 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser le framework frameset ? Utilisation de l'attribut frameset
Comment utiliser le framework frameset ? Utilisation de l'attribut frameset
Comment utiliser le framework frameset ? Utilisation de l'attribut frameset
Le contenu de cet article explique comment utiliser le framework frameset ? L'utilisation des attributs du cadre frameset a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
frameset est une balise frame en HTML, utilisée pour définir une collection de plusieurs frames, chaque frame possède un document indépendant. Veuillez noter deux points lors de l'utilisation de
frameset :
① ne peut pas être utilisé dans le corps
② Lorsqu'il y a des éléments frameset et body dans le même HTML navigateur L'élément frameset sera utilisé en premier
Les attributs standards de l'élément frameset sont : rows, cols
rows représente l'affichage des lignes, sa valeur peut être px ou % ou *, lorsque Rows="120,*", cela signifie que la première page occupe 120px et que la deuxième page occupera l'espace restant.
les colonnes représentent l'affichage des colonnes, la valeur est comme ci-dessus
l'exemple de cadre frameset est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
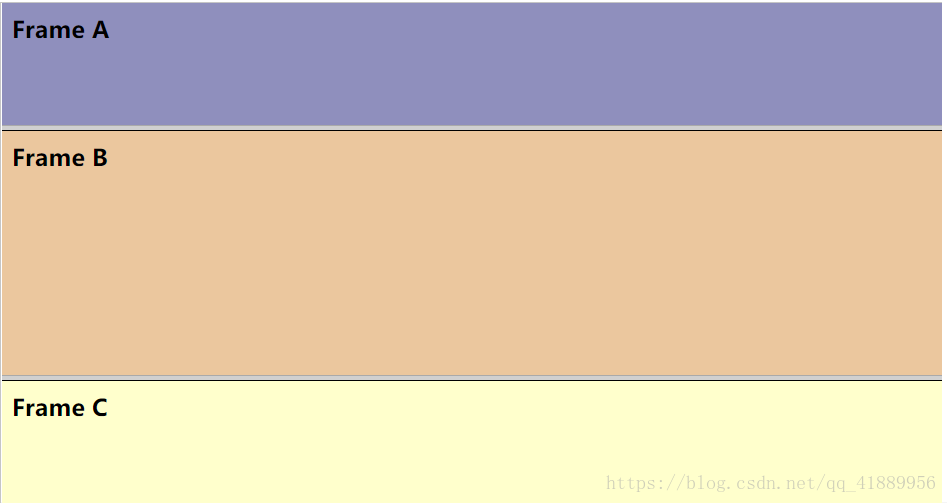
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
</html>Interprétation du code : Nous définissons un Élément frameset, introduction Les tailles de page des trois cadres sont respectivement de 25 %, 50 % et 25 %. Affichées en lignes, la première page html1 représente 25 % de la page entière, html2 représente 50 % de la page entière. et html3 représente 25 % de la page entière. La sous-balise est utilisée pour créer un lien vers la page html
. >
 cols est également utilisé de la même manière
cols est également utilisé de la même manière
À ce stade, nous aurons une question, que se passe-t-il s'il n'y a pas d'attributs de lignes et de cols dans. le cadre ? ?
La pratique est le seul critère pour tester la vérité ! ! ! Grâce à la pratique, nous avons conclu que lorsque le frameset n'a pas les attributs rows et cols, il n'affichera que la première page HTML à laquelle vous vous connectez. Le corps peut être inclus dans le sous- balise du framesetQuelles sont les balises du HTML ? Collection complète de balises html couramment utilisées
code html pour obtenir la taille de l'élément, la largeur et la hauteur (code pur)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



