
Quand nous avons appris js pour la première fois, nous aurions dû savoir que js est monothread et se charge de manière synchrone, ce qui bloquera la ligne de chargement du html et du css (car js peut modifier le html et le css)
Inconvénients du chargement synchrone js : Il n'est pas nécessaire de bloquer le document avec la méthode de l'outil de chargement. Un chargement excessif de js affectera l'efficacité de la page. Une fois que la vitesse du réseau n'est pas bonne, l'ensemble du site Web attendra. js à charger sans rendu ultérieur En attente de travail.
Certains outils et méthodes en js doivent être chargés à la demande. Avez-vous besoin de les charger ? ? ? À ce stade, nous devons charger js de manière asynchrone.
Trois options pour le chargement asynchrone JavaScript.
1. Defer est chargé de manière asynchrone, mais il ne sera exécuté que lorsque tous les documents DOM seront analysés. Seul IE peut être utilisé, ou vous pouvez écrire tout le code en interne
<script type = "text/javascript" src = "tools.js" defer = "defer"></script>
<script defer = "defer">
console.log("a");
</script>2. chargement asynchrone asynchrone, exécuté après le chargement, async ne peut charger que des scripts externes et ne peut pas écrire de js dans les balises de script
<script type = "text/javascript" aysnc = "aysnc"></script>
Les deux méthodes ci-dessus ne bloqueront pas la page une fois exécutées
Afin de résoudre le problème de compatibilité du navigateur ? ? Si les deux méthodes 1, 2 et 2 sont chargées en même temps, cela provoquera un chevauchement de code et un conflit dans l'ordre d'exécution, donc la troisième méthode est introduite La méthode commune
3. Créez un script, insérez-le dans le DOM et rappelez-vous une fois le chargement terminé,
var script = document.createElement('script'); script.type = "text/javescript"; script.src = "demo.js"; // 此时就会加载src地址里面的东西 // 此时会有一个灯塔模式,灯塔模式会产生一个img属性,用来存放地址的加载 document.head.appendChild(script); //----此时就会在页面上展示js里面的内容
Lorsque nous écrivons une fonction de test dans le fichier js externe
var script = document.createElement('script'); script.type = "text/javascript"; script.src = "demo.js"; test(); document.head.appendChild(script);
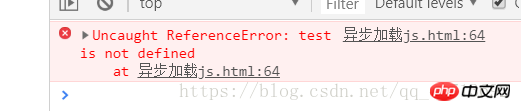
Le fichier demo.js externe. ne sera pas affiché, il contient une fonction de test. Les résultats sont les suivants :

Lorsque la fonction de test est exécutée, le chargement prend du temps. Lorsque le test est exécuté, il n'a pas encore été chargé. Cela montrera donc que le test n'est pas défini. Comment pouvons-nous résoudre ce problème ?
Nous penserons d’abord à l’événement onload.
script.onload : La compatibilité est très bonne, Safari Chrome Firefox Opera est compatible
script.onload = function(){
test();
}Mais IE n'a pas d'événement onload pour le script, IE a sa propre méthode : script. état prêt .
script.readyState : il y a un code d'état (readyState) sur le script d'IE, et le code d'état est vérifié pour déterminer s'il est chargé. Dans IE, la balise script a un événement readyStatechange. Cet événement écoute un événement déclenché lorsque la valeur script.readyState change.
(script.readyState == "complete" || script.readyState == "loaded" signifie que l'analyse est terminée.)
script.onreadystatechange = function(){
if(script.readyState == "complete" || script.readyState == "loaded"){
callback(); //回调函数:当满足一定条件才可以被执行
}
}Enfin, nous encapsulons la fonction à réaliser notre fonction de chargement à la demande.
function loadScript(url,callback){
var script = document.createElement('script');
script.type = "text/javascript";
if(script.readyState){
script.onreadyStatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete") {
obj[callback]();
}
}
}else{
script.onload = function(){
obj[callback]();
}
}
script.src = url;
document.head.appendChild(script);
}
loadScript('demo.js','test');Recommandations associées :
Trois solutions pour le chargement asynchrone de js
Explication détaillée du chargement asynchrone de JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!