 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Un exemple de la façon dont l'API de l'applet WeChat appelle wx.request pour implémenter les demandes de données
Un exemple de la façon dont l'API de l'applet WeChat appelle wx.request pour implémenter les demandes de données
Un exemple de la façon dont l'API de l'applet WeChat appelle wx.request pour implémenter les demandes de données

Avant-propos
Comment l'applet WeChat appelle-t-elle l'API pour implémenter data request-wx.request() ? L'applet WeChat n'existe pasajax, alors comment implémente-t-elle la fonction de demande de données ? WeChat propose des appels API wx.request(OBJECT), ce qui est très bien. Parlons de la façon de demander des données. C'est si simple.
wx.request
En regardant la documentation, un échantillon Le modèle est fourni comme suit :
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})Comment récupérer des données est un problème difficile, mais il est possible de simuler l'appel. Parce qu'il existe un site internet : https://easy-mock.com/ , qui propose une simulation demande de données. Alors simulons d'abord les données. Ensuite, copions le lien vers l'URL dans le modèle.
Connectez-vous au site officiel comme indiqué, connectez-vous, puis cliquez sur la flèche pour accéder à la page suivante.

Cliquez pour créer une interface.

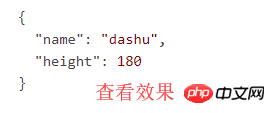
Mettez simplement à jour les données et créez vos propres données.

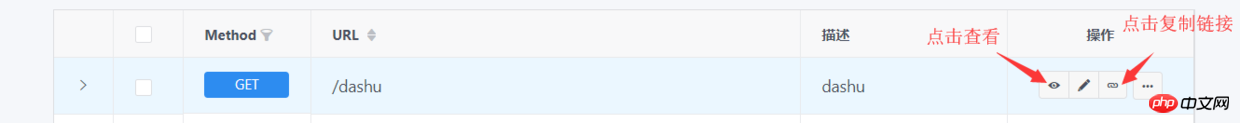
Vous pouvez prévisualiser l'effet et copier le lien vers url dans le modèle.


Ensuite, nous ouvrons l'outil de développement d'applet WeChat et l'ajoutons à l'interface Appuyez simplement sur le bouton pour le demander.
<button type='primary' bindtap='send'>请求数据</button>
在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
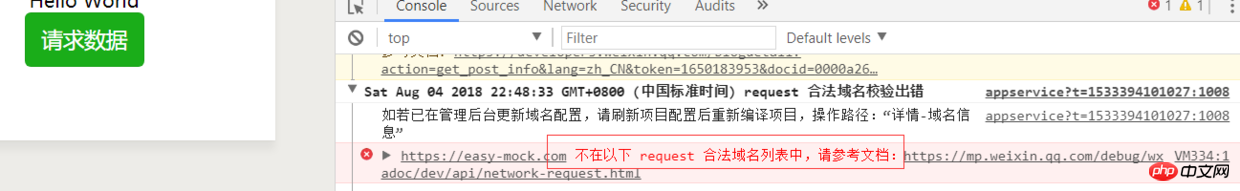
}点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

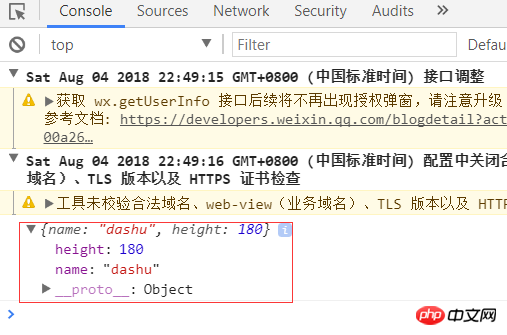
点击按钮,即可查看,请求数据效果出现了。

结语
你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



