
Avant ES6, JavaScript n'avait qu'une portée globale et une portée fonctionnelle. Ce qu'on appelle la portée est la plage dans laquelle une variable est définie et accessible. C'est-à-dire que si une variable est définie globalement (fenêtre), alors la variable est accessible n'importe où. Si la variable est définie à l'intérieur d'une fonction, alors la variable n'est accessible qu'à l'intérieur de la fonction.
La portée globale existera toujours tant que la page n'est pas fermée, tandis que la portée de la fonction n'existe que lorsque la fonction est exécutée et est détruite après l'exécution. Et à chaque exécution de la fonction, un nouveau scope sera créé.
Avant de comprendre la chaîne de portée, nous comprenons d'abord le concept de contexte d'exécution.
Contexte d'exécution : Lorsqu'une fonction est exécutée, un objet interne appelé contexte d'exécution (c'est-à-dire AO ou GO) sera créé Un contexte d'exécution définit l'environnement d'exécution d'une fonction , le. le contexte d'exécution correspondant est unique à chaque fois qu'une fonction est exécutée, donc à chaque fois qu'une fonction est appelée, un nouveau contexte d'exécution est créé. Lorsque la fonction est exécutée, le contexte d'exécution généré est détruit.
La chaîne de portée est la collection d'objets de contexte d'exécution stockés dans l'attribut [[scope]] de la fonction. Cette collection est un maillon de chaîne. Nous appelons ce maillon de chaîne une fonction. chaîne de domaines.
Une chaîne de portée s'apparente davantage à une relation inclusive . Par exemple, la fonction A définit une fonction B à l'intérieur, donc la définition de B dépend de A. C'est-à-dire que B est à l'intérieur de A, alors B peut accéder aux variables et méthodes dans A. Cette relation de dépendance ascendante couche par couche constitue la chaîne de portée.
Afin de mieux comprendre, regardons directement l’exemple.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
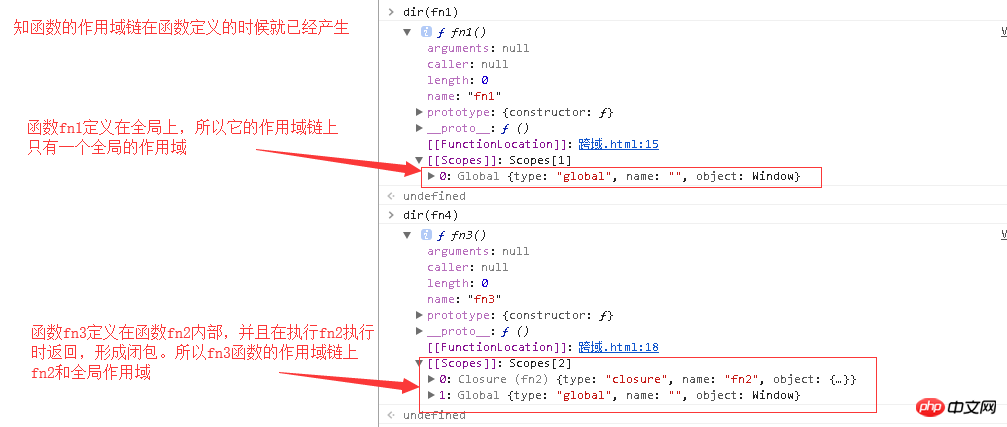
Dans le dernier exemple, nous savons que lorsque fn2 est exécuté, il renvoie fn3, ce qui entraîne un fermeture. Mais une fermeture sera-t-elle générée si une fonction est exécutée puis revient à une autre fonction ? Jetons un coup d'oeil.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
Après avoir compris la chaîne de portée, regardons un petit exemple pour la consolider.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();Il n'est pas difficile de comprendre que console.log(this.age) imprime 12, mais pourquoi ne devrait-il pas console.log(age) imprimer également 12?
Nous disons que lorsque le test est exécuté, il vérifiera d'abord s'il existe une variable d'âge dans sa propre portée, puis remontera la chaîne de portée pour trouver la variable d'âge dans la portée globale. variables et données dans la portée globale. Ainsi, console.log(age) en imprime 10. Si vous souhaitez en imprimer 12, vous devez accéder à obj.age.
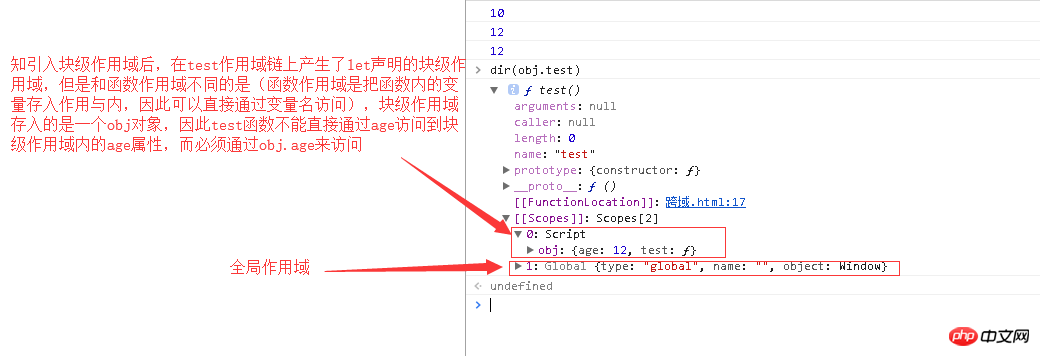
Après ES6, la portée au niveau du bloc a été introduite via let et const. Autrement dit, les variables déclarées via let et const ne sont valides que dans la portée au niveau du bloc où elles sont déclarées, et bien que les variables déclarées par let soient des variables globales, elles n'appartiennent plus à la fenêtre d'objet globale.
Jetons un coup d'œil aux changements dans la chaîne de portée de la fonction après avoir introduit la portée au niveau du bloc via un morceau de code.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

Recommandations associées :
Discutons Parlez de la portée JavaScript et de la chaîne de portée_Connaissances de base
Portée et portée au niveau du bloc en Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!