
Le contenu de cet article concerne l'implémentation du code du canevas HTML5 pour dessiner des arcs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Dessinez l'arc
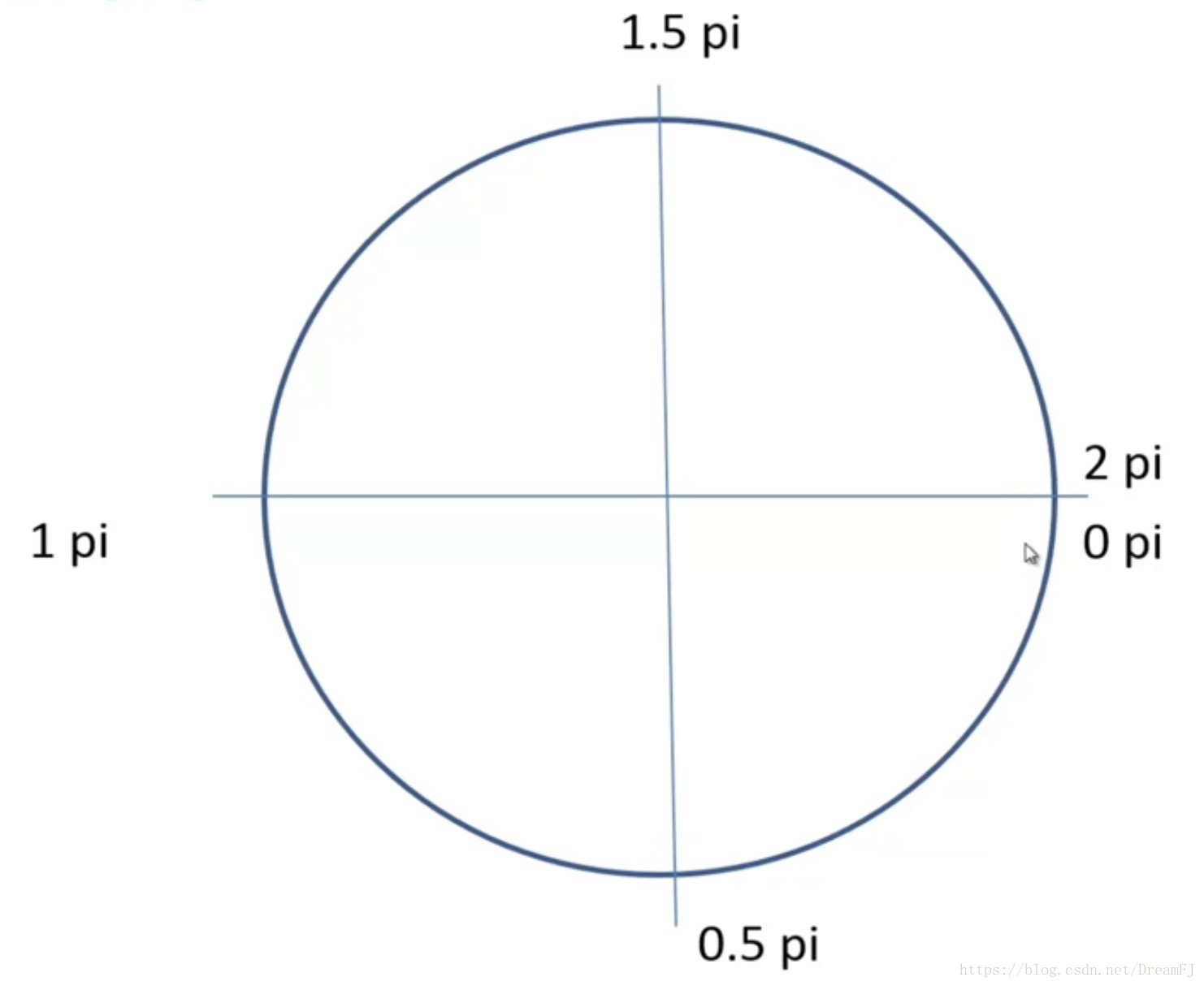
context.arc(
centerx, centery, radius,//圆点坐标和半径
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)angle de départ et angle de fin correspondants

par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
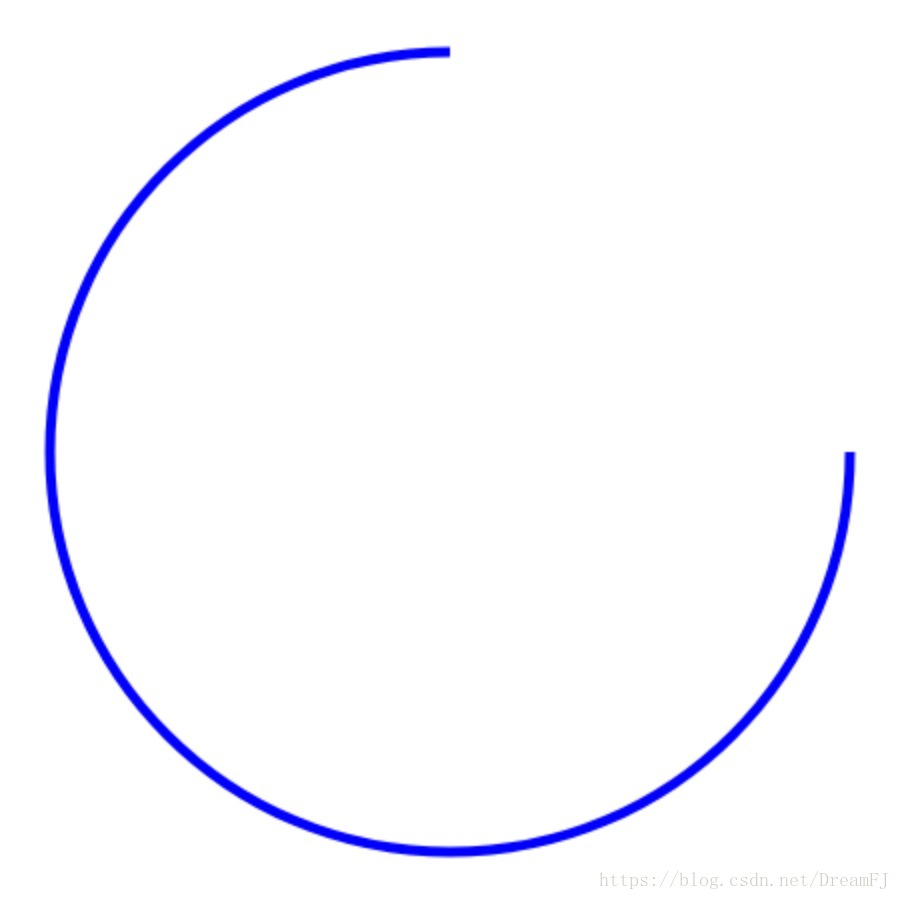
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
</html>Résultats d'exploitation :

2.beginPath() et closePath() n'ont pas besoin d'apparaître par paires.
beginPath() représente la replanification d'un chemin ;
closePath() représente la fin du chemin actuel. Si le chemin actuel n'est pas fermé, il fermera automatiquement le chemin actuel. Je ne veux pas le fermer, utilisez beginPath() c'est bien, pas besoin d'utiliser closePath().
closePath() n'a aucun effet sur fill(). Parce que fill() fermera également automatiquement le chemin actuel, puis le remplira.
Articles connexes recommandés :
Canvas , faites glisser et déposez les événements dans H5 Et des exemples de codes audio et vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Structure de données en langage C
Structure de données en langage C
 Fichier au format DAT
Fichier au format DAT
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Quelle monnaie est l'u-coin ?
Quelle monnaie est l'u-coin ?