
</p>
</p>
<p class="start-game">
<label for="num">
<input
type="text"
id="num" name="num"
placeholder="请输入外数字(0-2))"
/>
</label>
<a href="javascript:void(0);">开始</a>
</p> * {
margin: 0;
}
.rotate {
position: relative;
margin: 0 auto;
width: 400px;
height: 400px;
text-align: center;
color: #fff;
font-size: 50px;
border-radius: 50%;
background: antiquewhite;
}
.tn {
transition: all 3s cubic-bezier(.11,.77,.2,.94);
transform-origin: 50% 50%;
}
.out-circle {
position: absolute;
width: 300px;
height: 300px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.out-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: red;
/*以自己的宽度的一半 为 x,以父盒子的高度一半 为 y, 作为旋转点。*/
transform-origin: 15px 150px;
border-radius: 50%;
font-size: 16px;
}
.inner-circle {
position: absolute;
width: 200px;
height: 200px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.inner-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: #4eff00;
transform-origin: 15px 100px;
border-radius: 50%;
font-size: 16px;
}
.p11 {
transform: rotate(0deg);
}
.p12 {
transform: rotate(60deg);
}
.p13 {
transform: rotate(120deg);
}
.p14 {
transform: rotate(180deg);
}
.p15 {
transform: rotate(240deg);
}
.p16 {
transform: rotate(300deg);
}
.p1 {
transform: rotate(0deg);
}
.p2 {
transform: rotate(120deg);
}
.p3 {
transform: rotate(240deg);
}
a {
padding: 2.5px 10px;
background: #0ebeff;
border-radius: 5px;
color: #fff;
text-decoration: none;
}
.start-game {
position:absolute;
top: 20px;
left: 20px;
} (function () {
let deg = 0;
// 基础角度
let baseDeg = 120;
let $input = $('#num');
// 多少个旋转点
let blocks = 360 / baseDeg;
let k = null;
let flag = false;
const $rotate = $('.rotate');
// 0 1 2
$('a').on('click', function () {
var num = $input.val();
// 当前旋转 位置
var curLc = deg % 360 / 120;
// 待旋转的角度
deg = deg + 4 * 360 + (2*blocks - num - curLc) * baseDeg;
if (flag === true) {
return false;
}
flag = true;
clearInterval(k);
k = null;
$rotate.addClass('tn');
$rotate.css({
'transform': `rotate(${deg}deg)`
});
// 监听过渡结束效果!--没加入兼容性
$rotate.on('transitionend', function () {
flag = false;
$(this).removeClass('tn');
let timeK = null;
// 抽奖后 圆盘动旋转
setTimeout(() => {
k = timeK = setInterval( () => {
var temDeg = deg.toString();
if (k !== timeK) {
clearInterval(timeK);
return false;
}
if ($rotate.hasClass('tn')) {
return false;
}
// 一下代码 正则是为了解决 js 小数点 计算 问题。
temDeg = (/\./).test(temDeg) ? temDeg.replace(/\.\d+/, function ($1) {
var result = $1.length === 2 ? `${$1.substr(1)}0`: `${$1.substr(1)}`;
return result
}) : `${temDeg}00`;
temDeg = parseInt(temDeg);
temDeg += 5;
temDeg = temDeg.toString().split('');
temDeg.splice(temDeg.length - 2, 0, '.');
temDeg = temDeg.join('');
deg = parseFloat(temDeg);
$(this).css({
'transform': `rotate(${deg}deg)`
});
}, 13)
}, 1000);
});
})
})()相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






